Ce guide décrit les différentes approches permettant d'enregistrer des contenus audio et vidéo à partir d'un onglet, d'une fenêtre ou
à l'aide d'API telles que chrome.tabCapture ou
getDisplayMedia()
Enregistrement de l'écran
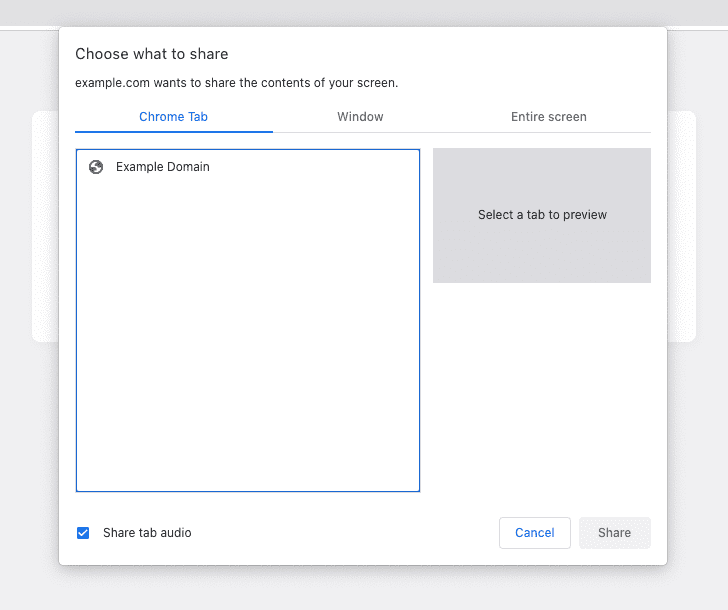
Pour enregistrer l'écran, appelez getDisplayMedia(), ce qui ouvre la boîte de dialogue
comme indiqué ci-dessous. Cela permet à l'utilisateur de sélectionner l'onglet, la fenêtre ou l'écran qu'il souhaite
à partager et indique clairement que l'enregistrement est en cours.

L'exemple suivant demande l'accès pour enregistrer à la fois de l'audio et de la vidéo.
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
S'il est appelé dans un script de contenu, l'enregistrement se termine automatiquement lorsque l'utilisateur accède à une nouvelle
. Pour enregistrer en arrière-plan et entre deux navigations, utilisez un
document hors écran avec le motif DISPLAY_MEDIA.
Capture d'onglet basée sur le geste de l'utilisateur
Lorsque vous appelez getDisplayMedia(), le navigateur affiche une boîte de dialogue qui demande
à l'utilisateur ce qu'il
aimerait partager. Cependant, dans certains cas, l'utilisateur vient de cliquer
bouton d'action afin d'appeler votre extension pour un onglet spécifique et que vous souhaitez
commencer immédiatement à capturer
l'onglet sans cette invite.
Enregistrez des contenus audio et vidéo en arrière-plan
À partir de Chrome 116, vous pouvez appeler l'API chrome.tabCapture dans un service worker
pour obtenir un ID de flux à la suite d'un geste de l'utilisateur. Celui-ci peut ensuite être transmis
à un document hors écran pour
démarrer l'enregistrement.
Dans votre service worker:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
Ensuite, dans votre document hors écran:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
Pour obtenir un exemple complet, consultez l'exemple Tab Capture - Recorder (Capture d'onglet - Enregistreur).
Enregistrer l'audio et la vidéo dans un nouvel onglet
Avant Chrome 116, il n'était pas possible d'utiliser l'API chrome.tabCapture dans un
service worker ou utiliser un ID de flux créé par cette API dans un document hors écran. Les deux
sont requises pour l'approche ci-dessus.
À la place, vous pouvez ouvrir une page de l'extension dans un nouvel onglet ou une nouvelle fenêtre, et obtenir directement un flux. Définir
la propriété targetTabId pour capturer le bon onglet.
Commencez par ouvrir une page d'extension (éventuellement dans une fenêtre pop-up ou un service worker):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
Ensuite, procédez comme suit sur la page de votre extension:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
Vous pouvez aussi utiliser la méthode d'enregistrement d'écran, qui vous permet de : enregistrer en arrière-plan à l'aide d'un document hors écran, mais montre à l'utilisateur une boîte de dialogue pour sélectionner un onglet, ou l'écran à partir duquel enregistrer.
Enregistrer l'audio dans un pop-up
Si vous avez uniquement besoin d'enregistrer du contenu audio, vous pouvez obtenir un flux directement dans la fenêtre pop-up de l'extension en utilisant chrome.tabCapture.capture Lorsque le pop-up se ferme, l'enregistrement s'arrête.
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
Si vous souhaitez que l'enregistrement soit conservé d'une navigation à l'autre, envisagez d'utiliser l'approche décrite dans la section précédente.
Autres points à prendre en compte
Pour en savoir plus sur l'enregistrement d'un flux, consultez l'API MediaRecorder.

