Panduan ini menjelaskan berbagai pendekatan untuk merekam audio dan video dari tab, jendela, atau
menggunakan API seperti chrome.tabCapture atau
getDisplayMedia().
Perekaman layar
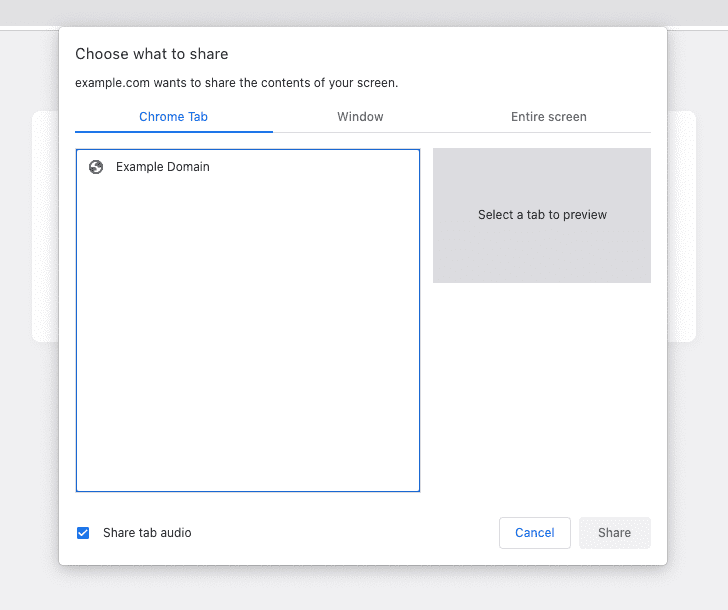
Untuk perekaman layar, panggil getDisplayMedia(), yang akan memicu kotak dialog
seperti yang ditampilkan di bawah ini. Hal ini memberi pengguna kemampuan untuk memilih tab, jendela, atau layar yang mereka inginkan
untuk dibagikan dan memberikan indikasi
yang jelas bahwa perekaman sedang berlangsung.

Contoh berikut meminta akses untuk merekam audio dan video.
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
Jika dipanggil dalam skrip konten, perekaman akan otomatis berakhir saat pengguna membuka skrip
kami. Untuk merekam di latar belakang dan di seluruh navigasi, gunakan
dokumen di luar layar dengan alasan DISPLAY_MEDIA.
Pengambilan tab berdasarkan gestur pengguna
Memanggil getDisplayMedia() menyebabkan browser menampilkan dialog yang meminta
kepada pengguna apa yang
ingin mereka bagikan. Namun, dalam beberapa kasus,
pengguna baru saja mengklik
tombol tindakan guna memanggil ekstensi untuk tab tertentu, dan Anda ingin
segera mulai merekam tab tanpa prompt ini.
Merekam audio dan video di latar belakang
Mulai Chrome 116, Anda dapat memanggil chrome.tabCapture API di pekerja layanan
untuk mendapatkan ID aliran data setelah gestur pengguna. Ini kemudian dapat diteruskan ke
dokumen di balik layar untuk
mulai merekam.
Di pekerja layanan Anda:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
Kemudian, di dokumen di balik layar:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
Untuk contoh lengkap, lihat contoh Pengambilan Tab - Perekam Suara.
Merekam audio dan video di tab baru
Sebelum Chrome 116, penggunaan chrome.tabCapture API tidak dapat dilakukan di
pekerja layanan atau menggunakan ID aliran data yang dibuat oleh API tersebut dalam dokumen di balik layar. Keduanya
merupakan persyaratan untuk pendekatan di atas.
Sebagai gantinya, Anda dapat membuka halaman ekstensi di tab atau jendela baru, dan langsung mendapatkan streaming. Setel
properti targetTabId untuk mengambil tab yang benar.
Mulailah dengan membuka halaman ekstensi (mungkin di pop-up atau pekerja layanan):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
Kemudian, di halaman ekstensi Anda:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
Atau, pertimbangkan untuk menggunakan pendekatan perekaman layar yang memungkinkan Anda untuk merekam di latar belakang menggunakan dokumen offscreen, tetapi menampilkan dialog memilih tab kepada pengguna, jendela atau layar untuk merekam.
Rekam audio di pop-up
Jika hanya perlu merekam audio, Anda bisa langsung mendapatkan streaming di pop-up ekstensi menggunakan chrome.tabCapture.capture. Saat pop-up tertutup, perekaman akan dihentikan.
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
Jika Anda memerlukan rekaman untuk dipertahankan di seluruh navigasi, pertimbangkan untuk menggunakan pendekatan yang dijelaskan di bagian sebelumnya.
Pertimbangan lainnya
Untuk mengetahui informasi selengkapnya tentang cara merekam streaming, lihat MediaRecorder API.
