La gestion des fichiers vous permet de configurer ChromeOS de sorte que votre extension puisse ouvrir des fichiers à l'aide du menu "Ouvrir" du menu "Fichier" ou du menu "Ouvrir avec" du menu contextuel. Une fois ouvert, vous traitez les données du fichier à l'aide de l'API Launch Handler de la plate-forme Web. Vous utiliserez ensuite les API standards de la plate-forme Web pour afficher ou gérer le fichier.
<ph type="x-smartling-placeholder">
Disponibilité dans les extensions
ChromeOS 120 ou version ultérieure.
Autorisations
Aucune autorisation n'est requise pour la gestion des fichiers.
Fichier manifeste
Vous devez ajouter le tableau "file_handlers" au fichier manifest.json.
Contextes d'accompagnement
Cette API peut être utilisée dans les service workers d'extensions, les pop-ups, les panneaux latéraux ou les scripts de contenu.
Configurer un gestionnaire de fichiers
Chaque membre de "file_handlers" (c'est-à-dire chaque gestionnaire de fichiers) spécifie un ou plusieurs types de fichiers devant être gérés par une page d'extension spécifique.
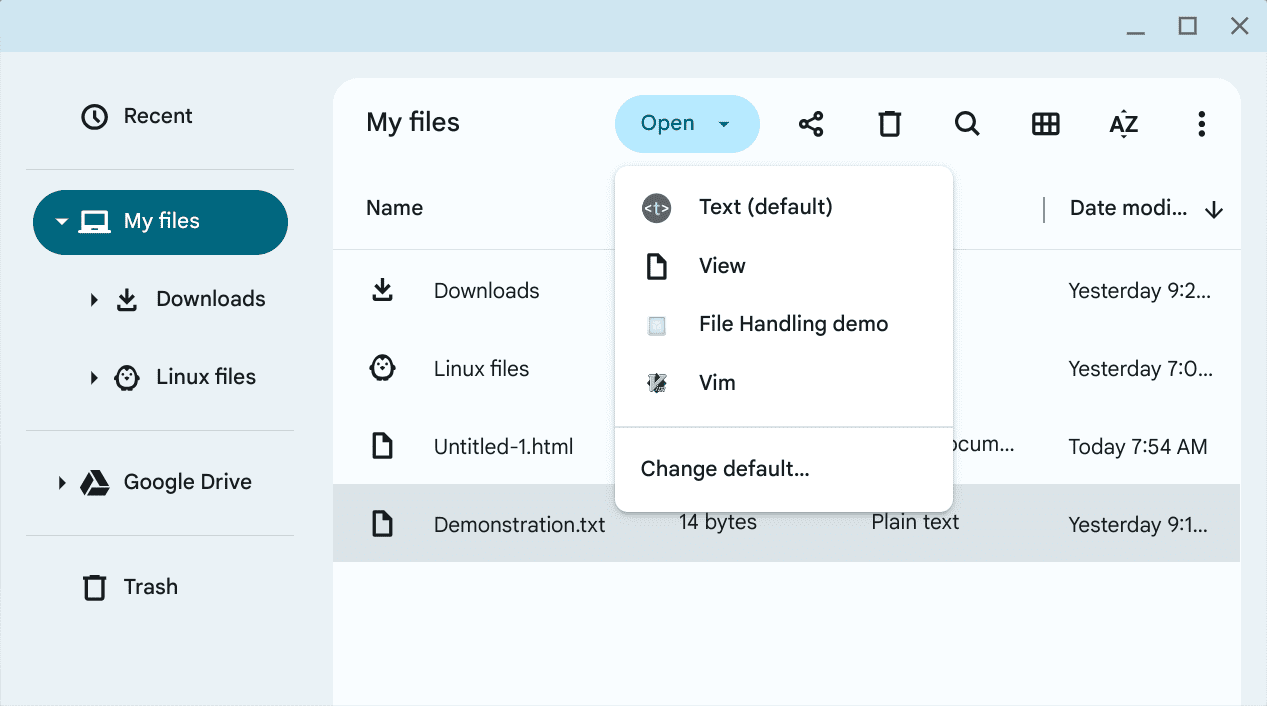
Les gestionnaires que vous spécifiez seront ajoutés à la fenêtre "Fichiers" de ChromeOS, c'est-à-dire spécifiquement aux menus "Ouvrir" et "Ouvrir avec". Elles n'apparaissent dans ces menus que lorsque l'utilisateur sélectionne un fichier avec une extension spécifique. Par exemple, si un gestionnaire de fichiers spécifie .txt, les menus ChromeOS n'affichent ce gestionnaire que lorsqu'un fichier avec cette extension est sélectionné.
Traiter un fichier
Le gestionnaire de fichiers est un fichier HTML contenu dans votre extension. Lorsque l'utilisateur sélectionne votre gestionnaire dans un menu, le fichier HTML s'ouvre dans un nouvel onglet. Le traitement du fichier, que vous l'affichiez ou l'utilisiez d'une autre manière, s'effectue à l'aide de JavaScript à l'aide des API de plate-forme Web appropriées. Le code de traitement doit se trouver dans un fichier JavaScript distinct et être inclus via une balise <script>. Il doit également être inclus dans votre extension. Le fichier de script utilise l'interface LaunchQueue de l'API Launch Handler pour obtenir un objet FileSystemFileHandle.
Exemple
L'exemple suivant montre comment obtenir un objet FileSystemFileHandle à l'aide de l'interface LaunchQueue. Pour voir comment fonctionne la gestion des fichiers, installez la démonstration sur la gestion des fichiers.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

