תוספים עוזרים למשתמשים ליצור את חוויית הגלישה האידיאלית, שמותאמת אישית יכולות והעדפות. התוספים צריכים לכלול רכיבי נגישות שמעודדים בסיס משתמשים שמעודד את קבלת האחר, בכך שהוא מאפשר לאנשים עם ליקויי ראייה, אובדן שמיעה, מוגבלויות אחרות לגישה לתוסף.
תכונות הנגישות זמינות לכולם, ולא רק למשתמשים עם צרכים מיוחדים. ראייה משתמשים עם ליקויי שפה, מיומנות נמוכה ורמת מיומנות גבוהה - כולם נהנים מהיתרונות של מקשי קיצור. כתוביות תמלילים חיוניים למשתמשים חירשים, אבל הם עוזרים גם ללומדי שפה.
אנשים עשויים לקיים אינטראקציה עם תוסף במגוון דרכים. לחלק מהמשתמשים יש צג רגיל, מקלדת ועכבר – לחלופין, הם תלויים בהגדלת המסך ולפעמים גם בקורא מסך. אמנם לא ניתן לחזות באילו כלים אנשים ישתמשו כדי לגשת לתוסף, אך יש שלבים כל מפתח יכול לנקוט כדי שהתוסף יהיה נגיש ככל האפשר.
שילוב פקדים נגישים בממשק המשתמש
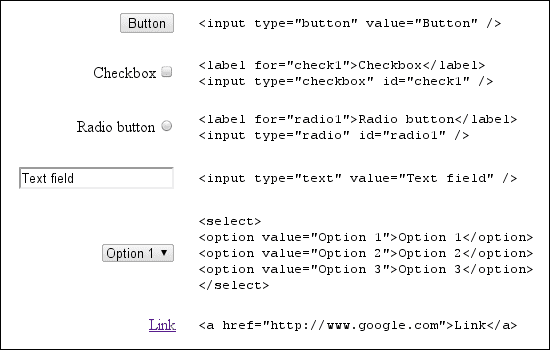
אם המשתמשים לא יכולים לגשת לאמצעי הבקרה של ממשק המשתמש, הם לא יכולים להשתמש בתוסף. הכי קל ליצירת ממשק משתמש נגיש היא להשתמש בפקד HTML רגיל.
אמצעי בקרה רגילים
כשאפשר, השתמשו בפקדים רגילים של ממשק המשתמש ב-HTML. פקדי HTML רגילים הם מקלדת להיות נגישים, לשנות את הגודל שלהם בקלות וניתנים להבנה על ידי קוראי מסך.

WAI-ARIA באמצעי בקרה בהתאמה אישית
Web Accessibility Initiative – אפליקציות אינטרנט עשירות בגישה, WAI-ARIA, מפרט להפיכת הפקדים של ממשק המשתמש לנגישים לקוראי מסך דרך קבוצה סטנדרטית של DOM . המאפיינים האלה מספקים לקורא המסך מידע על הפונקציה ועל במצב של אמצעי הבקרה בדף אינטרנט.
כדי להוסיף תמיכה ב-WAI-ARIA לאמצעי בקרה מותאמים אישית, רכיבי ה-DOM של התוסף צריכים להיות שונתה כך שתכלול את המאפיינים שמשמשים את Chrome כדי להעלות אירועים במהלך אינטראקציה של משתמש. קוראי מסך מגיבים לאירועים האלה ומתארים את התפקיד של אמצעי הבקרה. מאפייני DOM שצוינו על ידי WAI-ARIA מסווגות לתפקידים, מדינות ונכסים.
<div role="toolbar">
המאפיין aria-activedescendant מציין איזה צאצא של סרגל כלים מקבל מיקוד כאשר
סרגל הכלים מקבל מיקוד. הקוד tabindex="0" מציין שסרגל הכלים מקבל מיקוד
סדר המסמכים.
עיינו במפרט המלא של סרגל כלים לדוגמה שבהמשך:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
אחרי שתפקידים, מצבים ומאפיינים של WAI-ARIA מתווספים ל-DOM של פקד מסוים, Google Chrome מוגבה את האירועים המתאימים לקורא המסך. בגלל שהתמיכה ב-WAI-ARIA עדיין בפיתוח, יכול להיות שדפדפן Google Chrome לא יעלה אירוע לכל נכס WAI-ARIA, ויכול להיות שקוראי מסך לא להכיר את כל האירועים שהועלו.
למדריך מהיר על הוספת פקדים של WAI-ARIA לאמצעי בקרה מותאמים אישית, ראו דייב ראג'ט (Dave Raggett) מצגת מ-WWW2010.
התמקדות בפקדים בהתאמה אישית
היכולת להתמקד במקלדת חיונית למשתמשים שמנווטים באינטרנט ללא עכבר. יש לוודא שפעלת פקדי ניווט, כמו לחצנים, תיבות רשימה וסרגלי תפריטים יכולים לקבל את המיקוד של המקלדת.
כברירת מחדל, הרכיבים היחידים ב-DOM DOM שיכולים לקבל מיקוד במקלדת הם עוגנים, לחצנים,
ופקדי טפסים. לעומת זאת, הגדרת מאפיין ה-HTML tabIndex בתור 0 תעביר רכיבי DOM
רצף הכרטיסיות שמוגדר כברירת מחדל, מה שמאפשר להן לקבל את המיקוד של המקלדת.
element.tabIndex = 0
element.focus();
הגדרה של tabIndex = -1 מסירה את הרכיב מרצף הכרטיסיות, אבל עדיין מאפשרת לרכיב
לקבל את מיקוד המקלדת באופן פרוגרמטי.
