OAuth2 پروتکل استاندارد صنعتی برای احراز هویت است. این پروتکل مکانیزمی را برای کاربران فراهم میکند تا بدون به اشتراک گذاشتن نام کاربری، رمز عبور و سایر اطلاعات محرمانه، به برنامههای وب و دسکتاپ دسترسی به اطلاعات خصوصی را بدهند.
این آموزش افزونهای میسازد که با استفاده از Google People API و Chrome Identity API به مخاطبین گوگل کاربر دسترسی پیدا میکند. از آنجا که افزونهها از طریق HTTPS بارگذاری نمیشوند، نمیتوانند ریدایرکت انجام دهند یا کوکی تنظیم کنند، برای استفاده از OAuth2 به Chrome Identity API متکی هستند.
شروع کنید
با ایجاد یک دایرکتوری و فایلهای آغازین زیر شروع کنید.
مانیفست.json
با ایجاد فایلی به نام manifest.json و قرار دادن کد زیر در آن، فایل manifest را اضافه کنید.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
سرویس-ورکر.js
با ایجاد فایلی به نام service-worker.js و قرار دادن کد زیر در آن، افزونهی سرویس ورکر را اضافه کنید.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
فهرست.html
یک فایل HTML به نام index.html اضافه کنید و کد زیر را در آن قرار دهید.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
یک شناسه افزونه ثابت نگه دارید
حفظ یک شناسه واحد در طول توسعه ضروری است. برای حفظ یک شناسه ثابت، این مراحل را دنبال کنید:
افزونه را در داشبورد توسعهدهنده آپلود کنید
پوشه افزونه را در یک فایل .zip بستهبندی کنید و بدون انتشار، آن را در داشبورد توسعهدهندگان کروم آپلود کنید:
- در داشبورد توسعهدهندگان، روی «افزودن مورد جدید» کلیک کنید.
- روی مرور فایلها کلیک کنید، فایل زیپ افزونه را انتخاب کنید و آن را آپلود کنید.
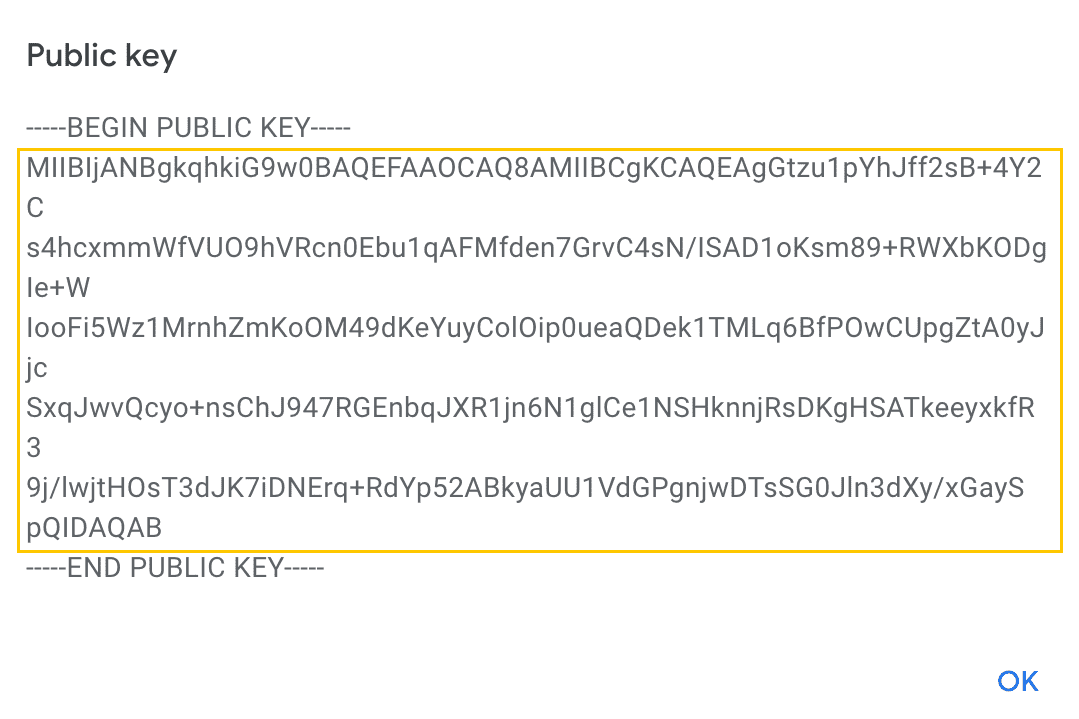
- به برگه بستهبندی بروید و روی مشاهده کلید عمومی کلیک کنید.

