「檔案處理」功能可讓您設定 ChromeOS,讓擴充功能透過「檔案」選單的「開啟」選單或內容選單的「使用選單開啟」來開啟檔案。開啟應用程式後,您可以使用網路平台的 Launch Handler API 處理檔案資料。接著,您就可以使用標準網路平台 API 顯示或處理檔案。

擴充功能中的供應情形
ChromeOS 120 以上版本。
權限
不需要任何權限即可處理檔案。
資訊清單
您必須在 manifest.json 檔案中加入 "file_handlers" 陣列。
輔助內容
這個 API 可用於擴充功能 Service Worker、彈出式視窗、側邊面板或內容指令碼。
設定檔案處理常式
"file_handlers" 的每位成員 (也就是每個「檔案處理常式」) 都會指定由特定副檔名頁面處理的檔案類型或類型。
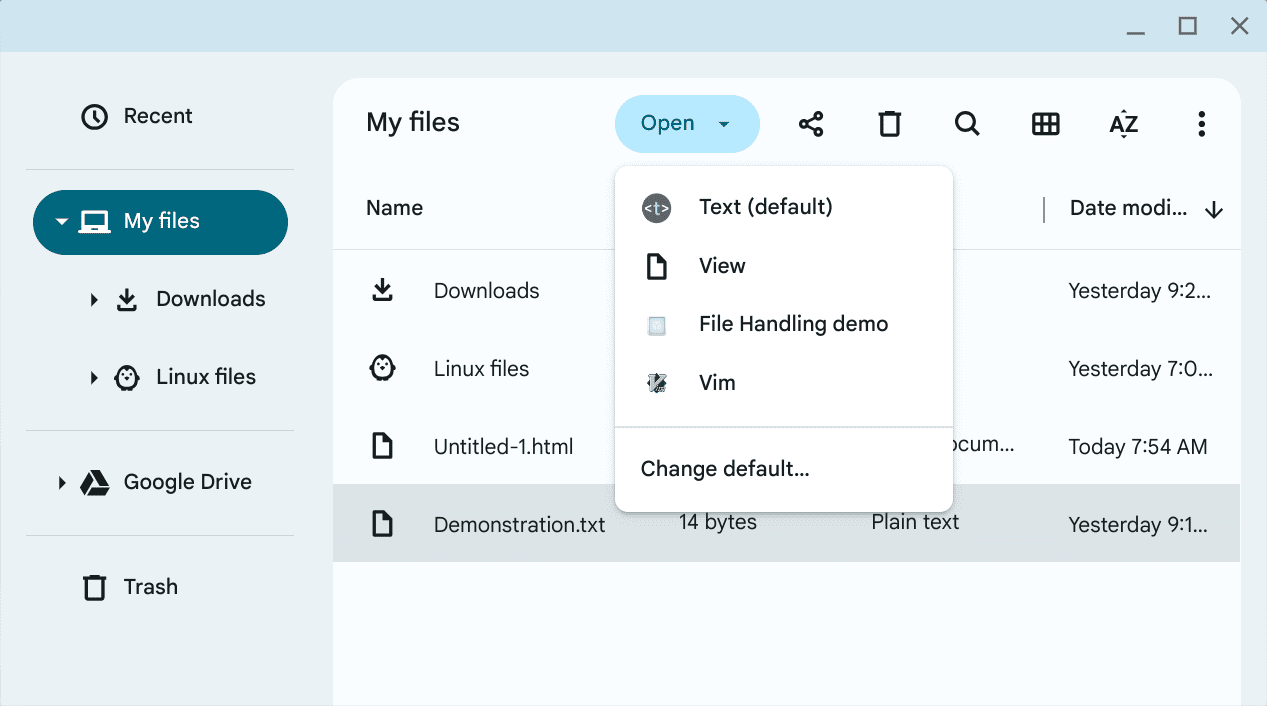
您指定的處理常式會新增至 ChromeOS「檔案」視窗,也就是「透過選單開啟」和「開啟」。只有在使用者選取含有該副檔名的檔案時,這些選單才會顯示。舉例來說,如果檔案處理常式指定 .txt,ChromeOS 選單只會在已選取含有該副檔名的檔案時顯示該處理常式。
處理檔案
檔案處理常式是擴充功能中的 HTML 檔案。使用者從選單中選取處理常式時,HTML 檔案會在新分頁中開啟。無論是顯示還是以其他方式使用檔案,都會透過適當的網路平台 API 以 JavaScript 處理。處理程式碼必須是獨立的 JavaScript 檔案,並透過 <script> 標記納入,而且也必須在您的擴充功能中。指令碼檔案會使用 Launch Handler API 的 LaunchQueue 介面取得 FileSystemFileHandle 物件。
範例
以下範例說明如何使用 LaunchQueue 介面取得 FileSystemFileHandle 物件。如要查看檔案處理實際情形,請安裝檔案處理示範。
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