תמיכה בגישה מהמקלדת
צריך לאפשר שימוש בתוספים באמצעות מקלדת בלבד, וכך לאפשר למשתמשים שלא יכולים להשתמש בעכבר וביכולות הפעלה משתמשים שפשוט לא נכנסים אליהם, כדי לגשת אליהם.
ניווט
לבדוק שהמשתמש יכול לנווט בין חלקים שונים של תוסף בלי להשתמש בעכבר. בודקים אם בכל שימוש בחלון קופץ יש אפשרות לנווט במקלדת. להשתמש במקשי הקיצור של Chrome כדי לקבוע אם ניתן לנווט בתוסף.
חשוב לוודא שקל לראות באילו חלקים בממשק המקלדת מתמקדת. בדרך כלל ראשי פרקים עוברת בממשק. עם זאת, אם נעשה שימוש ב-CSS באופן נרחב מדי, המתאר יכול להיות מוסתר הניגודיות הופחתה.

![]()
קיצורי דרך
השיטה הנפוצה ביותר לניווט במקלדת כוללת שימוש במקש Tab כדי לסובב את המיקוד דרך ממשק של תוסף, זו לא תמיד האפשרות הקלה או היעילה ביותר.
handler פשוט של מקלדת JavaScript יכול להיראות כך. שימו לב איך המאפיין WAI-ARIA
aria-activedescendant עודכן בתגובה לקלט של משתמשים, כדי לשקף את סרגל הכלים הפעיל הנוכחי
לחצן.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
תוספים יכולים ליצור מקשי קיצור מפורשים לרכיבים חשובים בממשק המשתמש של התוסף. כדי ליישם את: מקשי הקיצור האלה, מחברים פקדי אירועים במקלדת לפקדים. יידעו את המשתמשים לגבי קיצורי דרך באמצעות הצגתם בדף האפשרויות.
מתן תוכן נגיש
חשוב לספק תוכן נגיש לכל המשתמשים. ההנחיות הבאות עשויות להישמע רבות מוכרות, כי הן משקפות שיטות עבודה מומלצות לכל תוכן אינטרנט.
טקסט
אפשרויות הגופן וגודל הטקסט משפיעים על מידת הקריאוּת של תוכן התוסף. משתמשים עם בעיות בראייה ייתכן שיהיה צורך להגדיל את הטקסט של התוספים. אם אתם משתמשים במקשי קיצור, ודאו שהם לא להפריע לקיצורי הדרך המובנים ב-Chrome לשינוי מרחק התצוגה.
כאינדיקציה לגמישות של ממשק המשתמש של תוסף, כדאי להחיל את בדיקת ה-200%. אם גודל הטקסט מרחק התצוגה בדף גדל ב-200%, האם עדיין אפשר להשתמש בו?
עדיף לא לאפות טקסט בתמונות. המשתמשים לא יכולים לשנות את הגודל, וקוראי המסך לא יכולים לפרש תמונות. במקום זאת, בחרו בגופן אינטרנט מעוצב, כגון אחד מהגופנים שמופיעים ב Font API. ניתן לשנות את גודל הגופן באינטרנט ואנשים שמשתמשים במסך יכולים לגשת אליהם לקוראים.
צבעים
צריכה להיות ניגודיות מספקת בין צבע הרקע לצבע הטקסט בתוסף. כדאי להשתמש כלי לבדיקת ניגודיות כדי לבדוק אם צבעי הרקע והחזית מספקים של ניגודיות מתאימה.
כשאתם בוחנים את הניגודיות, ודאו שכל חלק בתוסף שמסתמך על גרפיקה להעברת לראות את המידע, לתמונות ספציפיות, כלים כמו Coblis – עיוורון צבעים אפשר להשתמש בסימולטור כדי לבדוק איך תמונה נראית במצבים שונים של חוסרי צבע.
כדאי להציע ערכות צבעים שונות או לתת למשתמשים אפשרות להתאים אישית את הצבע כדי ליצור ניגודיות טובה יותר.
צליל
אם תוסף מסתמך על אודיו או על וידאו כדי להעביר מידע, יש לוודא שכתוביות תמליל זמין. מידע נוסף זמין בהנחיות של תוכנית המדיה התיאורית והכיתוב עם כתוביות מידע על כיתובים.
תמונות
כדאי להוסיף טקסט חלופי אינפורמטיבי לתמונות.
<img src="img.jpg" alt="The logo for the extension">
השתמשו בטקסט חלופי כדי לציין את מטרת התמונה ולא תיאור מילולי של התוכן.
של תמונה. בתמונות מרווחות או בתמונות לקישוט בלבד יש לכלול טקסט חלופי ריק ב-"" או להסיר אותן
מה-HTML לגמרי וממוקם ב-CSS.
אם התוסף חייב לכלול טקסט בתמונה, צריך לכלול את טקסט התמונה בטקסט החלופי. מקור מידע טוב כדי לעיין בו, הוא המאמר של WebAIM על טקסט חלופי מתאים.
מידע נוסף
מידע נוסף על נגישות ב-Chrome זמין בערוץ A11ycasts וקריאת המאמר באמצעות מסמכי התיעוד הטכניים לנגישות ב-Chromium.

