Les extensions permettent aux utilisateurs de créer une expérience de navigation idéale, adaptée à leurs besoins. capacités et préférences. Les extensions doivent inclure des composants d'accessibilité qui encouragent inclusive en permettant aux personnes souffrant de déficiences visuelles, de perte d'audition, de dextérité limitée et d’autres handicaps pour accéder à l’extension.
Tout le monde, pas seulement les utilisateurs ayant des besoins particuliers, peut bénéficier des fonctionnalités d'accessibilité. Vision les utilisateurs atteints de déficiences, de faibles dextérité ou d’utilisateurs expérimentés profitent tous des raccourcis clavier. Sous-titres et Les transcriptions sont essentielles pour les utilisateurs sourds, mais aident également les apprenants de langue.
Les utilisateurs peuvent interagir avec une extension de différentes manières. Certains utilisateurs ont un écran standard, clavier et souris, ou utiliser une loupe et éventuellement un lecteur d'écran. Bien qu’il soit impossible de prédire quels outils les gens utiliseront pour accéder à une extension, il y a des étapes tout développeur peut prendre pour rendre une extension aussi accessible que possible.
Intégrer des commandes d'interface utilisateur accessibles
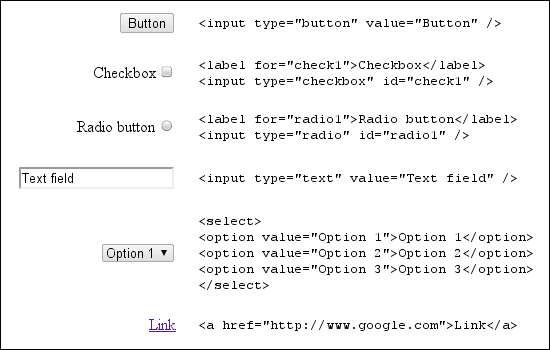
Si les utilisateurs ne peuvent pas accéder aux commandes de l'interface utilisateur, cela signifie qu'ils ne peuvent pas utiliser l'extension. Le plus simple pour créer une interface utilisateur accessible consiste à utiliser une commande HTML standard.
Commandes standards
Dans la mesure du possible, utilisez les commandes d'interface utilisateur HTML standards. Les commandes HTML standards accessibles, facilement évolutives et sont généralement comprises par les lecteurs d'écran.

WAI-ARIA dans les commandes personnalisées
Le programme Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) est un spécification visant à rendre les commandes de l'interface utilisateur accessibles aux lecteurs d'écran via un ensemble standard de DOM . Ces attributs fournissent au lecteur d'écran des informations sur la fonction et l'état des commandes sur une page Web.
Pour que les commandes personnalisées soient compatibles avec WAI-ARIA, les éléments DOM d'une extension doivent être modifié pour inclure les attributs utilisés par Chrome pour déclencher des événements lors d'une interaction de l'utilisateur ; Lecteurs d'écran répondre à ces événements et décrire la fonction du groupe de contrôle. les attributs DOM spécifiés par Les éléments WAI-ARIA sont classés en rôles, états et propriétés.
<div role="toolbar">
La propriété aria-activedescendant spécifie quel enfant d'une barre d'outils est sélectionné lorsque l'élément
barre d'outils est le focus. Le code tabindex="0" indique que la barre d'outils est sélectionnée dans
l'ordre des documents.
Prenons les spécifications complètes pour un exemple de barre d'outils ci-dessous:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Une fois que les rôles, états et propriétés WAI-ARIA sont ajoutés au DOM d'une commande, Google Chrome déclenche les événements appropriés au lecteur d'écran. La prise en charge de WAI-ARIA étant encore en cours de développement, Il est possible que Google Chrome ne déclenche pas d'événement pour chaque propriété WAI-ARIA et que les lecteurs d'écran à reconnaître tous les événements déclenchés.
Pour suivre un tutoriel rapide sur l'ajout de commandes WAI-ARIA aux commandes personnalisées, consultez l'article Dave Raggett de WWW2010.
Sélectionner les commandes personnalisées
La concentration au clavier est essentielle pour les utilisateurs qui naviguent sur le Web sans souris. Assurez-vous que le fonctionnement et Les commandes de navigation, telles que les boutons, les zones de liste et les barres de menu, peuvent recevoir le focus du clavier.
Par défaut, les seuls éléments du DOM HTML
qui peuvent recevoir le focus du clavier sont les ancrages, les boutons,
et des commandes de formulaire. Toutefois, si vous définissez l'attribut HTML tabIndex sur 0, les éléments DOM sont placés dans
séquence de tabulation par défaut, ce qui leur permet d'être sélectionnés au clavier.
element.tabIndex = 0
element.focus();
Si vous définissez tabIndex = -1, l'élément est supprimé de la séquence de tabulation, mais il peut toujours
recevoir le focus du clavier par programmation.
