एक्सटेंशन की मदद से, उपयोगकर्ता अपनी पसंद के हिसाब से ब्राउज़िंग अनुभव बना पाते हैं क्षमताओं और प्राथमिकताओं के बारे में पता चलेगा. एक्सटेंशन में सुलभता कॉम्पोनेंट शामिल होने चाहिए, जो दृष्टिबाधित, सुनने में समस्या वाले लोगों, सीमित निपुणता, और उन्हें एक्सटेंशन ऐक्सेस करने में परेशानी होती है.
सुलभता सुविधाओं का फ़ायदा सभी को मिल सकता है, न कि सिर्फ़ खास ज़रूरतों वाले लोगों को. देखने से जुड़ी समस्या वाले छात्र-छात्राओं के लिए कीबोर्ड शॉर्टकट का फ़ायदा उन सभी लोगों को मिलेगा जो दिव्यांग हैं. साथ ही, काम करने में माहिर भी हैं. कैप्शन और ये ट्रांसक्रिप्ट उन लोगों के लिए बेहद ज़रूरी हैं जो सुन नहीं सकते. साथ ही, ये भाषा सीखने वालों की भी मदद करते हैं.
लोग किसी एक्सटेंशन के साथ कई तरीकों से इंटरैक्ट कर सकते हैं. कुछ उपयोगकर्ताओं के पास स्टैंडर्ड मॉनिटर, स्क्रीन पर मौजूद कॉन्टेंट को बड़ा करके दिखाने की सुविधा और स्क्रीन रीडर का इस्तेमाल भी किया जा सकता है. हालांकि, यह अनुमान लगाना मुश्किल है कि लोग एक्सटेंशन को ऐक्सेस करने के लिए किन टूल का इस्तेमाल करेंगे. हालांकि, इसके लिए कुछ तरीके अपनाए जा सकते हैं कोई भी डेवलपर किसी एक्सटेंशन को ज़्यादा से ज़्यादा ऐक्सेस करने लायक बना सकता है.
ऐक्सेस किए जा सकने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल इंटिग्रेट करें
अगर उपयोगकर्ता, यूज़र इंटरफ़ेस के कंट्रोल ऐक्सेस नहीं कर पा रहे हैं, तो वे एक्सटेंशन का इस्तेमाल नहीं कर पाएंगे. सबसे आसान स्टैंडर्ड एचटीएमएल कंट्रोल का इस्तेमाल करके, ऐक्सेस किया जा सकने वाला यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है.
स्टैंडर्ड कंट्रोल
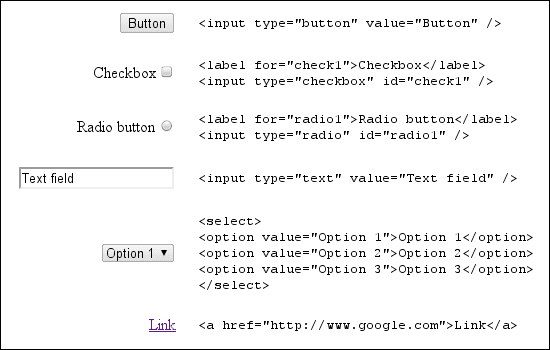
जब भी हो सके, स्टैंडर्ड एचटीएमएल यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल करें. स्टैंडर्ड एचटीएमएल कंट्रोल, कीबोर्ड होते हैं और आसानी से समझ में आने लायक होते हैं. इन्हें आम तौर पर स्क्रीन रीडर आसानी से समझ सकते हैं.

कस्टम कंट्रोल में WAI-ARIA
वेब सुलभता इनिशिएटिव - ऐक्सेस किए जा सकने वाले रिच इंटरनेट ऐप्लिकेशन, WAI-ARIA डीओएम के स्टैंडर्ड सेट के ज़रिए स्क्रीन रीडर को यूज़र इंटरफ़ेस (यूआई) कंट्रोल ऐक्सेस करने की सुविधा देने के लिए खास जानकारी एट्रिब्यूट. ये एट्रिब्यूट, स्क्रीन रीडर को फ़ंक्शन और मौजूदा एट्रिब्यूट के बारे में जानकारी देते हैं वेब पेज पर कंट्रोल की स्थिति.
कस्टम कंट्रोल में WAI-ARIA सपोर्ट जोड़ने के लिए, एक्सटेंशन के DOM एलिमेंट को में बदलाव करके, उन एट्रिब्यूट को शामिल किया जा सकता है जिनका इस्तेमाल Chrome, उपयोगकर्ता इंटरैक्शन के दौरान इवेंट बढ़ाने के लिए करता है. स्क्रीन रीडर इन इवेंट का जवाब दे सकती हैं और कंट्रोल के काम के बारे में बता सकती हैं. इसके ज़रिए तय किए गए DOM एट्रिब्यूट WAI-ARIA को भूमिकाओं, राज्यों, और प्रॉपर्टी के हिसाब से बांटा जाता है.
