এই টিউটোরিয়ালটি দেখায় কিভাবে Google Analytics ব্যবহার করে আপনার এক্সটেনশনের ব্যবহার ট্র্যাক করতে হয়। আপনি Github-এ একটি কার্যকরী Google Analytics 4 নমুনা খুঁজে পেতে পারেন, যেখানে google-analytics.js এ সমস্ত Google Analytics সম্পর্কিত কোড অন্তর্ভুক্ত রয়েছে।
প্রয়োজনীয়তা
এই টিউটোরিয়ালটি অনুমান করে যে আপনি Chrome এক্সটেনশন লেখার সাথে পরিচিত। কিভাবে একটি এক্সটেনশন লিখতে হয় সে সম্পর্কে আপনার যদি তথ্যের প্রয়োজন হয়, অনুগ্রহ করে শুরু করা টিউটোরিয়ালটি পড়ুন।
আপনার এক্সটেনশন ট্র্যাক করতে আপনাকে অবশ্যই একটি Google Analytics 4 অ্যাকাউন্ট সেট আপ করতে হবে। মনে রাখবেন যে অ্যাকাউন্ট সেট আপ করার সময়, আপনি ওয়েবসাইটের URL ক্ষেত্রের যেকোনো মান ব্যবহার করতে পারেন, কারণ আপনার এক্সটেনশনের নিজস্ব কোনো URL থাকবে না।
Google Analytics পরিমাপ প্রোটোকল ব্যবহার করে
ম্যানিফেস্ট V3 থেকে, দূরবর্তী হোস্ট করা কোড চালানোর জন্য Chrome এক্সটেনশানগুলি অনুমোদিত নয় ৷ এর মানে হল এক্সটেনশন ইভেন্ট ট্র্যাক করার জন্য আপনাকে Google Analytics পরিমাপ প্রোটোকল ব্যবহার করতে হবে। পরিমাপ প্রোটোকল আপনাকে HTTP অনুরোধের মাধ্যমে সরাসরি Google Analytics সার্ভারে ইভেন্ট পাঠাতে দেয়। এই পদ্ধতির একটি সুবিধা হল এটি আপনাকে আপনার পরিষেবা কর্মী সহ আপনার এক্সটেনশনের সব জায়গা থেকে বিশ্লেষণ ইভেন্ট পাঠাতে দেয়।
API শংসাপত্র সেট আপ করুন