Prendre en charge l'accès au clavier
Les extensions doivent pouvoir être utilisées avec un simple clavier, pour permettre aux utilisateurs qui ne peuvent pas utiliser de souris aux utilisateurs qui n'y ont tout simplement pas accès.
Navigation
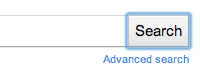
Vérifiez qu'un utilisateur peut naviguer entre les différentes parties d'une extension sans utiliser la souris. Vérifiez qu'il est possible de naviguer au sein d'un pop-up à l'aide du clavier. Utilisez les raccourcis clavier Chrome pour déterminer si une extension est navigable ;
Assurez-vous de pouvoir identifier facilement les parties de l'interface sur lesquelles le clavier est sélectionné. Généralement un aperçu de la cible se déplace dans l'interface. Toutefois, si le CSS est utilisé de façon trop intensive, le contour peut être supprimé ou réduit le contraste.

![]()
Raccourcis
Alors que la stratégie de navigation au clavier la plus courante consiste à utiliser la touche Tabulation pour faire pivoter le focus via l'interface d'une extension, ce n'est pas toujours l'option la plus simple ou la plus efficace.
Voici à quoi pourrait ressembler un simple gestionnaire de clavier JavaScript. Notez que la propriété WAI-ARIA
aria-activedescendant est mis à jour en réponse à une entrée utilisateur pour refléter la barre d'outils active actuelle
.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
Les extensions peuvent créer des raccourcis clavier explicites vers des éléments importants de l'interface utilisateur des extensions. Pour implémenter ces raccourcis, connectez les écouteurs d'événements du clavier aux commandes. Informer les utilisateurs des les raccourcis clavier en les fournissant sur la page des options.
Fournir des contenus accessibles
Proposer des contenus accessibles est important pour tous les utilisateurs. La plupart des consignes suivantes peuvent sembler connus, car ils reflètent les bonnes pratiques pour tout le contenu Web.
Texte
Les choix de police et la taille du texte ont un impact sur la lisibilité du contenu d'une extension. Utilisateurs ayant des problèmes de vue vous devrez peut-être augmenter la taille du texte des extensions. Si vous utilisez des raccourcis clavier, assurez-vous qu'ils ne interférer avec les raccourcis de zoom intégrés à Chrome.
Pour évaluer la flexibilité de l'interface utilisateur d'une extension, appliquez le test à 200%. si la taille du texte ou le zoom de la page est augmenté de 200%, est-il toujours utilisable ?
Évitez d'intégrer du texte dans des images. Les utilisateurs ne peuvent pas modifier la taille, et les lecteurs d'écran ne peuvent pas à interpréter des images. Optez plutôt pour une police Web stylisée, telle que l'une des polices disponibles dans Google API Font Les polices Web peuvent s'adapter à différentes tailles et sont accessibles par les personnes à l'aide d'un écran lecteurs.
Couleurs
Le contraste entre la couleur de l'arrière-plan et la couleur du texte dans une extension doit être suffisant. Utilisez Un outil de vérification du contraste pour vérifier si les couleurs d'arrière-plan et de premier plan donnent le contraste approprié.
Lorsque vous évaluez le contraste, vérifiez que chaque partie de l’extension qui s’appuie sur des graphiques pour transmettre les informations sont clairement visibles. Pour les images spécifiques, utilisez des outils tels que Coblis — Daltonisme Le simulateur peut être utilisé pour voir à quoi ressemble une image sous différentes formes de daltonisme.
Pensez à proposer différents thèmes de couleurs ou à donner à l'utilisateur la possibilité de personnaliser la couleur. pour créer un meilleur contraste.
Son
Si une extension se base sur du son ou de la vidéo pour transmettre des informations, assurez-vous que les sous-titres ou une transcription est disponible. Pour en savoir plus, consultez les Consignes relatives au programme de contenus multimédias décrits et sous-titres. des informations sur les sous-titres.
Images
Fournissez un texte alternatif informatif pour les images.
<img src="img.jpg" alt="The logo for the extension">
Utilisez le texte alternatif pour indiquer l'objectif de l'image plutôt qu'une description littérale du contenu
d'une image. Les images d'espacement ou les images purement décoratives doivent comporter un texte alternatif "" vide ou être supprimées
à partir du code HTML et à les placer dans le CSS.
Si l'extension doit utiliser du texte dans une image, incluez le texte de l'image dans le texte alternatif. Une bonne ressource consultez l'article WebAIM sur le texte alternatif approprié.
En savoir plus
Pour en savoir plus sur l'accessibilité dans Chrome, consultez la version A11ycasts et lisez les articles suivants : consultez la documentation technique sur l'accessibilité de Chromium.
