OAuth2 — это отраслевой стандартный протокол авторизации. Он предоставляет пользователям механизм предоставления веб-приложениям и настольным приложениям доступа к конфиденциальной информации без раскрытия имени пользователя, пароля и других личных данных.
В этом руководстве мы создадим расширение, которое получает доступ к контактам Google пользователя с помощью API Google People и API Chrome Identity . Поскольку расширения не загружаются по протоколу HTTPS, не могут выполнять перенаправления и устанавливать файлы cookie, они используют API Chrome Identity для использования OAuth2.
Начать
Начните с создания каталога и следующих стартовых файлов.
manifest.json
Добавьте манифест, создав файл с именем manifest.json , и включите следующий код.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Добавьте расширение service worker, создав файл с именем service-worker.js , и включите следующий код.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Добавьте HTML-файл с именем index.html и включите в него следующий код.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Сохраняйте постоянный идентификатор расширения
Сохранение единого идентификатора крайне важно во время разработки. Чтобы сохранить единообразие идентификатора, выполните следующие действия:
Загрузите расширение на панель инструментов разработчика
Упакуйте каталог расширения в .zip файл и загрузите его в Chrome Developer Dashboard, не публикуя:
- На панели разработчика нажмите Добавить новый элемент .
- Нажмите «Обзор файлов» , выберите zip-файл расширения и загрузите его.
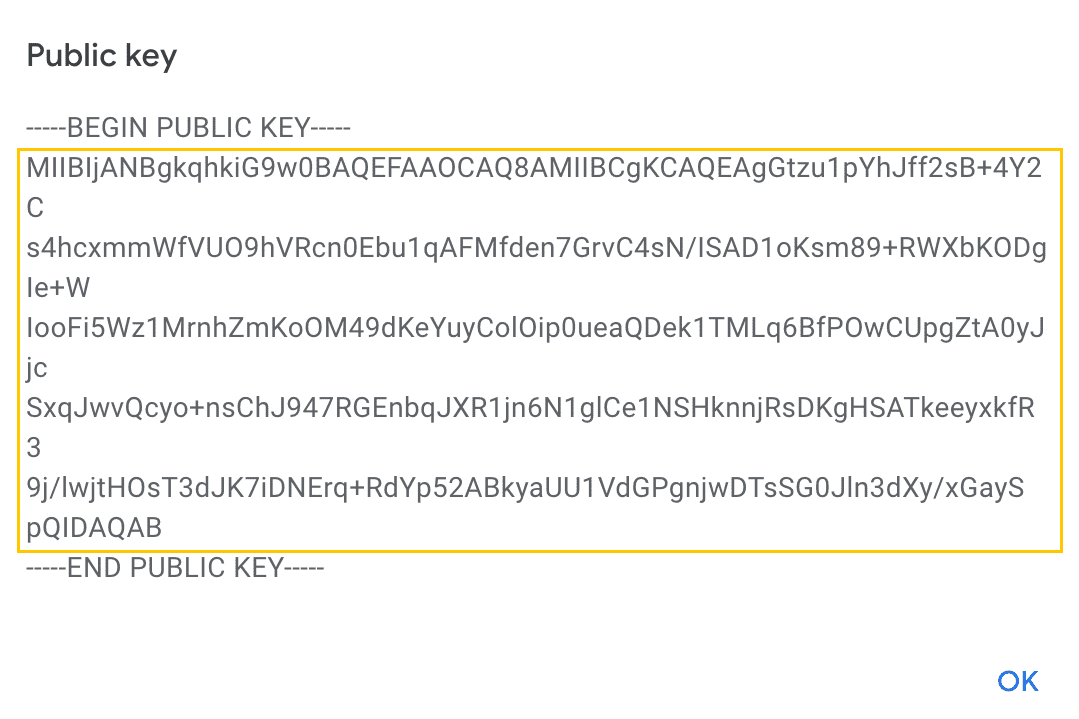
- Перейдите на вкладку Пакет и нажмите Просмотреть открытый ключ .

Когда диалоговое окно открыто, выполните следующие действия:
- Скопируйте код между
-----BEGIN PUBLIC KEY-----и-----END PUBLIC KEY-----. - Удалите переносы строк, чтобы получилась одна строка текста.

Добавьте код в manifest.json под полем "key" . Таким образом, расширение будет использовать тот же идентификатор.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
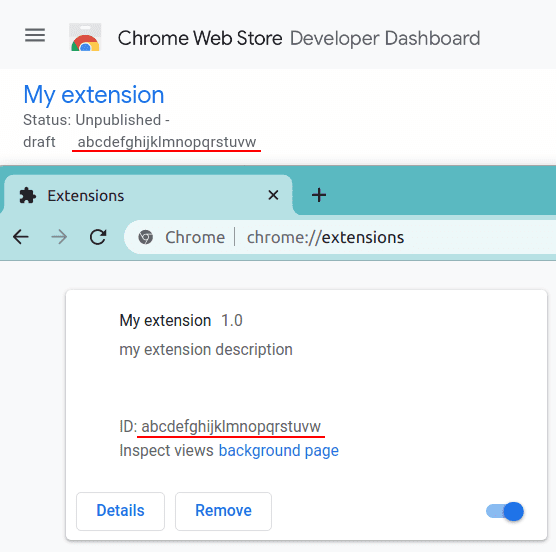
Сравнить идентификаторы
Откройте страницу управления расширениями по адресу chrome://extensions , убедитесь, что режим разработчика включён, и загрузите распакованный каталог расширения. Сравните идентификатор расширения на странице управления расширениями с идентификатором элемента на панели разработчика. Они должны совпадать.