وقتی کادر محاورهای باز شد، مراحل زیر را دنبال کنید:
- کد بین
-----BEGIN PUBLIC KEY-----و-----END PUBLIC KEY-----را کپی کنید. - خطوط جدید را حذف کنید تا متن به یک خط واحد تبدیل شود.

کد را به فایل manifest.json در زیر فیلد "key" اضافه کنید. به این ترتیب افزونه از همان شناسه استفاده خواهد کرد.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
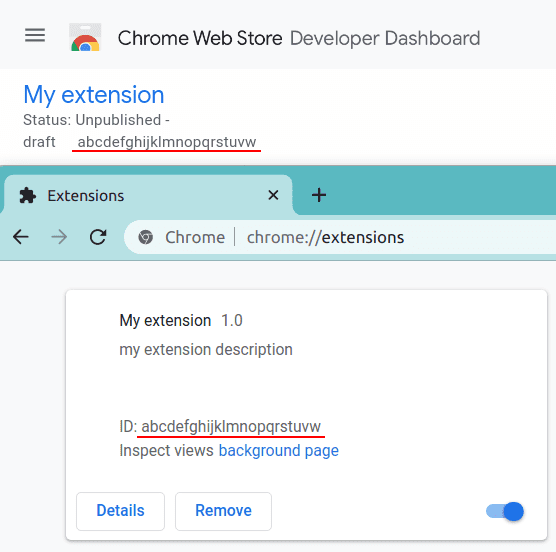
مقایسه شناسهها
صفحه مدیریت افزونهها را در chrome://extensions باز کنید، مطمئن شوید که حالت توسعهدهنده فعال است و فهرست افزونههای بستهبندی نشده را آپلود کنید. شناسه افزونه در صفحه مدیریت افزونهها را با شناسه مورد در داشبورد توسعهدهندگان مقایسه کنید. آنها باید مطابقت داشته باشند.

یک شناسه کلاینت OAuth ایجاد کنید
هر برنامهای که از OAuth 2.0 برای دسترسی به APIهای گوگل استفاده میکند، باید دارای اعتبارنامههای احراز هویت باشد که برنامه را به سرور OAuth 2.0 گوگل معرفی کند. مراحل زیر نحوه ایجاد اعتبارنامه برای پروژه شما را توضیح میدهد. سپس برنامههای شما میتوانند از این اعتبارنامهها برای دسترسی به APIهایی که برای آن پروژه فعال کردهاید، استفاده کنند.
با رفتن به کنسول Google API شروع کنید تا اگر پروژه جدیدی ندارید، آن را ایجاد کنید. برای ایجاد یک کلاینت OAuth و دریافت شناسه کلاینت، این دستورالعملها را دنبال کنید.
- Go to the Clients page.
- روی ایجاد کلاینت کلیک کنید.
- نوع برنامه افزونه کروم را انتخاب کنید.
- یک نام برای کلاینت OAuth وارد کنید. این نام در صفحه کلاینتهای پروژه شما نمایش داده میشود تا کلاینت را شناسایی کند.
- شناسه افزونه را در قسمت شناسه کالا وارد کنید.
- روی ایجاد کلیک کنید.
ثبت OAuth در مانیفست
فیلد "oauth2" را در مانیفست افزونه وارد کنید. شناسه کلاینت OAuth تولید شده را در زیر "client_id" قرار دهید. برای دسترسی به اطلاعات حساب کاربر، باید "scope" مربوطه، "https://www.googleapis.com/auth/userinfo.email" را درخواست کنیم.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
شروع اولین جریان OAuth
مجوز identity را در مانیفست ثبت کنید.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
یک فایل برای مدیریت جریان OAuth با نام oauth.js ایجاد کنید و کد زیر را در آن قرار دهید.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
یک تگ اسکریپت برای oauth.js در ابتدای فایل index.html قرار دهید.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
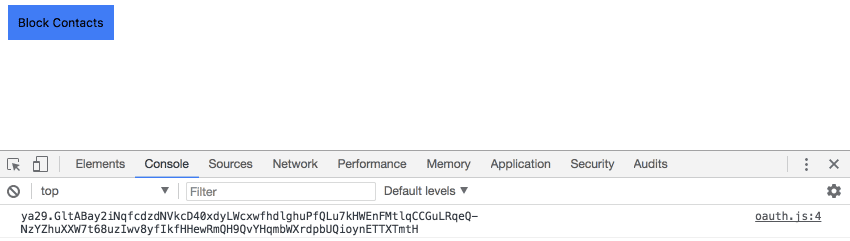
افزونه را مجدداً بارگذاری کنید و روی نماد مرورگر کلیک کنید تا index.html باز شود. کنسول را باز کنید و روی دکمه "FriendBlock Contacts" کلیک کنید. یک توکن OAuth در کنسول ظاهر میشود.

