Proses penanganan file memungkinkan Anda mengonfigurasi ChromeOS sehingga ekstensi Anda dapat membuka file menggunakan menu Buka dari menu file atau menu Buka dengan pada menu konteks. Setelah terbuka, Anda akan memproses data file menggunakan Launch Handler API platform web. Selanjutnya, Anda akan menggunakan API platform web standar untuk menampilkan atau menangani file.

Ketersediaan di ekstensi
ChromeOS 120 atau yang lebih baru.
Izin
Tidak ada izin yang diperlukan untuk proses penanganan file.
Manifes
Anda perlu menambahkan array "file_handlers" ke file manifest.json.
Konteks pendukung
API ini dapat digunakan dalam pekerja layanan ekstensi, pop-up, panel samping, atau skrip konten.
Mengonfigurasi pengendali file
Setiap anggota "file_handlers" —yang berarti setiap pengendali file—menentukan jenis atau jenis file yang akan ditangani oleh halaman ekstensi tertentu.
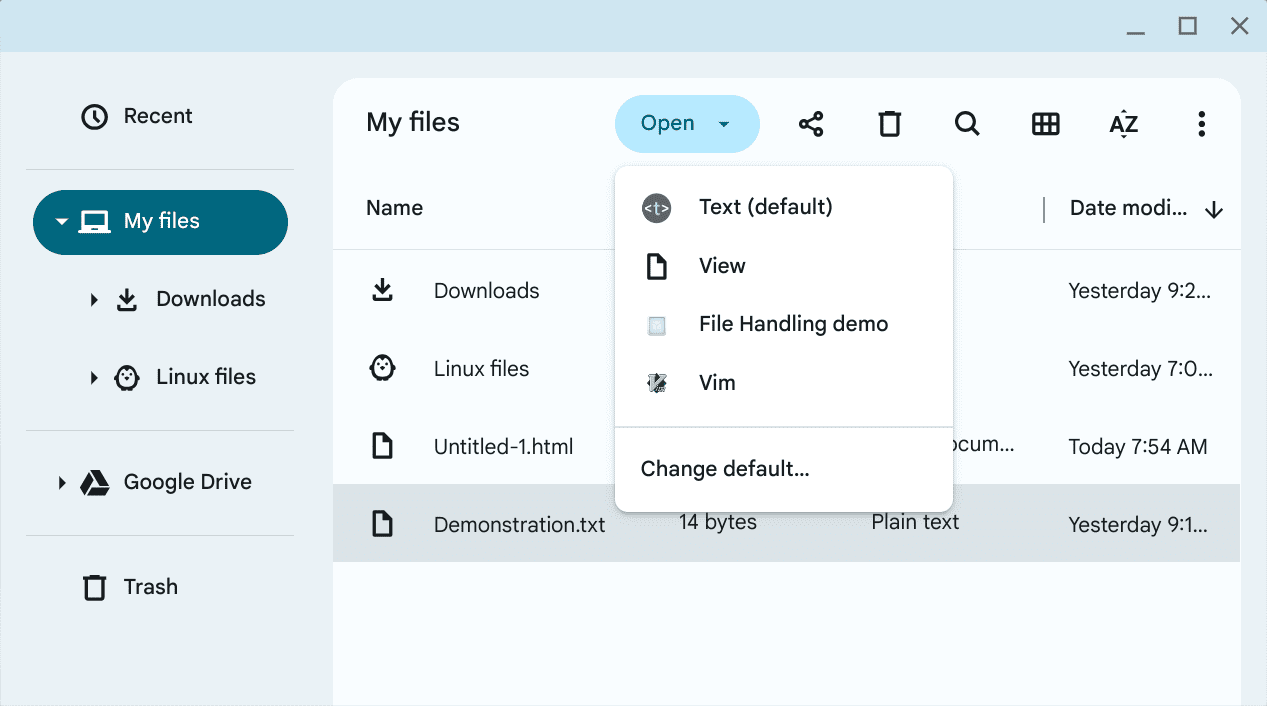
Pengendali yang Anda tentukan akan ditambahkan ke jendela File ChromeOS, yaitu menu Buka dan Buka dengan secara khusus. Menu ini hanya akan muncul saat pengguna memilih file dengan ekstensi tertentu. Misalnya, jika pengendali file menentukan .txt, menu ChromeOS hanya akan menampilkan pengendali tersebut saat file dengan ekstensi tersebut dipilih.
Memproses file
Pengendali file adalah file HTML yang terdapat dalam ekstensi Anda. Saat pengguna memilih pengendali dari menu, file HTML akan terbuka di tab baru. Memproses file, baik Anda menampilkannya atau menggunakannya dengan cara lain, dilakukan dengan JavaScript menggunakan API platform web yang sesuai. Kode pemrosesan harus berada dalam file JavaScript terpisah dan disertakan melalui tag <script>, serta harus ada dalam ekstensi Anda. File skrip menggunakan antarmuka LaunchQueue dari Launch Handler API untuk mendapatkan objek FileSystemFileHandle.
Contoh
Contoh berikut menunjukkan cara mendapatkan objek FileSystemFileHandle menggunakan antarmuka LaunchQueue. Untuk melihat cara kerja penanganan file, instal Demo Penanganan File.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

