扩展程序可让用户根据个人的使用需求打造理想的浏览体验 能力和偏好。扩展程序应包含可鼓励 可以帮助有视力障碍、听力障碍、精细动作失能和 其他残障人士也可以访问该扩展程序。
所有人,不只是有特殊需求的用户,都可以从无障碍功能中受益。视力 残疾、灵敏度低和高级用户都可以从键盘快捷键中受益。字幕和 转写文稿对失聪用户必不可少,但对语言学习者也有帮助。
用户可通过多种方式与扩展程序互动。有些用户使用的是标准显示器 键盘和鼠标 - 或者可能需要屏幕放大镜,也可能是屏幕阅读器。 虽然无法预测用户会使用哪些工具访问扩展程序,但还是可以采取一些步骤 使扩展程序尽可能易于访问。
集成无障碍界面控件
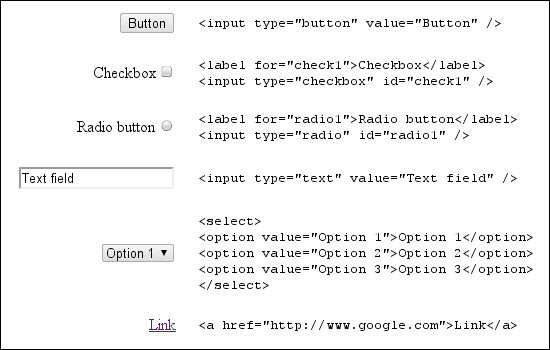
如果用户无法访问界面控件,则无法使用扩展程序。最简单 创建无障碍界面的方法是使用标准 HTML 控件。
标准控件
请尽可能使用标准 HTML 界面控件。标准 HTML 控件是键盘 易于访问、易于扩展,并且通常能被屏幕阅读器理解。

自定义控件中的 WAI-ARIA
网络无障碍计划 - 无障碍丰富互联网应用 (WAI-ARIA) 是一项 关于让屏幕阅读器可通过一组标准的 DOM 访问界面控件的规范 属性。这些属性可向屏幕阅读器提供有关函数和当前的信息 控件状态
要向自定义控件添加 WAI-ARIA 支持,扩展程序的 DOM 元素必须为 已修改为包含 Chrome 在用户互动期间引发事件的属性。屏幕阅读器 并说明这些控件的功能。DOM 属性 WAI-ARIA 分为角色、状态和属性。
<div role="toolbar">
aria-activedescendant 属性指定在
获得焦点。代码 tabindex="0" 指定工具栏在
文档顺序。
请参考下方示例工具栏的完整规范:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
将 WAI-ARIA 角色、状态和属性添加到控件的 DOM 后, 将相应的事件提供给屏幕阅读器。由于 WAI-ARIA 支持仍在进行中, Google Chrome 可能不会为每个 WAI-ARIA 属性都引发事件,屏幕阅读器也可能不会 并识别所有引发的事件。
有关将 WAI-ARIA 控件添加到自定义控件的快速教程,请参阅 Dave Raggett 的 来自 WWW2010 的演示文稿。
专注于自定义控件
对于不使用鼠标浏览网页的用户,键盘焦点至关重要。请确保操作和 导航控件(例如按钮、列表框和菜单栏)可以获得键盘焦点。
默认情况下,HTML DOM 中能接收键盘焦点的唯一元素是锚点、按钮、
和表单控件不过,将 HTML 属性 tabIndex 设置为 0 会将 DOM 元素放置在
默认 Tab 键序列,使其能够接收到键盘焦点。
element.tabIndex = 0
element.focus();
设置 tabIndex = -1 会从标签页序列中移除该元素,但仍允许该元素执行以下操作:
以编程方式接收键盘焦点。
支持键盘访问
扩展程序应该只通过键盘即可使用,方便无法使用鼠标的用户,而且 那些根本不想访问应用的用户。
导航
检查用户能否在不使用鼠标的情况下在扩展程序的不同部分之间导航。 检查确保使用任何弹出式窗口时都可通过键盘导航。使用 Chrome 键盘快捷键执行以下操作: 确定扩展程序是否可导航。
确保用户能够轻松查看界面的哪些部分获得键盘焦点。通常是焦点轮廓 但如果过度使用 CSS,轮廓就可能被隐藏 把对比度降低。

![]()
快捷键
最常用的键盘导航策略是使用 Tab 键来旋转焦点 但这并不总是最简单或最高效的选项。
一个简单的 JavaScript 键盘处理程序可能如下所示。请注意 WAI-ARIA 属性
aria-activedescendant 会根据用户输入进行更新,以反映当前处于活动状态的工具栏
按钮。
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
扩展程序可以为重要的扩展程序界面元素创建明确的键盘快捷键。为了实现 这些快捷键可将键盘事件监听器连接到控件。让用户知道 在选项页面中提供快捷方式。
提供无障碍内容
提供方便用户查看的内容对所有用户而言都至关重要。以下指南中有很多可能听起来 因为它们反映了适用于所有网络内容的最佳实践。
文本
字体选择和文字大小会影响扩展程序内容的可读性。有视力障碍的用户 可能需要增加扩展程序的文字大小。如果使用键盘快捷键,请确保这些快捷键不是 干扰 Chrome 中内置的缩放快捷方式。
采用 200% 测试作为扩展程序界面灵活性的指标;文字大小或 网页缩放增加了 200%,是否仍然可用?
避免将文本烘焙成图片。用户无法修改尺寸,屏幕阅读器也无法修改 来解读图像。您可以选用自定样式的网页字体,例如 Google Font API。网络字体可以缩放到不同的大小,并且可供使用屏幕的人访问 读者。
颜色
附加信息中的背景颜色和文字颜色之间应有足够明显的对比。使用 对比度检查工具,用于测试背景颜色和前景色是否提供 采用适当的对比度
评估对比度时,请验证附加信息中依赖图形来传达的各个部分 信息。对于特定图片,可使用Coblis - 色盲等工具 模拟器可用于查看图片在各种形式的色缺陷下的显示效果。
考虑提供不同的颜色主题,或允许用户自定义颜色 以便形成更好的对比度
声音
如果扩展程序依靠声音或视频传达信息,请确保相应扩展程序 有转写文稿。有关详情,请参阅描述和带字幕的媒体计划准则 了解有关图片说明的信息。
图片
为图片提供信息替代文本。
<img src="img.jpg" alt="The logo for the extension">
使用替代文本来陈述图片的用途,而不是对内容进行文字说明
图像。间隔图片或纯装饰性图片应使用空白的 "" 替代文本,否则应将其移除
并放入 CSS 中。
如果扩展程序必须使用图片中的文字,请在替代文字中添加图片文字。实用资源 参阅有关相应替代文本的 WebAIM 文章。
了解详情
如需详细了解 Chrome 中的无障碍功能,请访问 A11ycasts 频道并阅读 参阅 Chromium 无障碍功能技术文档。