প্রথম ধাপ হল একটি api_secret এবং measurement_id প্রাপ্ত করা। আপনার অ্যানালিটিক্স অ্যাকাউন্টের জন্য কীভাবে এটি পেতে হয় তার জন্য পরিমাপ প্রোটোকল ডকুমেন্টেশন অনুসরণ করুন।
একটি client_id তৈরি করুন
দ্বিতীয় ধাপ হল একটি নির্দিষ্ট ডিভাইস/ব্যবহারকারীর জন্য একটি অনন্য শনাক্তকারী তৈরি করা, client_id । যতক্ষণ পর্যন্ত ব্যবহারকারীর ব্রাউজারে এক্সটেনশন ইনস্টল করা থাকে ততক্ষণ আইডিটি একই থাকা উচিত। এটি একটি নির্বিচারে স্ট্রিং হতে পারে, কিন্তু ক্লায়েন্টের জন্য অনন্য হওয়া উচিত। আপনি self.crypto.randomUUID() কল করে একটি তৈরি করতে পারেন। chrome.storage.local এ client_id সংরক্ষণ করুন যতক্ষণ পর্যন্ত এক্সটেনশনটি ইনস্টল থাকে ততক্ষণ এটি একই থাকে।
chrome.storage.local ব্যবহার করার জন্য আপনার ম্যানিফেস্ট ফাইলে storage অনুমতি প্রয়োজন:
manifest.json:
{
…
"permissions": ["storage"],
…
}
তারপর আপনি client_id সংরক্ষণ করতে chrome.storage.local ব্যবহার করতে পারেন:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
একটি বিশ্লেষণ ইভেন্ট পাঠান
API শংসাপত্র এবং client_id দিয়ে, আপনি একটি fetch অনুরোধের মাধ্যমে Google Analytics-এ একটি ইভেন্ট পাঠাতে পারেন:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
এটি একটি button_clicked ইভেন্ট পাঠায় যা আপনার Google Analytics ইভেন্ট রিপোর্টে প্রদর্শিত হবে। আপনি যদি Google Analytics রিয়েলটাইম রিপোর্টে আপনার ইভেন্টগুলি দেখতে চান, তাহলে আপনাকে দুটি অতিরিক্ত প্যারামিটার প্রদান করতে হবে: session_id এবং engagement_time_msec ।
