In dieser Anleitung erfahren Sie, wie Sie die Nutzung Ihrer Erweiterung mit Google Analytics erfassen. Auf GitHub finden Sie ein funktionierendes Google Analytics 4-Beispiel, in dem google-analytics.js den gesamten Google Analytics-Code enthält.
Voraussetzungen
In dieser Anleitung wird davon ausgegangen, dass Sie mit dem Schreiben von Chrome-Erweiterungen vertraut sind. Informationen zum Schreiben einer Erweiterung finden Sie in der Anleitung für die ersten Schritte.
Außerdem müssen Sie ein Google Analytics 4-Konto einrichten, um die Erweiterung zu erfassen. Bei der Einrichtung des Kontos können Sie einen beliebigen Wert im Feld „Website-URL“ verwenden, da die Erweiterung keine eigene URL hat.
Measurement Protocol von Google Analytics verwenden
Seit Manifest V3 dürfen Chrome-Erweiterungen keinen remote gehosteten Code ausführen. Sie müssen also das Measurement Protocol von Google Analytics verwenden, um Erweiterungsereignisse zu erfassen. Mit dem Measurement Protocol können Sie Ereignisse über HTTP-Anfragen direkt an Google Analytics-Server senden. Ein Vorteil dieses Ansatzes besteht darin, dass Sie Analyseereignisse von überall in Ihrer Erweiterung senden können, auch von Ihrem Service Worker.
API-Anmeldedaten einrichten
Der erste Schritt besteht darin, api_secret und measurement_id abzurufen. In der Measurement Protocol-Dokumentation erfahren Sie, wie Sie diese für Ihr Analytics-Konto abrufen.
client_id generieren
Im zweiten Schritt wird eine eindeutige Kennung für ein bestimmtes Gerät oder einen bestimmten Nutzer generiert: die client_id. Die ID sollte unverändert bleiben, solange die Erweiterung im Browser des Nutzers installiert ist. Er kann ein beliebiger String sein, sollte aber für den Client eindeutig sein. Sie können ein solches Konto erstellen, indem Sie self.crypto.randomUUID() aufrufen. Speichere die Datei „client_id“ in chrome.storage.local, damit sie unverändert bleibt, solange die Erweiterung installiert ist.
Für die Verwendung von chrome.storage.local ist die Berechtigung storage in deiner Manifestdatei erforderlich:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Dann können Sie chrome.storage.local verwenden, um client_id zu speichern:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Analyseereignis senden
Mit den API-Anmeldedaten und dem client_id können Sie ein Ereignis über eine fetch-Anfrage an Google Analytics senden:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Dadurch wird ein button_clicked-Ereignis gesendet, das im Google Analytics-Ereignisbericht angezeigt wird. Wenn Ihre Ereignisse im Echtzeitbericht von Google Analytics aufgeführt werden sollen, müssen Sie zwei zusätzliche Parameter angeben: session_id und engagement_time_msec.
Empfohlene Parameter session_id und engagement_time_msec verwenden
Sowohl session_id als auch engagement_time_msec sind empfohlene Parameter für die Verwendung des Measurement Protocol von Google Analytics, da sie erforderlich sind, damit Nutzeraktivitäten in Standardberichten wie dem Echtzeitbericht angezeigt werden.
Ein session_id beschreibt einen Zeitraum, in dem ein Nutzer kontinuierlich mit Ihrer Erweiterung interagiert. Standardmäßig endet eine Sitzung nach 30 Minuten Inaktivität des Nutzers. Es gibt keine Begrenzung für die Dauer einer Sitzung.
In Chrome-Erweiterungen gibt es im Gegensatz zu normalen Websites keine eindeutige Vorstellung von einer Nutzersitzung. Daher müssen Sie festlegen, was eine Nutzersitzung in Ihrer Erweiterung bedeutet. Beispielsweise kann jede neue Nutzerinteraktion eine neue Sitzung sein. In diesem Fall können Sie einfach für jedes Ereignis eine neue Sitzungs-ID generieren (d.h. mit einem Zeitstempel).