<div role="toolbar">
aria-activedescendant प्रॉपर्टी से पता चलता है कि टूलबार के किस चाइल्ड को फ़ोकस तब मिलता है, जब
टूलबार से फ़ोकस मिलता है. कोड tabindex="0" से पता चलता है कि टूलबार को फ़ोकस इसमें मिलता है
दस्तावेज़ क्रम.
उदाहरण के तौर पर दिए गए टूलबार के लिए, नीचे दी गई पूरी जानकारी देखें:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
जब WAI-ARIA भूमिकाओं, स्थितियों, और प्रॉपर्टी को किसी कंट्रोल के DOM में जोड़ दिया जाता है, तो Google Chrome करने के लिए डिज़ाइन किया गया है. क्योंकि WAI-ARIA सहायता पर अब भी काम चल रहा है, हो सकता है कि Google Chrome हर WAI-ARIA प्रॉपर्टी के लिए कोई इवेंट न दे और स्क्रीन रीडर शायद ऐसा न करे आने वाले सभी इवेंट को पहचान सके.
कस्टम कंट्रोल में WAI-ARIA कंट्रोल जोड़ने का तरीका जानने के लिए, Dave Raggett's देखें WWW2010 से लिया गया प्रज़ेंटेशन.
कस्टम कंट्रोल पर फ़ोकस करें
माउस के बिना वेब पर नेविगेट करने वाले उपयोगकर्ताओं के लिए, कीबोर्ड फ़ोकस ज़रूरी है. पक्का करें कि ऑपरेशन और कीबोर्ड फ़ोकस पाने के लिए, बटन, सूची बॉक्स, और मेन्यू बार जैसे नेविगेशन कंट्रोल इस्तेमाल किए जा सकते हैं.
डिफ़ॉल्ट रूप से, एचटीएमएल डीओएम में कीबोर्ड फ़ोकस पाने वाले एलिमेंट ही ऐंकर, बटन,
और फ़ॉर्म नियंत्रण. हालांकि, एचटीएमएल एट्रिब्यूट tabIndex को 0 पर सेट करने से, DOM एलिमेंट को
डिफ़ॉल्ट टैब क्रम, जिससे उन्हें कीबोर्ड फ़ोकस पाने में मदद मिलती है.
element.tabIndex = 0
element.focus();
tabIndex = -1 को सेट करने पर, टैब क्रम से एलिमेंट हट जाता है. हालांकि, एलिमेंट को अब भी ये काम करने की अनुमति मिलती है
प्रोग्रामेटिक रूप से कीबोर्ड फ़ोकस पाएं.
कीबोर्ड ऐक्सेस करने की सुविधा
एक्सटेंशन ऐसे होने चाहिए जिन्हें सिर्फ़ कीबोर्ड से इस्तेमाल किया जा सके. इससे ऐसे उपयोगकर्ता अनुमति ले पाएंगे जो माउस और पावर का इस्तेमाल नहीं कर सकते जो उन्हें ऐक्सेस नहीं करते.
नेविगेशन
यह जांच लें कि उपयोगकर्ता माउस का इस्तेमाल किए बिना, एक्सटेंशन के अलग-अलग हिस्सों के बीच नेविगेट कर सकता है या नहीं. यह देखें कि किसी भी पॉप-अप का इस्तेमाल कीबोर्ड पर नेविगेट किया जा सकता हो. Chrome के कीबोर्ड शॉर्टकट का इस्तेमाल करके, ये काम करें तय करें कि कोई एक्सटेंशन नेविगेट किया जा सकता है या नहीं.
इस बात का ध्यान रखें कि इंटरफ़ेस के किन हिस्सों में कीबोर्ड फ़ोकस की सुविधा है. आम तौर पर, फ़ोकस आउटलाइन इंटरफ़ेस में इधर-उधर ले जाता है, हालांकि अगर सीएसएस का बहुत ज़्यादा इस्तेमाल किया जाता है, तो आउटलाइन को दबाया जा सकता है या करके कंट्रास्ट कम किया गया.

![]()
शॉर्टकट
हालांकि, कीबोर्ड नेविगेशन का सबसे आम तरीका, फ़ोकस को घुमाने के लिए Tab बटन का इस्तेमाल करना है एक्सटेंशन के इंटरफ़ेस के माध्यम से किया जा सकता है, यह हमेशा सबसे आसान या सबसे कारगर विकल्प नहीं होता.
एक सामान्य JavaScript कीबोर्ड हैंडलर कुछ ऐसा दिख सकता है. ध्यान दें कि WAI-ARIA प्रॉपर्टी कैसे
चालू टूलबार को दिखाने के लिए, उपयोगकर्ता के इनपुट के आधार पर aria-activedescendant को अपडेट किया गया
बटन.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
एक्सटेंशन की मदद से, ज़रूरी एक्सटेंशन यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए, साफ़ तौर पर कीबोर्ड शॉर्टकट बनाए जा सकते हैं. लागू करने के लिए इन शॉर्टकट का इस्तेमाल करके, कीबोर्ड इवेंट लिसनर को कंट्रोल से जोड़ा जा सकता है. उपयोगकर्ताओं को उपलब्ध संसाधनों के बारे में बताएं शॉर्टकट बनाने के लिए, विकल्प पेज पर जाकर उन्हें शॉर्टकट बनाएं.
