Hướng dẫn này giải thích các phương pháp ghi lại âm thanh và video từ một thẻ, cửa sổ hoặc
bằng cách sử dụng các API như chrome.tabCapture hoặc
getDisplayMedia().
Ghi màn hình
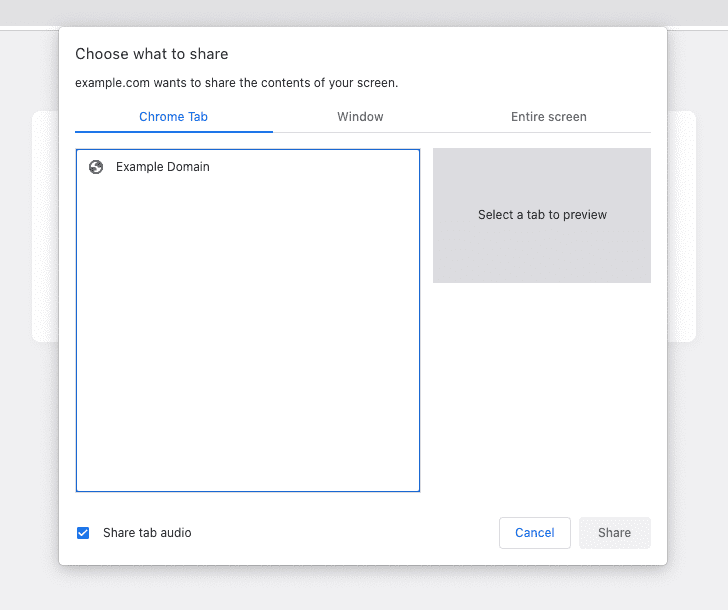
Đối với tính năng ghi màn hình, hãy gọi lệnh getDisplayMedia() để kích hoạt hộp thoại
như bên dưới. Nhờ đó, người dùng có thể chọn thẻ, cửa sổ hoặc màn hình mà họ muốn
để chia sẻ và cung cấp dấu hiệu rõ ràng rằng quá trình ghi đang diễn ra.

Ví dụ sau đây yêu cầu quyền truy cập để ghi cả âm thanh và video.
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
Nếu được gọi trong một tập lệnh nội dung, quá trình ghi sẽ tự động kết thúc khi người dùng chuyển đến một
. Để ghi hình trong nền và trên các thao tác điều hướng, hãy sử dụng
tài liệu ngoài màn hình với lý do DISPLAY_MEDIA.
Chụp thẻ dựa trên cử chỉ của người dùng
Khi gọi getDisplayMedia(), trình duyệt sẽ hiển thị một hộp thoại hỏi
cho người dùng nội dung họ muốn chia sẻ. Tuy nhiên, trong một số trường hợp, người dùng chỉ nhấp vào
nút hành động để gọi tiện ích của bạn cho một thẻ cụ thể và bạn muốn
ngay lập tức bắt đầu ghi thẻ mà không cần lời nhắc này.
Ghi âm và video trong nền
Kể từ Chrome 116, bạn có thể gọi API chrome.tabCapture trong một trình chạy dịch vụ
để lấy mã luồng sau thao tác của người dùng. Sau đó, ứng dụng có thể được chuyển vào tài liệu ngoài màn hình để
bắt đầu ghi.
Trong trình chạy dịch vụ:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
Sau đó, trong tài liệu ngoài màn hình:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
Để biết ví dụ đầy đủ, hãy xem mẫu Ghi thẻ – Máy ghi âm.
Ghi âm và quay video trong thẻ mới
Trước Chrome 116, bạn không thể dùng API chrome.tabCapture trong
service worker hoặc sử dụng ID luồng do API đó tạo trong tài liệu ngoài màn hình. Cả hai thuộc tính này
là các yêu cầu cho phương pháp nêu trên.
Thay vào đó, bạn có thể mở một trang tiện ích trong thẻ hoặc cửa sổ mới rồi trực tiếp tải một luồng dữ liệu. Đặt
thuộc tính targetTabId để ghi lại đúng thẻ.
Bắt đầu bằng cách mở một trang tiện ích (có thể trong cửa sổ bật lên hoặc trình chạy dịch vụ của bạn):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
Sau đó, trên trang tiện ích:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
Ngoài ra, hãy cân nhắc sử dụng phương pháp ghi lại màn hình để giúp bạn ghi trong nền bằng tài liệu ngoài màn hình, nhưng hiển thị cho người dùng hộp thoại để chọn thẻ, cửa sổ hoặc màn hình để ghi.
Ghi âm trong cửa sổ bật lên
Nếu chỉ cần ghi âm, bạn có thể trực tiếp lấy luồng trong cửa sổ bật lên của tiện ích bằng cách sử dụng chrome.tabCapture.capture. Khi cửa sổ bật lên đóng, quá trình ghi sẽ dừng lại.
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
Nếu bạn cần duy trì bản ghi trên các thao tác điều hướng, hãy cân nhắc sử dụng phương pháp được mô tả trong phần trước.
Lưu ý khác
Để biết thêm thông tin về cách ghi luồng, hãy xem API MediaRecorder.