Das folgende Beispiel zeigt einen Ansatz, bei dem eine neue Sitzung nach 30 Minuten, wenn keine Ereignisse gemeldet werden, eine Zeitüberschreitung auslöst. Diese Zeit kann an das Nutzerverhalten der Erweiterung angepasst werden. Im Beispiel wird chrome.storage.session verwendet, um die aktive Sitzung zu speichern, während der Browser ausgeführt wird. Zusammen mit der Sitzung wird gespeichert, wann das letzte Ereignis ausgelöst wurde. So können wir feststellen, ob die aktive Sitzung abgelaufen ist:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
Im folgenden Beispiel werden der vorherigen Anfrage für das Schaltflächenklickereignis session_id und engagement_time_msec hinzugefügt. Für engagement_time_msec können Sie den Standardwert 100 ms angeben.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
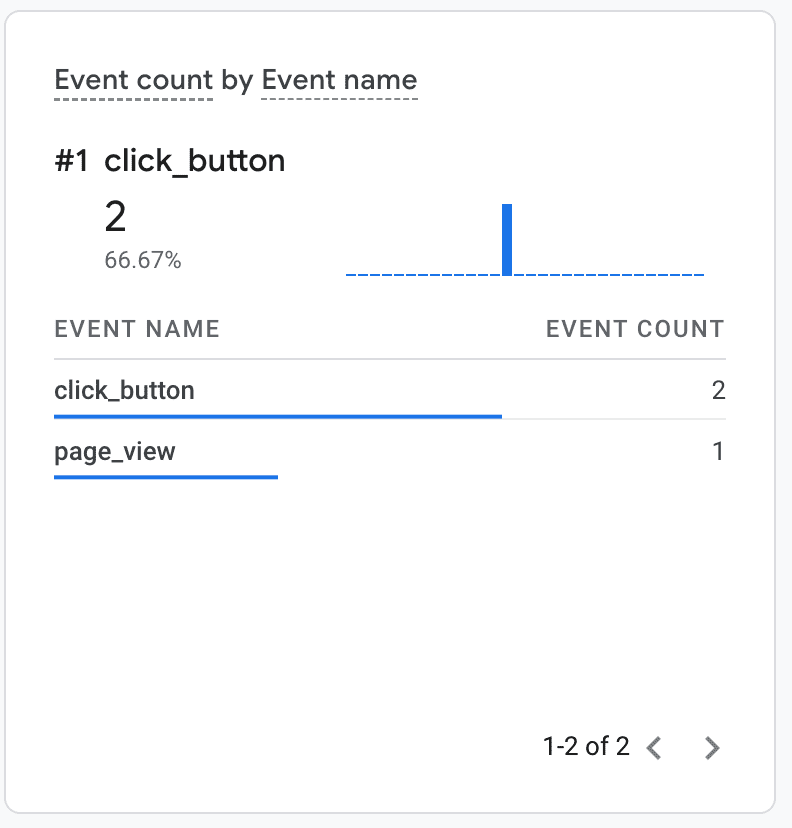
Das Ereignis wird im Echtzeitbericht von Google Analytics so angezeigt:

