La gestione file consente di configurare ChromeOS in modo che l'estensione possa aprire i file utilizzando il menu Apri del menu File o il menu Apri con del menu contestuale. Una volta aperta l'app, elaborerai i dati del file utilizzando l'API Launch Gestori della piattaforma web. Quindi, utilizzerai le API della piattaforma web standard per visualizzare o gestire il file.

Disponibilità nelle estensioni
ChromeOS 120 o versioni successive.
Autorizzazioni
Non sono richieste autorizzazioni per la gestione di file.
Manifest
Devi aggiungere l'array "file_handlers" al file manifest.json.
Contesti di supporto
Questa API può essere utilizzata in service worker di estensioni, popup, riquadri laterali o script di contenuti.
Configurare un gestore di file
Ciascun membro dell'"file_handlers", ovvero ogni gestore di file, specifica uno o più tipi di file che devono essere gestiti da una pagina di estensione specifica.
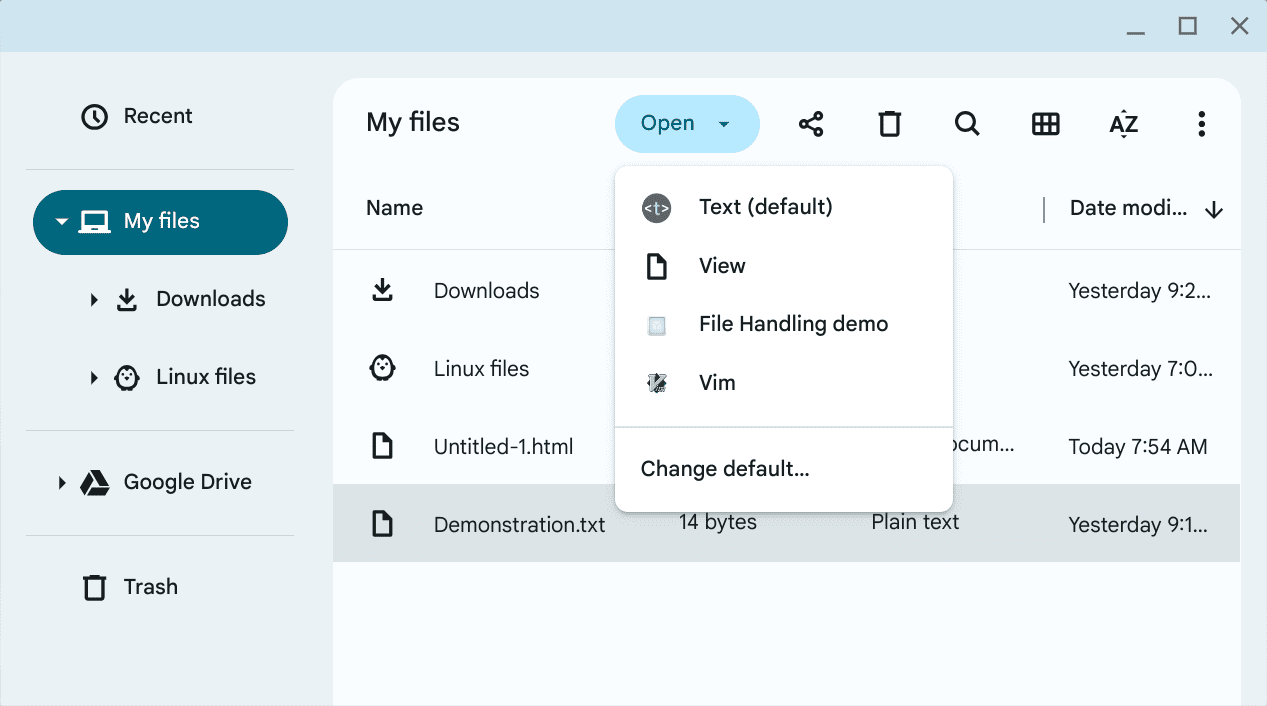
I gestori specificati verranno aggiunti alla finestra File di ChromeOS e specificamente ai menu Apri e Apri con. Vengono visualizzati in questi menu solo quando l'utente seleziona un file con l'estensione specifica. Ad esempio, se un gestore di file specifica .txt, i menu di ChromeOS mostrano quel gestore solo quando viene selezionato un file con quell'estensione.
Elaborare un file
Il gestore di file è un file HTML contenuto all'interno dell'estensione. Quando l'utente seleziona il gestore da un menu, il file HTML si apre in una nuova scheda. L'elaborazione del file, indipendentemente dal fatto che venga visualizzato o utilizzato in qualche altro modo, viene eseguita con JavaScript e utilizzando le API della piattaforma web appropriate. Il codice di elaborazione deve essere in un file JavaScript separato, incluso tramite un tag <script> e deve essere anch'esso nell'estensione. Il file di script utilizza l'interfaccia LaunchQueue dell'API Launch Gestori per ottenere un oggetto FileSystemFileHandle.
Esempio
L'esempio seguente mostra come ottenere un oggetto FileSystemFileHandle utilizzando l'interfaccia LaunchQueue. Per vedere come funziona la gestione dei file, installa la demo per la gestione dei file.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