সাজেস্ট করা প্যারামিটার session_id এবং engagement_time_msec ব্যবহার করুন
Google Analytics পরিমাপ প্রোটোকল ব্যবহার করার সময় session_id এবং engagement_time_msec উভয়ই প্রস্তাবিত প্যারামিটার কারণ রিয়েলটাইমের মতো স্ট্যান্ডার্ড রিপোর্টে দেখানোর জন্য ব্যবহারকারীর কার্যকলাপের প্রয়োজন হয়।
একটি session_id একটি সময়কাল বর্ণনা করে, যে সময়ে একজন ব্যবহারকারী ক্রমাগত আপনার এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করে। ডিফল্টরূপে, ব্যবহারকারীর নিষ্ক্রিয়তার 30 মিনিটের পরে একটি সেশন শেষ হয়। একটি অধিবেশন কতক্ষণ স্থায়ী হতে পারে তার কোন সীমা নেই।
ক্রোম এক্সটেনশনগুলিতে, সাধারণ ওয়েবসাইটের বিপরীতে, ব্যবহারকারীর সেশনের কোনও স্পষ্ট ধারণা নেই। সুতরাং, আপনার এক্সটেনশনে ব্যবহারকারীর সেশনের অর্থ কী তা আপনাকে অবশ্যই সংজ্ঞায়িত করতে হবে। উদাহরণস্বরূপ, প্রতিটি নতুন ব্যবহারকারীর ইন্টারঅ্যাকশন একটি নতুন সেশন হতে পারে। সেই ক্ষেত্রে, আপনি প্রতিটি ইভেন্টের সাথে একটি নতুন সেশন আইডি তৈরি করতে পারেন (যেমন একটি টাইমস্ট্যাম্প ব্যবহার করে)।
