আপনি যদি আপনার ক্রোম এক্সটেনশনে ভূ-অবস্থানের তথ্য পেতে চান, তাহলে যেকোন ওয়েবসাইট সাধারনত একই navigator.geolocation ওয়েব প্ল্যাটফর্ম API ব্যবহার করুন। এই নিবন্ধটি বিদ্যমান কারণ ক্রোম এক্সটেনশনগুলি ওয়েবসাইটের চেয়ে আলাদাভাবে সংবেদনশীল ডেটা অ্যাক্সেস করার অনুমতি পরিচালনা করে৷ ভূ-অবস্থান অত্যন্ত সংবেদনশীল ডেটা, তাই ব্রাউজারগুলি নিশ্চিত করে যে ব্যবহারকারীরা তাদের সঠিক অবস্থান কখন এবং কোথায় ভাগ করা হবে তা সম্পূর্ণরূপে সচেতন এবং নিয়ন্ত্রণে রয়েছে৷
MV3 এক্সটেনশনে ভূ-অবস্থান ব্যবহার করুন
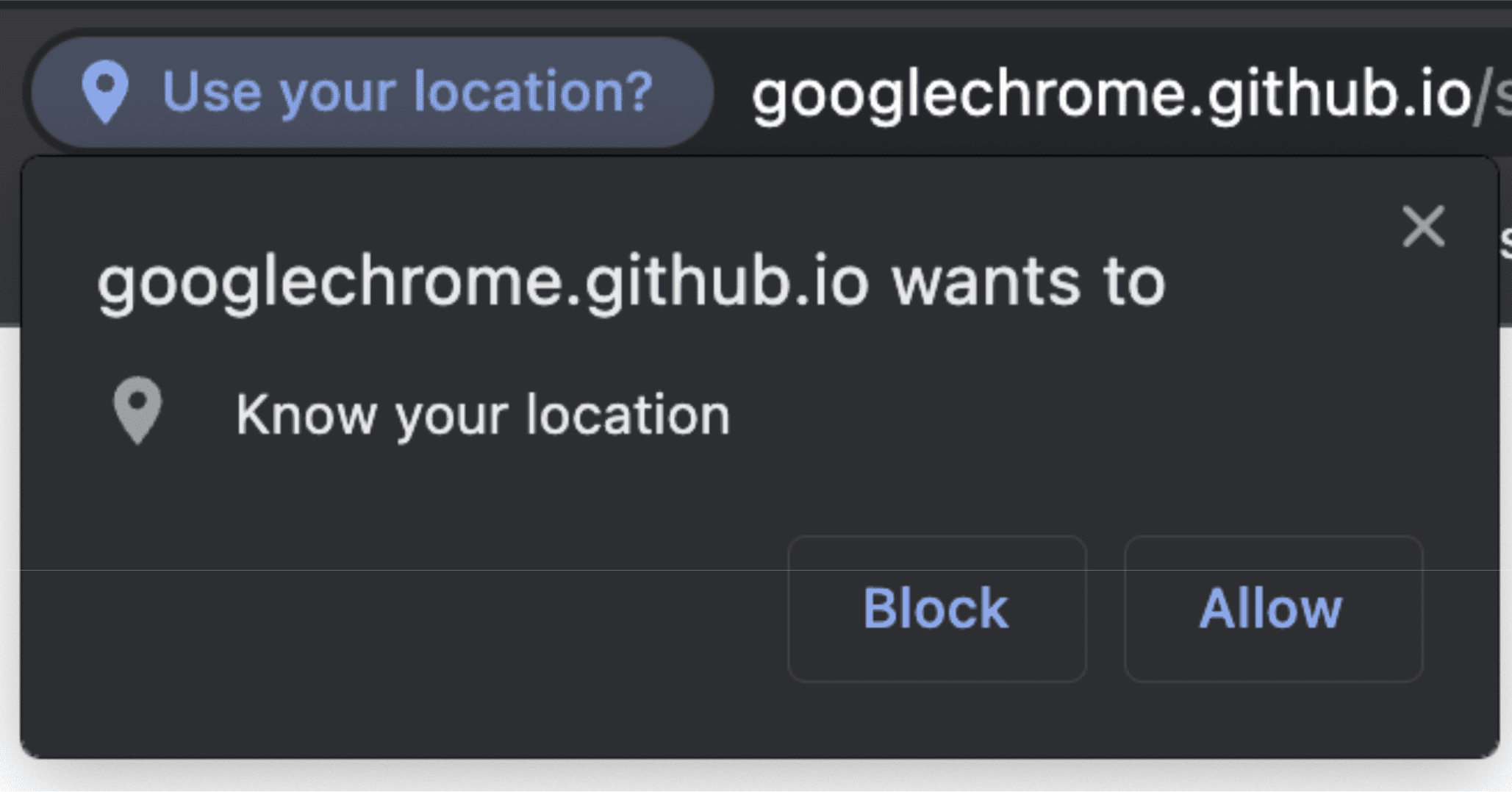
ওয়েবে, ব্রাউজারগুলি ব্যবহারকারীদের ভৌগলিক অবস্থানের ডেটাকে তাদের অবস্থানে সেই নির্দিষ্ট উত্স অ্যাক্সেস দেওয়ার জন্য অনুরোধ করে একটি প্রম্পট দেখিয়ে সুরক্ষা দেয়৷ একই অনুমতি মডেল সবসময় এক্সটেনশনের জন্য উপযুক্ত নয়।

অনুমতি শুধুমাত্র পার্থক্য নয়. উপরে উল্লিখিত হিসাবে, navigator.geolocation হল একটি DOM API, অর্থাৎ এমন কিছু যা API-এর একটি অংশ যা ওয়েবসাইট তৈরি করে। ফলস্বরূপ, এটি কর্মী প্রসঙ্গের মধ্যে অ্যাক্সেসযোগ্য নয়, যেমন এক্সটেনশন পরিষেবা কর্মী যা ম্যানিফেস্ট v3 এক্সটেনশনগুলির মেরুদণ্ড। যদিও আপনি এখনও geolocation ব্যবহার করতে পারেন। আপনি কীভাবে এবং কোথায় এটি ব্যবহার করবেন তার সাথে কেবলমাত্র সূক্ষ্মতা রয়েছে।
পরিষেবা কর্মীদের মধ্যে ভূ-অবস্থান ব্যবহার করুন
সেবা কর্মীদের ভিতরে কোন navigator বস্তু নেই. এটি কেবলমাত্র সেই প্রসঙ্গগুলির ভিতরে উপলব্ধ যা একটি পৃষ্ঠার document বস্তুতে অ্যাক্সেস রয়েছে৷ একটি পরিষেবা কর্মীর ভিতরে অ্যাক্সেস পেতে, একটি Offscreen Document ব্যবহার করুন, যা একটি HTML ফাইলে অ্যাক্সেস প্রদান করে যা আপনি আপনার এক্সটেনশনের সাথে বান্ডিল করতে পারেন৷
শুরু করতে, আপনার ম্যানিফেস্টের "permissions" বিভাগে "offscreen" যোগ করুন।
manifest.json:
{
"name": "My extension",
...
"permissions": [
...
"offscreen"
],
...
}