فعال کردن API افراد گوگل
به کنسول Google API برگردید و از نوار کناری، Library را انتخاب کنید. عبارت "Google People API" را جستجو کنید، روی نتیجه صحیح کلیک کنید و آن را فعال کنید.

کتابخانه کلاینت API گوگل پیپل را به "scopes" در مانیفست افزونه اضافه کنید.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
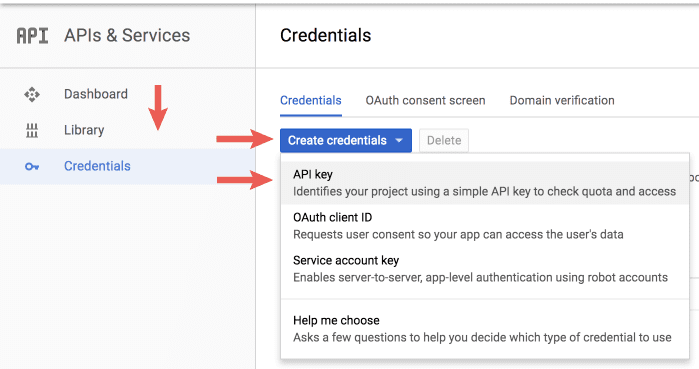
به کنسول API گوگل برگردید و به قسمت اعتبارنامهها (create credentials) برگردید. روی «ایجاد اعتبارنامهها» (create credentials) کلیک کنید و از منوی کشویی «کلید API» (API key) را انتخاب کنید.

کلید API تولید شده را برای استفادههای بعدی نگه دارید.
ایجاد اولین درخواست API
حالا که افزونه مجوزها و اعتبارنامههای لازم را دارد و میتواند یک کاربر گوگل را احراز هویت کند، میتواند از طریق People API درخواست داده کند. کد oauth.js را مطابق با کد زیر بهروزرسانی کنید.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
API_KEY با کلید API تولید شده از کنسول API گوگل جایگزین کنید. افزونه باید یک شیء JSON را که شامل آرایهای از people/account_id s در فیلد memberResourceNames است، ثبت کند.
چهرههای بلوکی
اکنون که افزونه لیستی از مخاطبین کاربر را برمیگرداند، میتواند درخواستهای بیشتری برای بازیابی پروفایلها و اطلاعات آن مخاطبین ارسال کند. افزونه از memberResourceNames برای بازیابی اطلاعات عکس مخاطبین کاربر استفاده خواهد کرد. oauth.js را بهروزرسانی کنید تا کد زیر را در آن قرار دهید.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
دوباره بارگذاری کنید و به افزونه برگردید. روی دکمه FriendBlock کلیک کنید و تمام! از مسدود شدن چهرههای مخاطبین لذت ببرید.