Met bestandsverwerking kunt u ChromeOS zo configureren dat uw extensie bestanden kan openen via het menu Openen van het bestandsmenu of het menu Openen met van het contextmenu. Eenmaal geopend, verwerkt u de gegevens van het bestand met behulp van de Launch Handler API van het webplatform. U gebruikt dan standaard webplatform-API's om het bestand weer te geven of te verwerken .

Beschikbaarheid in extensies
ChromeOS 120 of hoger.
Machtigingen
Er zijn geen machtigingen vereist voor het verwerken van bestanden.
Manifest
U moet de array "file_handlers" toevoegen aan het bestand manifest.json.
Ondersteunende contexten
Deze API kan worden gebruikt in extensieservicemedewerkers, pop-ups, zijpanelen of inhoudsscripts.
Configureer een bestandshandler
Elk lid van de "file_handlers" (dat wil zeggen elke bestandshandler ) specificeert een bestandstype of -typen die door een specifieke extensiepagina moeten worden afgehandeld.
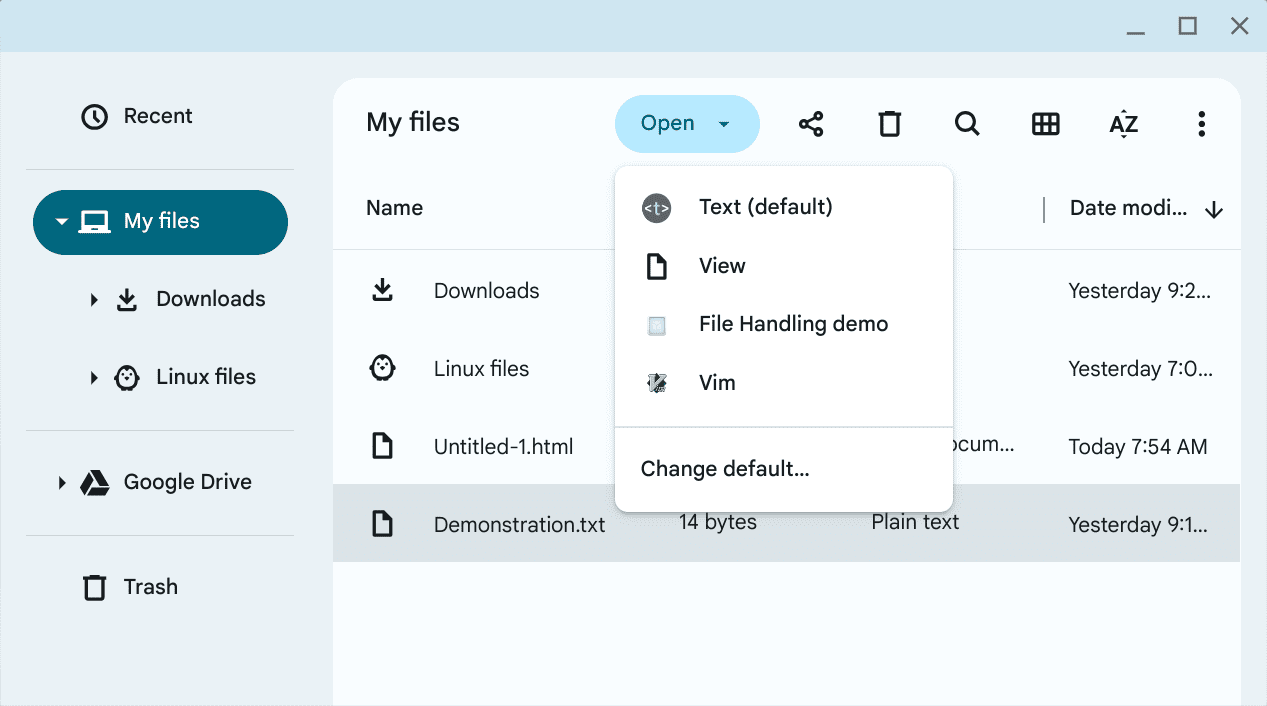
De handlers die u opgeeft, worden toegevoegd aan het venster ChromeOS Bestanden, met name de menu's Openen en Openen met. Ze verschijnen alleen in deze menu's als de gebruiker een bestand met de specifieke extensie selecteert. Als een bestandshandler bijvoorbeeld .txt specificeert, tonen de ChromeOS-menu's die handler alleen wanneer een bestand met die extensie is geselecteerd.
Een bestand verwerken
De bestandshandler is een HTML-bestand in uw extensie. Wanneer de gebruiker uw handler in een menu selecteert, wordt het HTML-bestand geopend op een nieuw tabblad. Het verwerken van het bestand, of u het nu weergeeft of op een andere manier gebruikt, gebeurt met JavaScript met behulp van geschikte webplatform-API's. De verwerkingscode moet in een apart JavaScript-bestand staan en worden opgenomen via een <script> -tag en moet ook in uw extensie voorkomen. Het scriptbestand gebruikt de LaunchQueue interface van de Launch Handler API om een FileSystemFileHandle object op te halen.
Voorbeeld
In het volgende voorbeeld ziet u hoe u een FileSystemFileHandle object kunt ophalen met behulp van de LaunchQueue interface. Om de bestandsverwerking in actie te zien, installeert u de File Handling Demo .
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