"offscreen" অনুমতি যোগ করার পরে, আপনার এক্সটেনশনে একটি HTML ফাইল যোগ করুন যাতে আপনার অফস্ক্রিন নথি অন্তর্ভুক্ত থাকে। এই ক্ষেত্রে পৃষ্ঠার কোনো বিষয়বস্তু ব্যবহার করা হচ্ছে না, তাই এটি প্রায় ফাঁকা ফাইল হতে পারে। এটি শুধুমাত্র একটি ছোট HTML ফাইল হতে হবে যা আপনার স্ক্রিপ্টে লোড হয়।
offscreen.html:
<!doctype html>
<title>offscreenDocument</title>
<script src="offscreen.js"></script>
এই ফাইলটিকে আপনার প্রোজেক্টের রুটে offscreen.html হিসাবে সংরক্ষণ করুন।
উল্লিখিত হিসাবে, আপনার offscreen.js নামে একটি স্ক্রিপ্ট প্রয়োজন। আপনাকে এটিকে আপনার এক্সটেনশনের সাথে বান্ডিল করতে হবে। এটি হবে ভৌগলিক অবস্থানের তথ্যের পরিষেবা কর্মীর উৎস৷ আপনি এটি এবং আপনার পরিষেবা কর্মীর মধ্যে বার্তা পাঠাতে পারেন৷
offscreen.js:
chrome.runtime.onMessage.addListener(handleMessages);
function handleMessages(message, sender, sendResponse) {
// Return early if this message isn't meant for the offscreen document.
if (message.target !== 'offscreen') {
return;
}
if (message.type !== 'get-geolocation') {
console.warn(`Unexpected message type received: '${message.type}'.`);
return;
}
// You can directly respond to the message from the service worker with the
// provided `sendResponse()` callback. But in order to be able to send an async
// response, you need to explicitly return `true` in the onMessage handler
// As a result, you can't use async/await here. You'd implicitly return a Promise.
getLocation().then((loc) => sendResponse(loc));
return true;
}
// getCurrentPosition() returns a prototype-based object, so the properties
// end up being stripped off when sent to the service worker. To get
// around this, create a deep clone.
function clone(obj) {
const copy = {};
// Return the value of any non true object (typeof(null) is "object") directly.
