Ekstensi memberdayakan pengguna untuk menciptakan pengalaman penjelajahan ideal mereka, yang disesuaikan dengan kemampuan dan preferensi Anda. Ekstensi harus mencakup komponen aksesibilitas yang mendorong inklusif dengan memfasilitasi pengguna dengan gangguan penglihatan, gangguan pendengaran, ketangkasan yang terbatas, dan difabel lainnya untuk mengakses ekstensi.
Siapa saja, tidak hanya pengguna berkebutuhan khusus, dapat memanfaatkan fitur aksesibilitas. Penglihatan yang memiliki gangguan, ketangkasan, dan pengguna super mendapat manfaat dari pintasan {i>keyboard<i}. Teks dan transkrip sangat penting bagi pengguna tunarungu, tetapi juga membantu pembelajar bahasa.
Orang dapat berinteraksi dengan ekstensi dalam berbagai cara. Beberapa pengguna memiliki monitor standar, keyboard dan mouse - atau mungkin bergantung pada pembesar layar dan mungkin pembaca layar. Meskipun tidak mungkin untuk memprediksi alat yang akan digunakan orang untuk mengakses ekstensi, ada beberapa langkah yang dapat diambil pengembang mana pun untuk membuat ekstensi semudah mungkin.
Mengintegrasikan kontrol UI yang dapat diakses
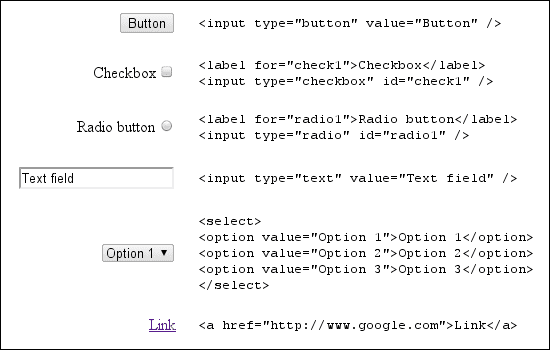
Jika pengguna tidak dapat mengakses kontrol antarmuka pengguna, mereka tidak dapat menggunakan ekstensi. Paling mudah cara untuk membuat UI yang dapat diakses adalah dengan menggunakan kontrol HTML standar.
Kontrol standar
Jika memungkinkan, gunakan kontrol UI HTML standar. Kontrol HTML standar adalah keyboard dapat diakses, diskalakan dengan mudah dan umumnya dipahami oleh pembaca layar.

WAI-ARIA di kontrol kustom
Web Accessibility Initiative - Accessible Rich Internet Applications, WAI-ARIA, adalah spesifikasi untuk membuat kontrol UI dapat diakses oleh pembaca layar melalui seperangkat standar DOM . Atribut ini memberikan informasi kepada pembaca layar tentang fungsi dan status kontrol di halaman web.
Untuk menambahkan dukungan WAI-ARIA ke kontrol khusus, elemen DOM dari suatu ekstensi harus dimodifikasi untuk menyertakan atribut yang digunakan Chrome untuk memunculkan peristiwa selama interaksi pengguna. {i>Screen reader<i} menanggapi peristiwa ini dan menjelaskan fungsi kontrol. Atribut DOM ditetapkan oleh WAI-ARIA diklasifikasikan ke dalam peran, negara bagian, dan properti.
<div role="toolbar">
Properti aria-activedescendant menentukan turunan toolbar yang menerima fokus saat
{i>toolbar <i}menerima fokus. Kode tabindex="0" menetapkan bahwa toolbar menerima fokus pada
urutan dokumen.
Pertimbangkan spesifikasi lengkap untuk contoh {i>toolbar<i} di bawah ini:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Setelah peran, status, dan properti WAI-ARIA ditambahkan ke DOM kontrol, Google Chrome memunculkan peristiwa yang sesuai ke pembaca layar. Karena dukungan WAI-ARIA masih dalam proses, Google Chrome mungkin tidak memunculkan peristiwa untuk setiap properti WAI-ARIA, dan pembaca layar mungkin tidak mengetahui semua peristiwa yang dilaporkan.
Untuk tutorial singkat tentang cara menambahkan kontrol WAI-ARIA ke kontrol kustom, lihat Dave Raggett's presentasi dari WWW2010.
Fokus pada kontrol kustom
Fokus keyboard sangat penting bagi pengguna yang menavigasi web tanpa mouse. Pastikan operasi dan kontrol navigasi, seperti tombol, kotak daftar, dan panel menu dapat menerima fokus keyboard.
Secara default, satu-satunya elemen dalam DOM HTML yang bisa menerima fokus keyboard adalah anchor, tombol,
dan kontrol formulir. Namun, menyetel atribut HTML tabIndex ke 0 akan menempatkan elemen DOM di
urutan tab default, memungkinkannya untuk menerima fokus keyboard.
element.tabIndex = 0
element.focus();
Menyetel tabIndex = -1 akan menghapus elemen dari urutan tab, tetapi masih memungkinkan elemen untuk
menerima fokus keyboard secara terprogram.
