拡張機能により、ユーザーは個々のユーザーに合わせて理想的なブラウジング環境を構築できます 設定をカスタマイズしたりできます。拡張機能には、ユーザーの環境を をインクルーシブなユーザーベースにすることで、視覚障がい、難聴、運動機能障がい、 拡張機能に アクセスできるようになります
特別な支援を必要とするユーザーだけでなく、誰でもユーザー補助機能を利用できます。ビジョン キーボード ショートカットは、障がいのあるユーザー、運動機能障がいのあるユーザー、パワーユーザーの全員が利用できます。字幕 文字起こしは聴覚障がいのあるユーザーにとって不可欠ですが、言語学習者にも役立ちます。
ユーザーはさまざまな方法で拡張機能を利用できます。標準モニターを使用しているユーザーもいますが キーボードとマウスを使用できます。また、拡大鏡やスクリーン リーダーを使用する場合もあります。 拡張機能へのアクセスにどのツールが使用されるかは予測できないが、ステップはある 拡張機能を可能な限り利用しやすくするために、デベロッパーなら誰でも実装できます。
アクセス可能な UI コントロールを統合する
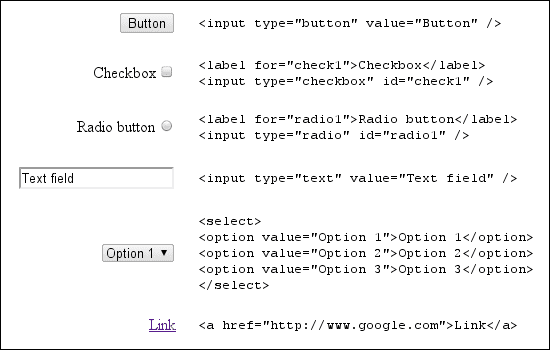
ユーザー インターフェース コントロールにアクセスできないユーザーは、拡張機能を使用できません。最も簡単な 標準の HTML コントロールを使用すると、アクセシビリティの高い UI を作成できます。
標準のコントロール
可能な限り、標準の HTML UI コントロールを使用してください。標準的な HTML 制御はキーボード アクセスしやすく、簡単にスケールでき、一般的にスクリーン リーダーで認識されます。

カスタム コントロールの WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications(WAI-ARIA)は、 標準の DOM セットからスクリーン リーダーが UI コントロールにアクセスできるようにするための仕様 属性です。これらの属性により、関数と現在の関数に関する情報をスクリーン リーダーに提供できます。 コントロールの状態を表します。
カスタム コントロールに WAI-ARIA サポートを追加するには、拡張機能の DOM 要素を は、Chrome がユーザー操作中にイベントを発生させるために使用する属性を含めるように変更されました。スクリーン リーダー これらのイベントに応答し、コントロールの機能を説明します。DOM 属性を WAI-ARIA は、ロール、状態、プロパティに分類されます。
<div role="toolbar">
aria-activedescendant プロパティは、
ツールバーがフォーカスされます。コード tabindex="0" は、ツールバーがフォーカスを受け取るように指定しています。
順序を指定できます。
サンプル ツールバーの仕様全体を以下に示します。
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
WAI-ARIA のロール、状態、プロパティをコントロールの DOM に追加すると、Google Chrome では 適切なイベントをスクリーン リーダーに渡します。WAI-ARIA のサポートは現在も開発中のため、 Google Chrome では、すべての WAI-ARIA プロパティに対してイベントが発生するわけではなく、スクリーン リーダーは 発生したすべてのイベントを認識できます。
カスタム コントロールに WAI-ARIA コントロールを追加する簡単なチュートリアルについては、Dave Raggett の WWW2010 のプレゼンテーションをご覧ください。
カスタム コントロールでフォーカス
キーボード フォーカスは、マウスを使わずにウェブを閲覧するユーザーにとって不可欠な機能です。運用と保守が ボタン、リストボックス、メニューバーなどのナビゲーション コントロールは、キーボード フォーカスを受け取ることができます。
デフォルトでは、HTML DOM でキーボード フォーカスを受け取ることができる要素は、アンカー、ボタン、
フォームコントロールがあります。ただし、HTML 属性 tabIndex を 0 に設定すると、DOM 要素は
キーボード フォーカスを受け取ることができるようにしました。
element.tabIndex = 0
element.focus();
tabIndex = -1 を設定すると、タブシーケンスから要素が削除されますが、要素は引き続き許可されます
キーボードのフォーカスをプログラマティックに
受け取る方法の 1 つです
