chrome.notifications API به شما امکان میدهد اعلانهایی را با استفاده از الگوها ایجاد کنید و این اعلانها را به کاربران در سینی سیستم کاربر نشان دهید:

چگونه به نظر می رسند
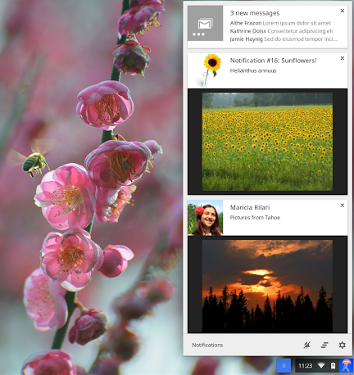
اعلانهای غنی در چهار رنگ مختلف ارائه میشوند: پایه، تصویر، فهرست و پیشرفت. همه اعلانها شامل یک عنوان، پیام، نماد کوچکی هستند که در سمت چپ پیام اعلان نمایش داده میشوند، و یک فیلد contextMessage که به عنوان یک فیلد متنی سوم با فونت رنگ روشنتر نمایش داده میشود.
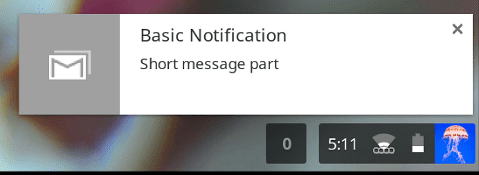
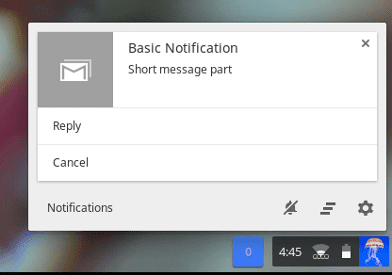
یک اطلاعیه اساسی:

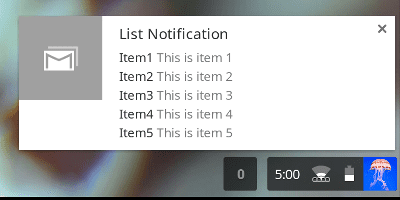
اعلانهای فهرست هر تعداد از موارد فهرست را نمایش میدهند:

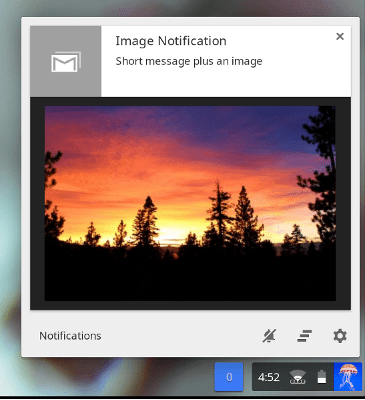
اعلان های تصویر شامل پیش نمایش تصویر است:

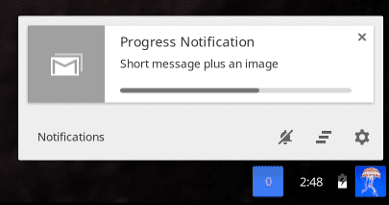
اعلانهای پیشرفت یک نوار پیشرفت را نشان میدهند:

چگونه رفتار می کنند
در ChromeOS، اعلانها در سینی سیستم کاربر نشان داده میشوند و تا زمانی که کاربر آنها را رد نکند، در سینی سیستم میمانند. سینی سیستم تعداد تمام اعلانهای جدید را نگه میدارد. هنگامی که کاربران اعلانها را در سینی سیستم میبینند، شمارش به صفر بازنشانی میشود.
میتوان به اعلانها اولویتی بین -2 تا 2 اختصاص داد. اولویتهای کمتر از 0 در مرکز اعلانهای ChromeOS نشان داده میشوند و در سایر سیستم عاملها خطا ایجاد میکنند. اولویت پیشفرض 0 است. اولویتهای بیشتر از 0 برای افزایش مدت زمان نشان داده میشوند و اعلانهای با اولویت بالا را میتوان در سینی سیستم نمایش داد.
تنظیم priority بر ترتیب اعلانها در macOS تأثیر نمیگذارد.
علاوه بر نمایش اطلاعات، همه انواع اعلانها میتوانند حداکثر شامل دو آیتم عمل باشند. وقتی کاربران روی یک مورد اقدام کلیک میکنند، برنامه افزودنی شما میتواند با اقدام مناسب پاسخ دهد. برای مثال، وقتی کاربر روی Reply کلیک میکند، برنامه ایمیل باز میشود و کاربر میتواند پاسخ را تکمیل کند:

چگونه آنها را توسعه دهیم
برای استفاده از این API، متد notifications.create() را فراخوانی کنید و جزئیات اعلان را با استفاده از پارامتر options ارسال کنید:
await chrome.notifications.create(id, options);
notifications.NotificationOptions باید شامل notifications.TemplateType باشد که جزئیات اعلان موجود و نحوه نمایش آن جزئیات را مشخص می کند.
یک اعلان اولیه ایجاد کنید
همه انواع قالب ( basic ، image ، list و progress ) باید شامل title و message اعلان و همچنین یک iconUrl باشد که پیوندی به یک نماد کوچک است که در سمت چپ پیام اعلان نمایش داده می شود.
در اینجا یک نمونه از یک الگوی basic آورده شده است:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
از یک تصویر استفاده کنید
نوع الگوی image نیز شامل imageUrl است که پیوندی به تصویری است که در اعلان پیشنمایش داده میشود. توجه داشته باشید که تصاویر به کاربران در macOS نشان داده نمی شوند.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
یک لیست اعلان ایجاد کنید
الگوی list items در قالب لیست نمایش می دهد. توجه داشته باشید که فقط اولین مورد برای کاربران macOS نمایش داده می شود.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
به رویدادها گوش دهید و به آنها پاسخ دهید
همه اعلانها میتوانند شامل شنوندگان رویداد و کنترلکنندههای رویداد باشند که به اقدامات کاربر پاسخ میدهند (به chrome.events مراجعه کنید). به عنوان مثال، می توانید یک کنترل کننده رویداد بنویسید تا به یک رویداد notifications.onButtonClicked پاسخ دهد.
شنونده رویداد:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
مدیریت رویداد:
function replyBtnClick {
//Write function to respond to user action.
}
شنوندهها و کنترلکنندههای رویداد را در سرویسکار در نظر بگیرید تا اعلانها حتی زمانی که برنامه افزودنی اجرا نمیشود، باز شوند.