// null will throw an error if you try to for/in it. Just return
// the value early.
if (obj === null || !(obj instanceof Object)) {
return obj;
} else {
for (const p in obj) {
copy[p] = clone(obj[p]);
}
}
return copy;
}
async function getLocation() {
// Use a raw Promise here so you can pass `resolve` and `reject` into the
// callbacks for getCurrentPosition().
return new Promise((resolve, reject) => {
navigator.geolocation.getCurrentPosition(
(loc) => resolve(clone(loc)),
// in case the user doesnt have/is blocking `geolocation`
(err) => reject(err)
);
});
}
এটির সাথে, আপনি এখন পরিষেবা কর্মীর অফস্ক্রিন ডকুমেন্ট অ্যাক্সেস করতে প্রস্তুত৷
chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: [chrome.offscreen.Reason.GEOLOCATION || chrome.offscreen.Reason.DOM_SCRAPING],
justification: 'geolocation access',
});
মনে রাখবেন যে আপনি যখন একটি অফস্ক্রিন নথি অ্যাক্সেস করেন, আপনাকে একটি reason অন্তর্ভুক্ত করতে হবে। geolocation কারণটি মূলত উপলব্ধ ছিল না, তাই DOM_SCRAPING এর একটি ফলব্যাক নির্দিষ্ট করুন এবং কোডটি আসলে কী করছে তা justification বিভাগে ব্যাখ্যা করুন৷ অফস্ক্রিন নথিগুলি বৈধ উদ্দেশ্যে ব্যবহার করা হচ্ছে তা নিশ্চিত করতে এই তথ্যটি Chrome ওয়েব স্টোরের পর্যালোচনা প্রক্রিয়া দ্বারা ব্যবহৃত হয়৷
একবার আপনার কাছে অফস্ক্রিন ডকুমেন্টের একটি রেফারেন্স পাওয়া গেলে, আপনি আপডেট করা ভৌগলিক অবস্থানের তথ্য দেওয়ার জন্য এটির জন্য জিজ্ঞাসা করতে এটি একটি বার্তা পাঠাতে পারেন।
service_worker.js:
const OFFSCREEN_DOCUMENT_PATH = '/offscreen.html';
let creating; // A global promise to avoid concurrency issues
chrome.runtime.onMessage.addListener(handleMessages);
async function getGeolocation() {
await setupOffscreenDocument(OFFSCREEN_DOCUMENT_PATH);
const geolocation = await chrome.runtime.sendMessage({
type: 'get-geolocation',
target: 'offscreen'
});
await closeOffscreenDocument();
return geolocation;
}
async function hasDocument() {
// Check all windows controlled by the service worker to see if one
// of them is the offscreen document with the given path
const offscreenUrl = chrome.runtime.getURL(OFFSCREEN_DOCUMENT_PATH);
const matchedClients = await clients.matchAll();
return matchedClients.some(c => c.url === offscreenUrl)
}
async function setupOffscreenDocument(path) {
//if we do not have a document, we are already setup and can skip
if (!(await hasDocument())) {
// create offscreen document
if (creating) {
await creating;
} else {
creating = chrome.offscreen.createDocument({
url: path,
reasons: [chrome.offscreen.Reason.GEOLOCATION || chrome.offscreen.Reason.DOM_SCRAPING],
justification: 'add justification for geolocation use here',
});
await creating;
creating = null;
}
}
}
async function closeOffscreenDocument() {
if (!(await hasDocument())) {
return;
}
await chrome.offscreen.closeDocument();
}
সুতরাং এখন যখনই আপনি আপনার পরিষেবা কর্মীর কাছ থেকে ভূ-অবস্থান পেতে চান, আপনাকে কেবল কল করতে হবে:
const location = await getGeolocation()
একটি পপআপ বা পাশের প্যানেলে ভূ-অবস্থান ব্যবহার করুন
একটি পপআপ বা পাশের প্যানেলের মধ্যে ভূ-অবস্থান ব্যবহার করা খুবই সহজ। পপআপ এবং সাইড প্যানেলগুলি কেবলমাত্র ওয়েব নথি এবং তাই সাধারণ DOM APIগুলিতে অ্যাক্সেস রয়েছে৷ আপনি সরাসরি navigator.geolocation অ্যাক্সেস করতে পারেন। স্ট্যান্ডার্ড ওয়েবসাইটগুলির থেকে একমাত্র পার্থক্য হল "geolocation" অনুমতির অনুরোধ করতে আপনাকে manifest.json "permission" ক্ষেত্রটি ব্যবহার করতে হবে৷ আপনি যদি অনুমতি অন্তর্ভুক্ত না করেন, তবুও আপনার navigator.geolocation এ অ্যাক্সেস থাকবে । যাইহোক, এটি ব্যবহার করার কোনো প্রচেষ্টা অবিলম্বে ত্রুটি সৃষ্টি করবে, যেমন ব্যবহারকারী অনুরোধ প্রত্যাখ্যান করেছে। আপনি পপআপ নমুনায় এটি দেখতে পারেন।
একটি বিষয়বস্তু স্ক্রিপ্টে ভূ-অবস্থান ব্যবহার করা
ঠিক একটি পপআপের মতো, একটি বিষয়বস্তু স্ক্রিপ্টের DOM API-তে সম্পূর্ণ অ্যাক্সেস রয়েছে; যাইহোক, ব্যবহারকারীরা স্বাভাবিক ব্যবহারকারীর অনুমতি প্রবাহের মধ্য দিয়ে যাবে। এর মানে হল যে আপনার "permissions" তে "geolocation" যোগ করা আপনাকে স্বয়ংক্রিয়ভাবে ব্যবহারকারীদের ভূ-অবস্থানের তথ্যে অ্যাক্সেস দেবে না । আপনি বিষয়বস্তু স্ক্রিপ্ট নমুনা এটি দেখতে পারেন.