নিম্নলিখিত উদাহরণটি এমন একটি পদ্ধতির প্রদর্শন করে যা 30 মিনিটের কোনো ইভেন্টের প্রতিবেদন না হওয়ার পরে একটি নতুন সেশনের সময়সীমা শেষ করে দেবে (এই সময়টি আপনার এক্সটেনশনের ব্যবহারকারীর আচরণের সাথে আরও ভালভাবে কাস্টমাইজ করা যেতে পারে)। ব্রাউজার চলাকালীন সক্রিয় সেশন সংরক্ষণ করতে উদাহরণটি chrome.storage.session ব্যবহার করে৷ সেশনের সাথে একসাথে আমরা শেষবার একটি ইভেন্ট বরখাস্ত করার সময় সংরক্ষণ করি। এইভাবে আমরা বলতে পারি যে সক্রিয় সেশনের মেয়াদ শেষ হয়েছে কিনা:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
নিম্নলিখিত উদাহরণটি পূর্ববর্তী বোতাম ক্লিক ইভেন্ট অনুরোধে session_id এবং engagement_time_msec যোগ করে। engagement_time_msec এর জন্য আপনি 100 ms এর একটি ডিফল্ট মান প্রদান করতে পারেন।
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
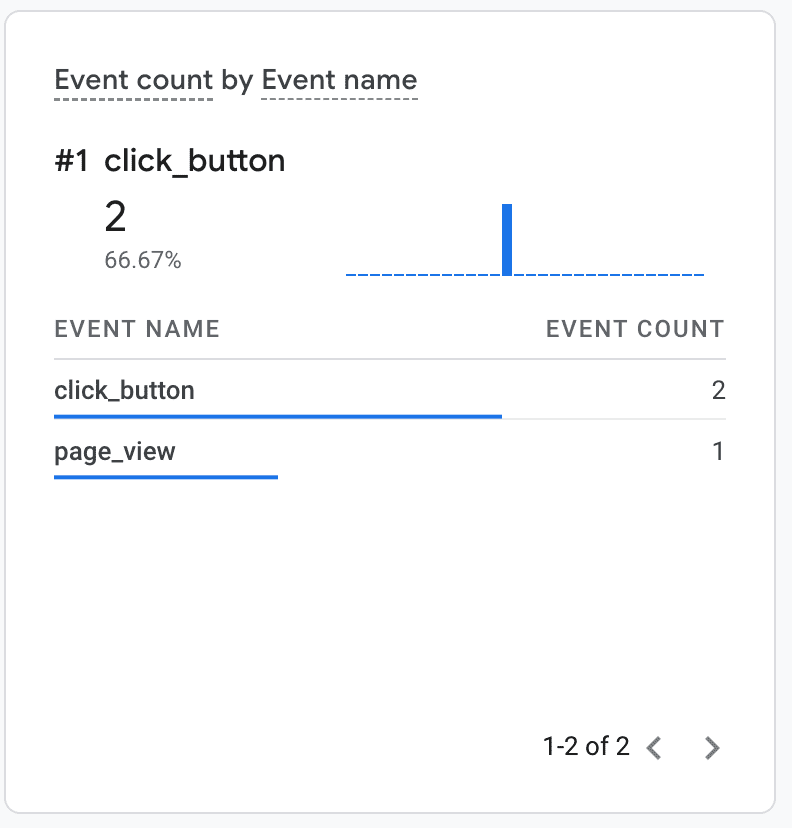
ইভেন্টটি Google Analytics রিয়েলটাইম রিপোর্টে নিম্নরূপ প্রদর্শিত হবে।

পপআপ, সাইড প্যানেল এবং এক্সটেনশন পৃষ্ঠাগুলিতে পৃষ্ঠার ভিউ ট্র্যাক করা
Google Analytics পরিমাপ প্রোটোকল পৃষ্ঠা দর্শন ট্র্যাক করার জন্য একটি বিশেষ page_view ইভেন্ট সমর্থন করে। একটি নতুন ট্যাবে আপনার পপআপ পৃষ্ঠা, পার্শ্ব প্যানেল বা একটি এক্সটেনশন পৃষ্ঠা পরিদর্শনকারী ব্যবহারকারীদের ট্র্যাক করতে এটি ব্যবহার করুন৷ page_view ইভেন্টের জন্য page_title এবং page_location প্যারামিটার প্রয়োজন। নিম্নলিখিত উদাহরণটি একটি এক্সটেনশন পপআপের জন্য ডকুমেন্ট load ইভেন্টে একটি পেজ ভিউ ইভেন্ট ফায়ার করে।:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