キーボード アクセスをサポートする
拡張機能はキーボードだけで使用でき、マウスを使用できないユーザーでも電源や アクセスを許可することはできません。
ナビゲーション
ユーザーがマウスを使用せずに拡張機能のさまざまな部分間を移動できることを確認します。 ポップアップを使用する際に、キーボードによる操作が可能であることを確認します。Chrome のキーボード ショートカットを使用すると、次のことができます。 拡張機能が操作可能かどうかを判断します。
インターフェースのどの部分にキーボード フォーカスがあるかが簡単にわかることを確認してください。通常は焦点となる概要 ただし、CSS が過度に使用されていると、枠線が抑制されたり、 コントラストが小さくなります。

![]()
ショートカット
最も一般的なキーボード ナビゲーション戦略は、Tab キーを使用してフォーカスを回転させることです。 最も簡単な方法、最も効率的な方法とは限りません。
シンプルな JavaScript キーボード ハンドラは次のようになります。WAI-ARIA プロパティが
ユーザー入力に応じて aria-activedescendant が更新され、現在アクティブなツールバーが反映されます。
] ボタンを離します。
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
拡張機能では、重要な拡張機能 UI 要素への明示的なキーボード ショートカットを作成できます。実装手順 キーボード イベント リスナーをコントロールに接続します。利用可能な Google Cloud リソースについて オプション ページから使用できます。
アクセシビリティの高いコンテンツを提供する
アクセシビリティの高いコンテンツを提供することは、すべてのユーザーにとって重要です。次のガイドラインの多くは、同じ内容に思えるかもしれません よく使用されます。すべてのウェブ コンテンツに対する推奨事項が反映されたものです。
テキスト
フォントの選択とテキストサイズは、拡張機能のコンテンツの読みやすさに影響します。視力に問題があるお客様 広告表示オプションのテキストサイズを大きくする必要があるかもしれません。キーボード ショートカットを使用する場合は、キーボード ショートカットが Chrome に組み込まれているズームのショートカットと干渉します。
拡張機能の UI の柔軟性を示す指標として、200% テストを適用します。テキストサイズまたは ページのズームを 200% 拡大しても、まだ使用できますか?
テキストを画像に盛り込むことは避けてください。ユーザーはサイズを変更できず、スクリーン リーダーは 説明します。代わりに、Google Font API。ウェブフォントはさまざまなサイズに拡大縮小でき、画面を使用しているユーザーがアクセスできます できます。
色
拡張機能のテキストの色と背景色は十分なコントラストが必要です。使用 コントラスト チェックツール: 背景色と前景色でコントラストがはっきりしているかどうかを 適度なコントラストを付けます。
コントラストを評価する際は、拡張機能のすべての要素がグラフィックスに依存する 情報がはっきりと見えるようにすることです。特定の画像の場合は、Coblis - 色覚特性 Simulator を使用すると、さまざまな色不足について画像がどう見えるかを確認できます。
さまざまなカラーテーマを提供するか、ユーザーが色をカスタマイズできるようにすることを検討する コントラストをつけることができます。
音
音声や動画で情報を伝える拡張機能の場合は、 文字起こしを利用できます。詳しくは、Descriptiond and Captioned Media Program ガイドラインをご覧ください。 説明しました。
画像
画像のわかりやすい代替テキストを指定します。
<img src="img.jpg" alt="The logo for the extension">
コンテンツの文字どおりの説明ではなく、代替テキストを使用して画像の目的を説明する
できます。スペーサー画像または純粋に装飾的な画像の場合は、空白の "" 代替テキストを使用するか、削除してください
すべて CSS に配置されます。
拡張機能で画像内にテキストを使用する必要がある場合は、代替テキストに画像テキストを含めます。適切なリソース 適切な代替テキストに関する WebAIM の記事をご覧ください。
その他の情報
Chrome のユーザー補助機能について詳しくは、A11ycasts チャンネルと以下の資料をご覧ください。 Chromium のユーザー補助機能の技術ドキュメントをご覧ください。
