טיפול בקבצים מאפשר להגדיר את ChromeOS כך שהתוסף יוכל לפתוח קבצים באמצעות התפריט 'פתיחה' בתפריט הקבצים או התפריט 'פתיחה באמצעות' שבתפריט ההקשר. אחרי שפותחים את הקובץ, מעבדים את נתוני הקובץ באמצעות Launch Handler API של פלטפורמת האינטרנט. לאחר מכן תצטרכו להשתמש בממשקי API סטנדרטיים של פלטפורמות האינטרנט כדי להציג את הקובץ או לטפל בו.

זמינות בתוספים
ChromeOS בגרסה 120 ואילך.
הרשאות
לא נדרשות הרשאות לטיפול בקבצים.
מניפסט
צריך להוסיף את המערך "file_handlers" לקובץ המניפסט.json.
הקשרים תומכים
אפשר להשתמש ב-API הזה ב-Services API של תוספים, בחלונות קופצים, בחלוניות צדדיות או בסקריפטים של תוכן.
הגדרת handler של קבצים
כל חבר ב-"file_handlers" – כלומר כל handler של קבצים – מציין סוג או סוג של קובץ שבהם יטופלו דף תוסף ספציפי.
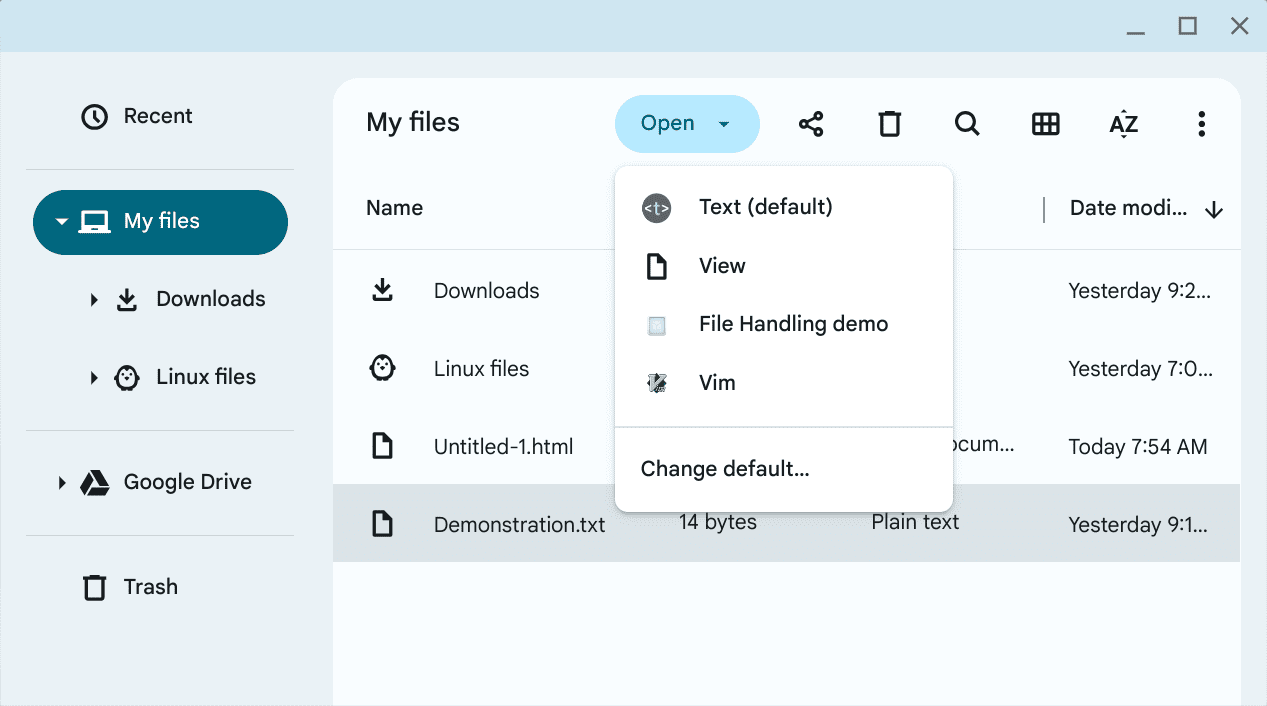
רכיבי ה-handler שתגדירו יתווספו לחלון 'קבצים' של ChromeOS, ולחלון 'פתיחה' ו'פתיחה' עם תפריטים ספציפיים. הן יופיעו בתפריטים האלה רק כשהמשתמש יבחר קובץ עם התוסף הספציפי. לדוגמה, אם handler של קבצים מציין את .txt, התפריטים של ChromeOS מציגים את ה-handler הזה רק כאשר נבחר קובץ עם התוסף הזה.
עיבוד קובץ
ה-handler של הקובץ הוא קובץ HTML שכלול בתוסף שלכם. כשהמשתמש בוחר את ה-handler מהתפריט, קובץ ה-HTML נפתח בכרטיסייה חדשה. עיבוד הקובץ, בין אם אתם מציגים אותו ובין אם אתם משתמשים בו בכל דרך אחרת, מתבצע באמצעות JavaScript באמצעות ממשקי API מתאימים של פלטפורמת אינטרנט. את הקוד לעיבוד צריך להיות בקובץ JavaScript נפרד ולכלול אותו באמצעות תג <script>, וגם הוא צריך להיות בתוסף. קובץ הסקריפט משתמש בממשק LaunchQueue של Launch Handler API כדי לקבל אובייקט FileSystemFileHandle.
דוגמה
הדוגמה הבאה ממחישה איך לקבל אובייקט FileSystemFileHandle באמצעות הממשק של LaunchQueue. כדי לראות את אופן הטיפול בקבצים, מתקינים את הדגמה לטיפול בקבצים.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