Создайте идентификатор клиента OAuth
Любое приложение, использующее OAuth 2.0 для доступа к API Google, должно иметь учётные данные авторизации, которые идентифицируют приложение на сервере OAuth 2.0 Google. Ниже описано, как создать учётные данные для вашего проекта. Затем ваши приложения смогут использовать эти учётные данные для доступа к API, которые вы включили для этого проекта.
Для начала перейдите в консоль API Google и создайте новый проект, если у вас его ещё нет. Следуйте этим инструкциям, чтобы создать OAuth-клиент и получить Client ID.
- Go to the Clients page.
- Нажмите «Создать клиента» .
- Выберите тип приложения «Расширение Chrome» .
- Введите имя для клиента OAuth. Это имя будет отображаться на странице «Клиенты» вашего проекта для его идентификации.
- Введите идентификатор расширения в поле «Идентификатор элемента».
- Нажмите «Создать» .
Зарегистрируйте OAuth в манифесте
Добавьте поле "oauth2" в манифест расширения. Поместите сгенерированный идентификатор клиента OAuth в поле "client_id" . Чтобы получить доступ к информации об учётной записи пользователя, необходимо запросить соответствующую "scope" : "https://www.googleapis.com/auth/userinfo.email" .
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
Инициировать первый поток OAuth
Зарегистрируйте разрешение identity в манифесте.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Создайте файл для управления потоком OAuth с именем oauth.js и включите в него следующий код.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Поместите тег скрипта для oauth.js в заголовок index.html .
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
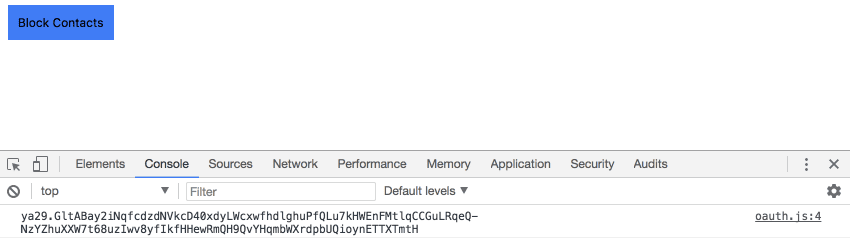
Перезагрузите расширение и нажмите значок браузера, чтобы открыть index.html . Откройте консоль и нажмите кнопку «FriendBlock Contacts». В консоли появится токен OAuth.

Включить API Google People
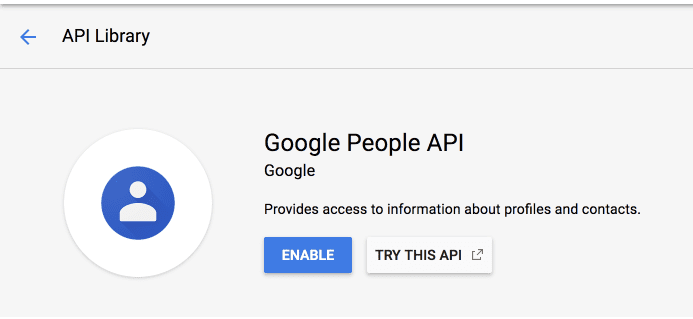
Вернитесь в консоль Google API и выберите «Библиотека» на боковой панели. Найдите «Google People API», нажмите на нужный результат и включите его.

Добавьте клиентскую библиотеку Google People API в "scopes" манифеста расширения.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
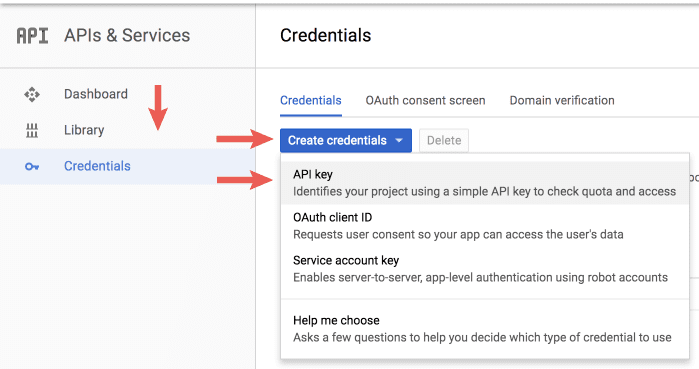
Вернитесь в консоль API Google и перейдите к разделу «Учётные данные». Нажмите «Создать учётные данные» и выберите «Ключ API» в раскрывающемся списке.

Сохраните сгенерированный ключ API для дальнейшего использования.
Создайте первый API-запрос
Теперь, когда у расширения есть необходимые разрешения, учётные данные и возможность авторизовать пользователя Google, оно может запрашивать данные через API People. Обновите код в oauth.js , чтобы он соответствовал приведенному ниже.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Замените API_KEY ключом API, сгенерированным в консоли API Google. Расширение должно регистрировать JSON-объект, включающий массив идентификаторов people/account_id в поле memberResourceNames .
Блоки лиц
Теперь, когда расширение возвращает список контактов пользователя, оно может отправлять дополнительные запросы для получения профилей и информации об этих контактах . Расширение будет использовать memberResourceNames для получения информации о фотографиях контактов пользователя. Обновите oauth.js , включив следующий код.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Перезагрузите и вернитесь к расширению. Нажмите кнопку FriendBlock и вуаля! Наслаждайтесь лицами контактов в блоке.