Seitenaufrufe in Pop-up-, Seitenleisten- und Erweiterungsseiten erfassen
Das Measurement Protocol von Google Analytics unterstützt ein spezielles page_view-Ereignis zum Erfassen von Seitenaufrufen. Hiermit können Sie Nutzer erfassen, die Ihre Pop-up-Seiten, die Seitenleiste oder eine Erweiterungsseite in einem neuen Tab besuchen. Für das page_view-Ereignis sind auch die Parameter page_title und page_location erforderlich. Im folgenden Beispiel wird ein Seitenaufrufereignis beim Ereignis load des Dokuments für ein Pop-up der Erweiterung ausgelöst:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Das Skript popup.js muss in die HTML-Datei des Pop-ups importiert werden und sollte vor der Ausführung eines anderen Skripts ausgeführt werden:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
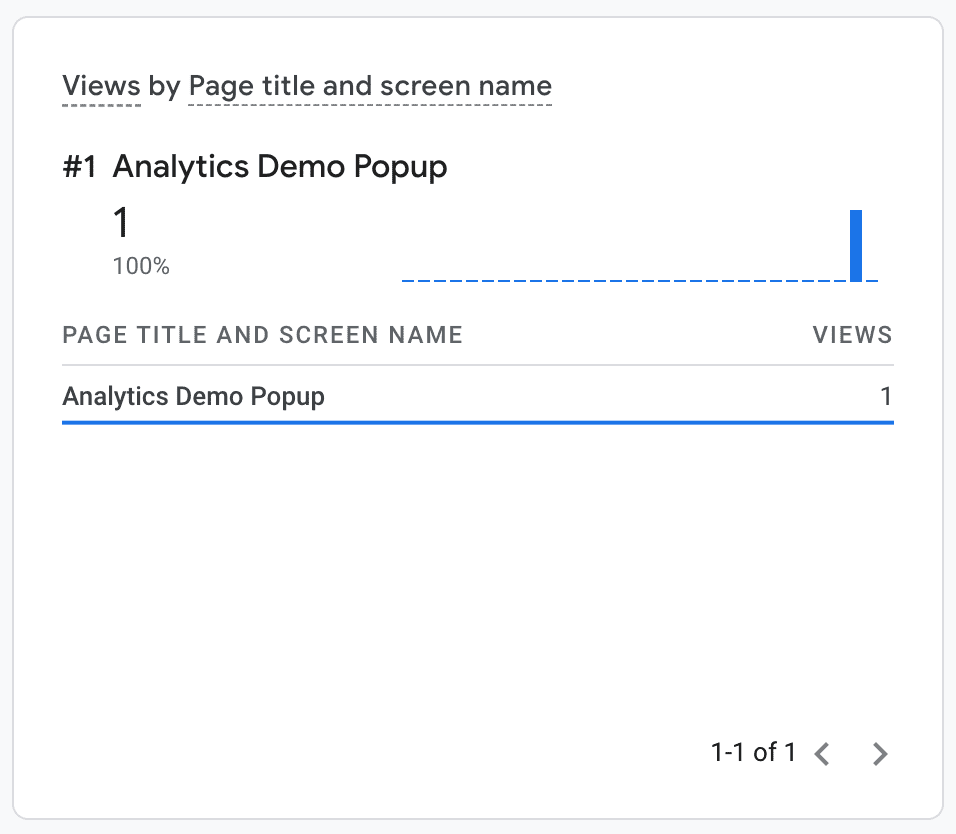
Die Pop-up-Ansicht wird wie jeder andere Seitenaufruf im Echtzeitbericht von Google Analytics angezeigt:

Analyseereignisse in Service Workern verfolgen
Mit dem Measurement Protocol von Google Analytics können Analyseereignisse in Erweiterungs-Service-Workern erfasst werden. Beispielsweise können Sie durch Überwachen des unhandledrejection event in Ihrem Service Worker alle nicht abgefangenen Ausnahmen in Ihrem Service Worker in Google Analytics protokollieren. Dies kann sehr hilfreich sein, um eventuelle Probleme Ihrer Nutzer zu beheben.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
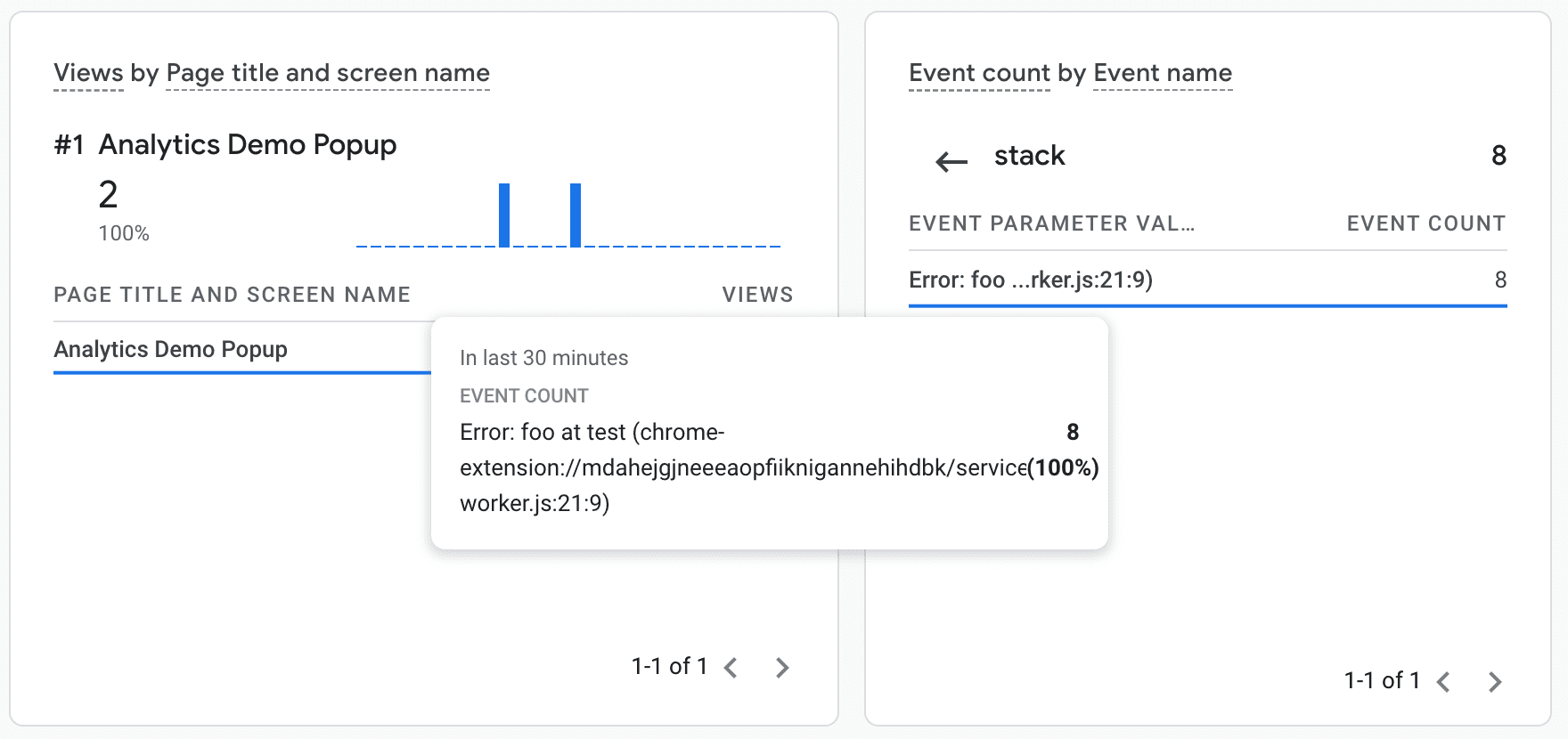
Sie sehen das Fehlerereignis jetzt in Ihren Google Analytics-Berichten:

Debugging
Google Analytics bietet zwei hilfreiche Funktionen zum Debuggen von Analyseereignissen in Ihrer Erweiterung:
- Einen speziellen Debugging-Endpunkt
https://www.google-analytics.com**/debug**/mp/collect, der alle Fehler in Ihren Ereignisdefinitionen meldet. - Den Echtzeitbericht von Google Analytics, in dem eingehende Ereignisse angezeigt werden