Mendukung akses keyboard
Ekstensi harus dapat digunakan hanya dengan {i>keyboard<i}, memungkinkan pengguna yang tidak dapat menggunakan {i>mouse<i}, dan bagi pengguna yang tidak dapat mengaksesnya.
Navigasi
Memeriksa apakah pengguna dapat berpindah di antara bagian ekstensi yang berbeda tanpa menggunakan mouse. Pastikan semua penggunaan popup dapat dinavigasi menggunakan keyboard. Gunakan pintasan keyboard Chrome untuk menentukan apakah ekstensi dapat dijelajahi.
Pastikan mudah untuk melihat bagian antarmuka mana yang memiliki fokus keyboard. Biasanya garis besar fokus bergerak di sekitar antarmuka, namun, jika CSS terlalu sering digunakan, garis batas mungkin akan disembunyikan atau kontras berkurang.

![]()
Pintasan
Strategi navigasi keyboard yang paling umum menggunakan tombol Tab untuk memutar fokus melalui antarmuka ekstensi, hal itu bukan selalu merupakan opsi yang paling mudah atau paling efisien.
Pengendali keyboard JavaScript sederhana dapat terlihat seperti berikut. Perhatikan bagaimana properti WAI-ARIA
aria-activedescendant diupdate sebagai respons terhadap input pengguna untuk mencerminkan toolbar yang aktif saat ini
tombol.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
Ekstensi dapat membuat pintasan keyboard yang eksplisit ke elemen UI ekstensi yang penting. Untuk menerapkan pintasan ini, menghubungkan pemroses kejadian keyboard ke kontrol. Pastikan pengguna mengetahui pintasan dengan menyediakannya di halaman opsi.
Menyediakan konten yang mudah diakses
Menyediakan konten yang mudah diakses sangatlah penting bagi semua pengguna. Banyak dari pedoman berikut mungkin terdengar familier, karena mencerminkan praktik yang baik untuk semua konten web.
Teks
Pilihan font dan ukuran teks memengaruhi seberapa mudah dibaca konten ekstensi. Pengguna yang memiliki masalah penglihatan mungkin perlu menambah ukuran teks ekstensi. Jika menggunakan {i>shortcut keyboard<i}, pastikan agar tidak mengganggu pintasan zoom yang ada di dalam Chrome.
Sebagai indikator fleksibilitas UI ekstensi, terapkan pengujian 200%; jika ukuran teks atau zoom halaman ditingkatkan 200%, apakah masih dapat digunakan?
Hindari menyisipkan teks ke dalam gambar. Pengguna tidak dapat mengubah ukuran dan pembaca layar tidak dapat menafsirkan gambar. Sebagai gantinya, pilih font yang telah diberi gaya, seperti salah satu font yang ditemukan di halaman Google API Font. Font web dapat diskalakan ke berbagai ukuran dan dapat diakses oleh orang yang menggunakan layar pembaca.
Warna
Harus ada kontras yang cukup antara warna latar belakang dan warna teks dalam ekstensi. Gunakan alat pemeriksaan kontras untuk menguji apakah warna latar belakang dan latar depan kontras yang sesuai.
Saat mengevaluasi kontras, pastikan setiap bagian ekstensi yang bergantung pada grafik untuk menyampaikan informasi perusahaan dapat terlihat dengan jelas. Untuk gambar tertentu, alat seperti Coblis—Kebutaan Warna Simulator dapat digunakan untuk melihat tampilan gambar dalam berbagai bentuk kekurangan warna.
Pertimbangkan untuk menawarkan tema warna yang berbeda, atau memberi pengguna kemampuan untuk menyesuaikan warna skema warna, untuk menciptakan kontras yang lebih baik.
Suara
Jika ekstensi mengandalkan suara atau video untuk menyampaikan informasi, pastikan bahwa teks atau transkrip tersedia. Lihat Pedoman Program Media yang Dijelaskan dan Berteks untuk informasi selengkapnya informasi tentang teks.
Gambar
Berikan teks alternatif yang informatif untuk gambar.
<img src="img.jpg" alt="The logo for the extension">
Gunakan teks alternatif untuk menyatakan tujuan gambar, bukan deskripsi literal dari konten
gambar. Gambar pengatur jarak atau gambar dekoratif harus memiliki teks alternatif "" kosong atau dihapus
dari HTML sepenuhnya dan
ditempatkan dalam CSS.
Jika ekstensi harus menggunakan teks dalam gambar, sertakan teks gambar dalam teks alternatif. Referensi yang bagus yang dirujuk adalah artikel WebAIM tentang teks alternatif yang sesuai.
Pelajari lebih lanjut
Pelajari lebih lanjut tentang aksesibilitas di Chrome dengan melihat saluran A11ycasts dan membaca melalui Dokumentasi Teknis Aksesibilitas Chromium.