ऐक्सेस किया जा सकने वाला कॉन्टेंट उपलब्ध कराना
सभी लोगों के लिए ऐसा कॉन्टेंट उपलब्ध कराना ज़रूरी है जिसे आसानी से ऐक्सेस किया जा सके. आपको इनमें से कई दिशा-निर्देश दिख सकते हैं जाना चाहते हैं, क्योंकि वे सभी वेब कॉन्टेंट के लिए अच्छे तरीकों के बारे में बताते हैं.
टेक्स्ट
फ़ॉन्ट के विकल्प और टेक्स्ट का साइज़ इस बात पर असर डालता है कि एक्सटेंशन का कॉन्टेंट कितना पढ़ा जा सकता है. ऐसे उपयोगकर्ता जिन्हें देखने में कोई समस्या है एक्सटेंशन के टेक्स्ट का साइज़ बड़ा करने की ज़रूरत पड़ सकती है. अगर कीबोर्ड शॉर्टकट का इस्तेमाल किया जा रहा है, तो पक्का करें कि वे Chrome में पहले से मौजूद ज़ूम शॉर्टकट में रुकावट डालती है.
किसी एक्सटेंशन के यूज़र इंटरफ़ेस (यूआई) में बदलाव करने के लिए, 200% टेस्ट लागू करें; अगर टेक्स्ट का साइज़ या पेज को ज़ूम करने की सुविधा को 200% बढ़ाया गया है. क्या इसे अब भी इस्तेमाल किया जा सकता है?
टेक्स्ट को इमेज में बेक करने से बचें. उपयोगकर्ता साइज़ में बदलाव नहीं कर पा रहे हैं और स्क्रीन रीडर इमेज को समझने के लिए. इसके बजाय, स्टाइल वाला वेब फ़ॉन्ट चुनें. जैसे, Google Font API. वेब फ़ॉन्ट अलग-अलग साइज़ के हो सकते हैं और स्क्रीन का इस्तेमाल करके, लोग उन्हें ऐक्सेस कर सकते हैं पाठक.
रंग
एक्सटेंशन के बैकग्राउंड के रंग और टेक्स्ट के रंग के बीच काफ़ी कंट्रास्ट होना चाहिए. इस्तेमाल की जाने वाली चीज़ें इस कंट्रास्ट की जांच करने वाले टूल की मदद से, यह पता लगाया जा सकता है कि बैकग्राउंड और फ़ोरग्राउंड के रंगों से सही कंट्रास्ट.
कंट्रास्ट का मूल्यांकन करते समय, पुष्टि करें कि एक्सटेंशन का हर वह हिस्सा जो बताने के लिए ग्राफ़िक का इस्तेमाल करता है जानकारी साफ़ तौर पर दिख रही हो. खास इमेज के लिए, Coblis—कलर ब्लाइंडनेस” जैसे टूल सिम्युलेटर का इस्तेमाल यह देखने के लिए किया जा सकता है कि रंगों में कमी से जुड़ी अलग-अलग तरह की इमेज कैसी दिखती हैं.
उपयोगकर्ता को अलग-अलग कलर थीम ऑफ़र करें या उन्हें अपनी पसंद के मुताबिक रंग चुनने का विकल्प दें स्कीम, जिससे बेहतर कंट्रास्ट बनाया जा सकता है.
आवाज़
अगर कोई एक्सटेंशन जानकारी देने के लिए साउंड या वीडियो का इस्तेमाल करता है, तो पक्का करें कि कैप्शन या ट्रांसक्रिप्ट उपलब्ध है. ज़्यादा जानकारी के लिए, ब्यौरे वाले और कैप्शन वाले मीडिया प्रोग्राम के दिशा-निर्देश देखें कैप्शन के बारे में जानकारी.
इमेज
इमेज के लिए जानकारी देने वाला वैकल्पिक लेख दें.
<img src="img.jpg" alt="The logo for the extension">
कॉन्टेंट के बारे में लिटरल तौर पर जानकारी देने के बजाय, वैकल्पिक लेख का इस्तेमाल इमेज के मकसद के बारे में बताने के लिए करें
इमेज होती है. स्पेसर इमेज या सिर्फ़ सजावट वाली इमेज में वैकल्पिक टेक्स्ट होना चाहिए या "" खाली होना चाहिए
को एचटीएमएल से हटाकर सीएसएस में रखा जाता है.
अगर एक्सटेंशन को किसी इमेज में टेक्स्ट का इस्तेमाल करना ज़रूरी है, तो वैकल्पिक टेक्स्ट में इमेज का टेक्स्ट शामिल करें. एक अच्छा संसाधन सही वैकल्पिक लेख से जुड़ा WebAIM लेख है.
ज़्यादा जानें
A11ycasts चैनल देखकर और पढ़ने के द्वारा Chrome में सुलभता के बारे में और जानें Chromium की सुलभता सुविधाओं से जुड़े तकनीकी दस्तावेज़ की मदद से.

