파일 처리를 사용하면 파일 메뉴의 열기 메뉴나 컨텍스트 메뉴의 다음으로 열기 메뉴를 사용하여 확장 프로그램에서 파일을 열 수 있도록 ChromeOS를 구성할 수 있습니다. 파일을 열면 웹 플랫폼의 Launch Handler API를 사용하여 파일의 데이터를 처리합니다. 그런 다음 표준 웹 플랫폼 API를 사용하여 파일을 표시하거나 처리합니다.
<ph type="x-smartling-placeholder">
광고 확장의 사용 가능 여부
ChromeOS 120 이상
권한
파일 처리에는 권한이 필요하지 않습니다.
매니페스트
manifest.json 파일에 "file_handlers" 배열을 추가해야 합니다.
지원 컨텍스트
이 API는 확장 프로그램 서비스 워커, 팝업, 측면 패널 또는 콘텐츠 스크립트에서 사용할 수 있습니다.
파일 핸들러 구성
"file_handlers"의 각 멤버(즉, 각 파일 핸들러)는 특정 확장 프로그램 페이지에서 처리할 파일 형식을 지정합니다.
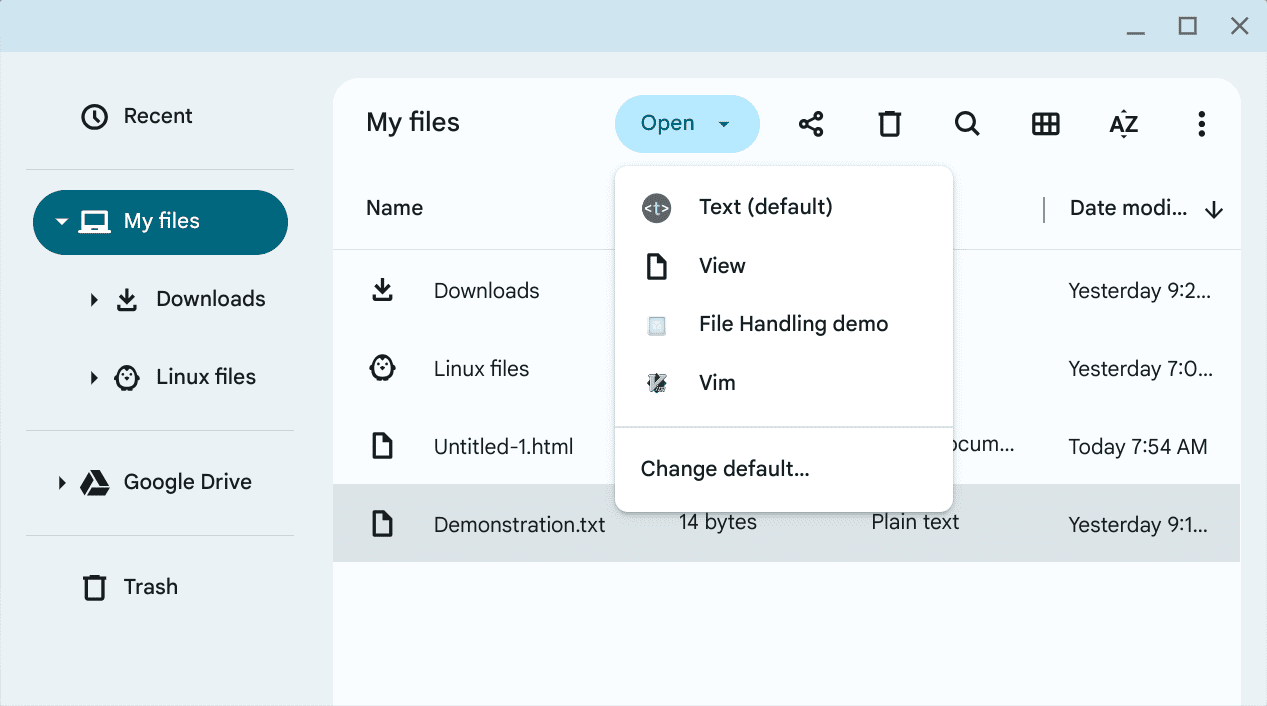
지정한 핸들러가 ChromeOS 파일 창, 즉 '다음으로 열기 및 열기' 메뉴에 추가됩니다. 사용자가 특정 확장자를 가진 파일을 선택할 때만 이 메뉴에 표시됩니다. 예를 들어 파일 핸들러가 .txt를 지정하면 ChromeOS 메뉴는 해당 확장자를 가진 파일이 선택된 경우에만 해당 핸들러를 표시합니다.
파일 처리
파일 핸들러는 확장 프로그램에 포함된 HTML 파일입니다. 사용자가 메뉴에서 핸들러를 선택하면 HTML 파일이 새 탭에서 열립니다. 파일을 표시하든 다른 방식으로 사용하든 관계없이 파일은 적절한 웹 플랫폼 API를 사용하여 JavaScript로 처리됩니다. 처리 코드는 별도의 JavaScript 파일에 있어야 하고 <script> 태그를 통해 포함되어야 하며 확장 프로그램에도 있어야 합니다. 스크립트 파일은 Launch Handler API의 LaunchQueue 인터페이스를 사용하여 FileSystemFileHandle 객체를 가져옵니다.
예
다음 예에서는 LaunchQueue 인터페이스를 사용하여 FileSystemFileHandle 객체를 가져오는 방법을 보여줍니다. 실제 파일 처리를 보려면 파일 처리 데모를 설치하세요.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

