במדריך הזה מוסברות גישות שונות להקלטת אודיו ווידאו מכרטיסייה, מחלון או
את המסך באמצעות ממשקי API כמו chrome.tabCapture או
getDisplayMedia()
הקלטת מסך
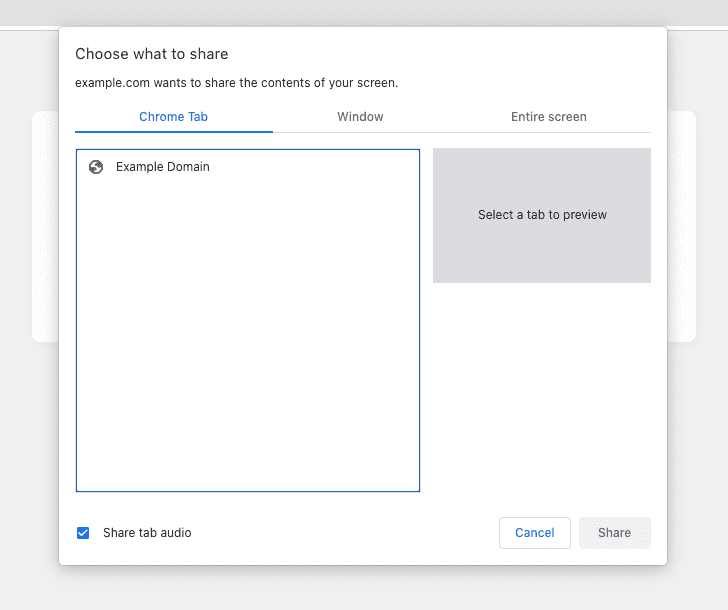
כדי להקליט את המסך, מפעילים את הפקודה getDisplayMedia() כדי להפעיל את תיבת הדו-שיח
שמוצגת בהמשך. כך המשתמשים יכולים לבחור בכרטיסייה, בחלון או במסך שהם רוצים
לשתף אותו ומספק אינדיקציה ברורה לכך שמתבצעת הקלטה.

בדוגמה הבאה מוצגת בקשה לגישה להקלטת אודיו וגם להקלטת וידאו.
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
אם מתבצעת קריאה בתוך סקריפט תוכן, ההקלטה תסתיים באופן אוטומטי כשהמשתמש יעבור לדף חדש
הדף הזה. כדי להקליט ברקע ובניווטים שונים, צריך להשתמש
הסתרת המסמך עם הסיבה DISPLAY_MEDIA.
צילום כרטיסיות על סמך תנועה של משתמש
בהתקשרות אל getDisplayMedia(), ייפתח בדפדפן תיבת דו-שיח עם בקשה
למשתמש מה הוא רוצה לשתף. עם זאת, במקרים מסוימים המשתמש רק לחץ על
לחצן פעולה כדי להפעיל את התוסף בכרטיסייה ספציפית, ואתם רוצים
תתחיל לצלם את הכרטיסייה מיד בלי ההנחיה הזו.
הקלטת אודיו ווידאו ברקע
החל מגרסה 116 של Chrome, אפשר לקרוא ל-API chrome.tabCapture ב-Service Worker
כדי לקבל מזהה מקור נתונים בעקבות תנועת משתמש. לאחר מכן ניתן להעביר את הפעולה הזו למסמך שלא נמצא במסך כדי
מתחילים להקליט.
ב-Service Worker:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
לאחר מכן, במסמך שלא מופיע במסך:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
הדוגמה המלאה זמינה בקטע צילום כרטיסיות – מכשיר הקלטה.
הקלטת אודיו ווידאו בכרטיסייה חדשה
לפני גרסה 116 של Chrome, לא הייתה אפשרות להשתמש ב-API של chrome.tabCapture
על ידי קובץ שירות (service worker) או כדי לצרוך מזהה מקור נתונים שנוצר על ידי אותו API במסמך מחוץ למסך. גם וגם
הן הדרישות לגישה שלמעלה.
במקום זאת, תוכלו לפתוח דף של תוסף בכרטיסייה חדשה או בחלון חדשים, ולקבל ישירות סטרימינג. סיום
את המאפיין targetTabId כדי לתעד את הכרטיסייה הנכונה.
מתחילים בפתיחת דף של תוסף (למשל בחלון הקופץ או ב-Service Worker):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
לאחר מכן, בדף התוסף:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
לחלופין, כדאי להשתמש בגישה של הקלטת מסך שמאפשרת להקליט ברקע באמצעות מסמך מחוץ למסך, אבל מראה למשתמש תיבת דו-שיח לבחירת כרטיסייה, חלון או מסך שמהם רוצים להקליט.
הקלטת אודיו בחלון קופץ
אם רוצים להקליט רק אודיו, אפשר לקבל שידור חי ישירות בחלון הקופץ של התוסף באמצעות chrome.tabCapture.capture. כשהחלון הקופץ ייסגר, ההקלטה תיפסק.
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
אם אתם צריכים שההקלטה תישאר קבועה בין ניווטים, כדאי להשתמש בגישה המתוארת. בקטע הקודם.
שיקולים נוספים
למידע נוסף על הקלטת שידור, כדאי לעיין בממשק ה-API של MediaRecorder.