popup.js স্ক্রিপ্টটি আপনার পপআপের html ফাইলে আমদানি করতে হবে এবং অন্য কোনো স্ক্রিপ্ট চালানোর আগে এটি চালানো উচিত:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
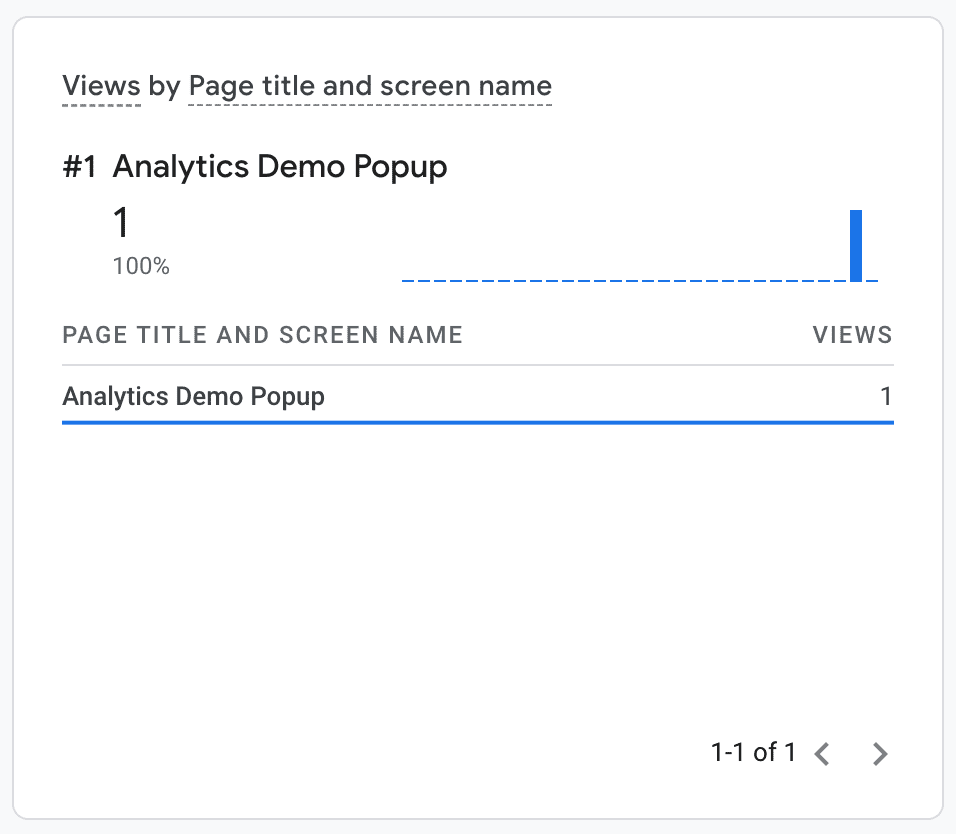
পপআপ ভিউ গুগল অ্যানালিটিক্স রিয়েলটাইম রিপোর্টে অন্যান্য পৃষ্ঠার দৃশ্যের মতো প্রদর্শিত হবে:

পরিষেবা কর্মীদের মধ্যে বিশ্লেষণ ঘটনা ট্র্যাকিং
গুগল অ্যানালিটিক্স পরিমাপ প্রোটোকল ব্যবহার করে এক্সটেনশন পরিষেবা কর্মীদের বিশ্লেষণ ইভেন্টগুলি ট্র্যাক করা সম্ভব করে তোলে৷ উদাহরণ স্বরূপ, আপনার সার্ভিস ওয়ার্কারে unhandledrejection event শুনে, আপনি আপনার সার্ভিস ওয়ার্কারে যেকোন ধরা না পড়া ব্যতিক্রমগুলিকে Google Analytics-এ লগ করতে পারেন, যা আপনার ব্যবহারকারীদের রিপোর্ট করতে পারে এমন সমস্যাগুলি ডিবাগ করতে সাহায্য করতে পারে৷
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
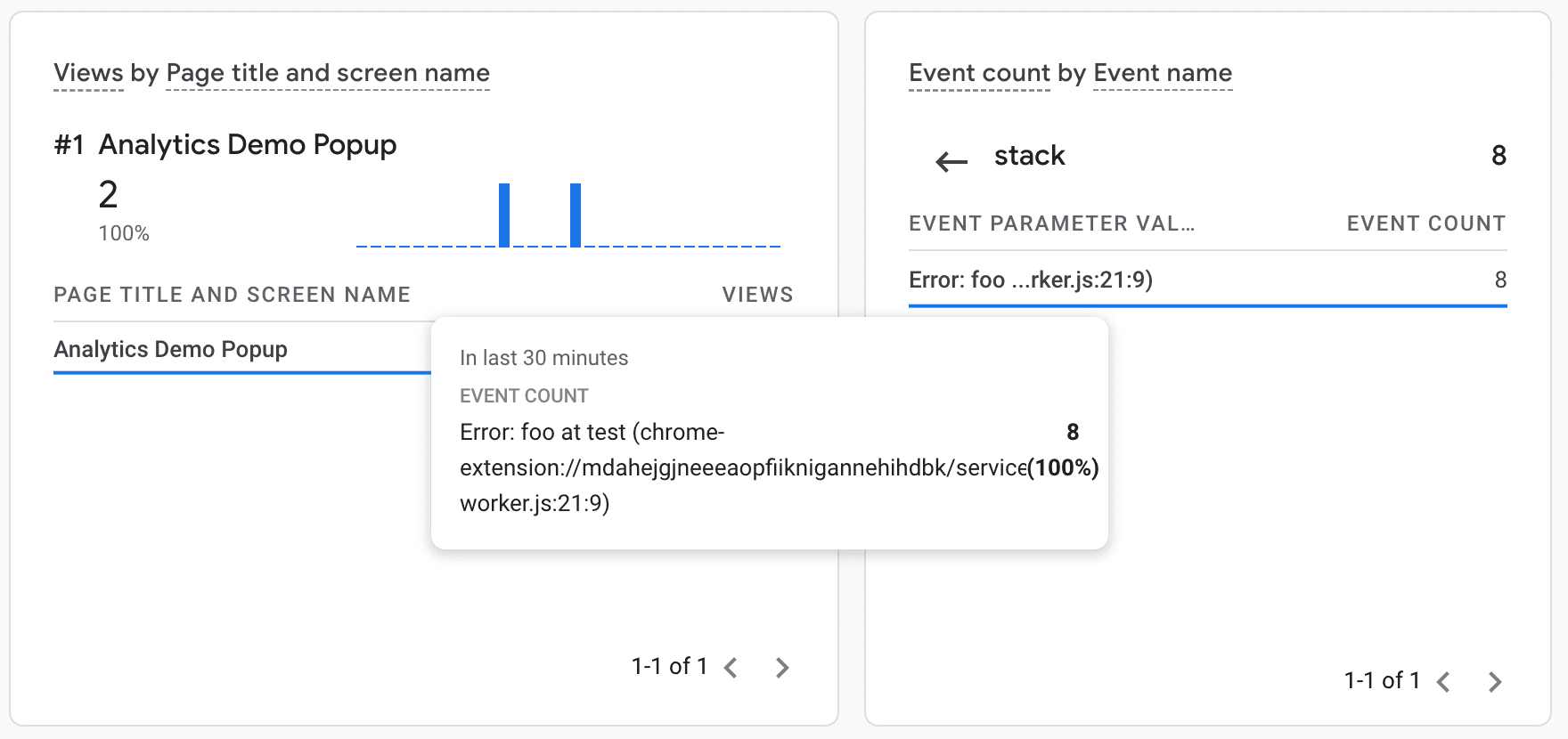
আপনি এখন আপনার Google Analytics রিপোর্টে ত্রুটি ইভেন্ট দেখতে পারেন:

ডিবাগিং
Google Analytics আপনার এক্সটেনশনে বিশ্লেষণ ইভেন্ট ডিবাগ করার জন্য দুটি সহায়ক বৈশিষ্ট্য প্রদান করে:
- একটি বিশেষ ডিবাগিং এন্ডপয়েন্ট
https://www.google-analytics.com**/debug**/mp/collectযা আপনার ইভেন্টের সংজ্ঞায় যেকোন ত্রুটির প্রতিবেদন করবে। - Google Analytics রিয়েলটাইম রিপোর্ট যা ইভেন্টগুলি আসার সাথে সাথে প্রদর্শন করবে।

