Deze tutorial laat zien hoe u het gebruik van uw extensie kunt volgen met behulp van Google Analytics. U kunt een werkend Google Analytics 4-voorbeeld vinden op Github , waar google-analytics.js alle Google Analytics-gerelateerde code bevat.
Vereisten
In deze tutorial wordt ervan uitgegaan dat u bekend bent met het schrijven van Chrome-extensies. Als u informatie nodig heeft over het schrijven van een extensie, lees dan de handleiding Aan de slag .
U moet ook een Google Analytics 4-account instellen om uw extensie bij te houden. Houd er rekening mee dat u bij het instellen van het account elke waarde in het URL-veld van de website kunt gebruiken, aangezien uw extensie geen eigen URL heeft.
Met behulp van het meetprotocol van Google Analytics
Sinds Manifest V3 mogen Chrome-extensies geen op afstand gehoste code uitvoeren . Dit betekent dat u het Google Analytics Measurement Protocol moet gebruiken voor het bijhouden van extensiegebeurtenissen. Met het Measurement Protocol kunt u gebeurtenissen rechtstreeks naar de servers van Google Analytics sturen via HTTP-verzoeken. Een voordeel van deze aanpak is dat u analysegebeurtenissen overal in uw extensie kunt verzenden, inclusief uw servicemedewerker.
Stel API-referenties in
De eerste stap is het verkrijgen van een api_secret en measurement_id . Volg de documentatie van het Measurement Protocol om te zien hoe u deze voor uw Analytics-account kunt verkrijgen.
Genereer een client_id
De tweede stap is het genereren van een unieke identificatie voor een specifiek apparaat/gebruiker, de client_id . De id moet hetzelfde blijven, zolang de extensie in de browser van een gebruiker is geïnstalleerd. Het kan een willekeurige tekenreeks zijn, maar moet uniek zijn voor de client. U kunt er een genereren door self.crypto.randomUUID() aan te roepen. Bewaar de client_id in chrome.storage.local om ervoor te zorgen dat deze hetzelfde blijft zolang de extensie is geïnstalleerd.
Voor het gebruik van chrome.storage.local zijn de storage in uw manifestbestand vereist:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Vervolgens kunt u chrome.storage.local gebruiken om de client_id op te slaan:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Verzend een analysegebeurtenis
Met de API-gegevens en de client_id kunt u via een fetch een gebeurtenis naar Google Analytics sturen:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
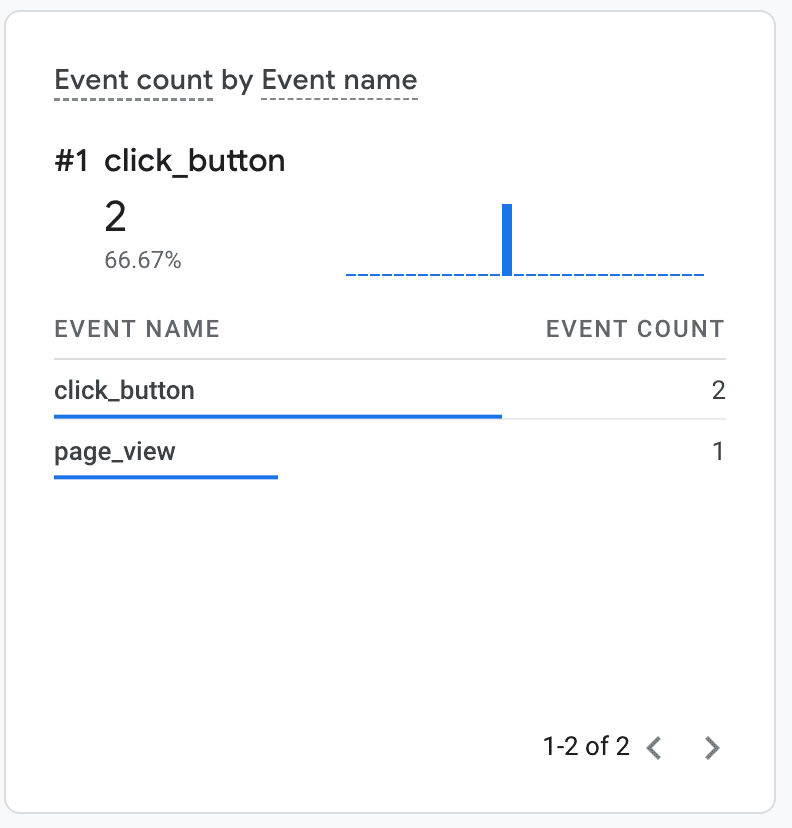
Hierdoor wordt een button_clicked gebeurtenis verzonden die wordt weergegeven in uw Google Analytics-gebeurtenisrapport . Als u uw gebeurtenissen in het Google Analytics Realtime Report wilt zien, moet u twee extra parameters opgeven: session_id en engagement_time_msec .
Gebruik de aanbevolen parameters session_id en engagement_time_msec
Zowel session_id als engagement_time_msec zijn aanbevolen parameters bij gebruik van het Google Analytics Measurement Protocol, omdat ze vereist zijn om gebruikersactiviteit weer te geven in standaardrapporten zoals Realtime.
Een session_id beschrijft een periode waarin een gebruiker voortdurend interactie heeft met uw extensie. Standaard eindigt een sessie na 30 minuten inactiviteit van de gebruiker. Er is geen limiet aan hoe lang een sessie kan duren.
In Chrome-extensies is er, anders dan bij normale websites, geen duidelijk beeld van een gebruikerssessie. Daarom moet u definiëren wat een gebruikerssessie in uw toestel betekent. Elke nieuwe gebruikersinteractie kan bijvoorbeeld een nieuwe sessie zijn. In dat geval kunt u eenvoudig bij elke gebeurtenis een nieuw sessie-ID genereren (dwz met behulp van een tijdstempel).
Het volgende voorbeeld demonstreert een aanpak waarbij er een time-out optreedt voor een nieuwe sessie nadat er 30 minuten geen gebeurtenissen zijn gerapporteerd (deze tijd kan worden aangepast om beter aan te sluiten bij het gebruikersgedrag van uw extensie). In het voorbeeld wordt chrome.storage.session gebruikt om de actieve sessie op te slaan terwijl de browser actief is. Samen met de sessie slaan we de laatste keer op dat een gebeurtenis is geactiveerd. Op deze manier kunnen we zien of de actieve sessie is verlopen:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
In het volgende voorbeeld worden session_id en engagement_time_msec toegevoegd aan het vorige knopklikgebeurtenisverzoek. Voor engagement_time_msec kunt u een standaardwaarde van 100 ms opgeven.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
De gebeurtenis wordt als volgt weergegeven in het Google Analytics Realtime-rapport.

Paginaweergaven bijhouden in pop-up-, zijpaneel- en extensiepagina's
Het Google Analytics Measurement Protocol ondersteunt een speciale page_view gebeurtenis voor het bijhouden van paginaweergaven. Gebruik dit om te volgen hoe gebruikers uw pop-uppagina's, zijpaneel of een extensiepagina op een nieuw tabblad bezoeken. Voor de page_view gebeurtenis zijn ook de parameters page_title en page_location vereist. In het volgende voorbeeld wordt een paginaweergavegebeurtenis geactiveerd bij de load voor een extensiepop-up:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Het popup.js script moet worden geïmporteerd in het html-bestand van uw pop-up en moet worden uitgevoerd voordat een ander script wordt uitgevoerd:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
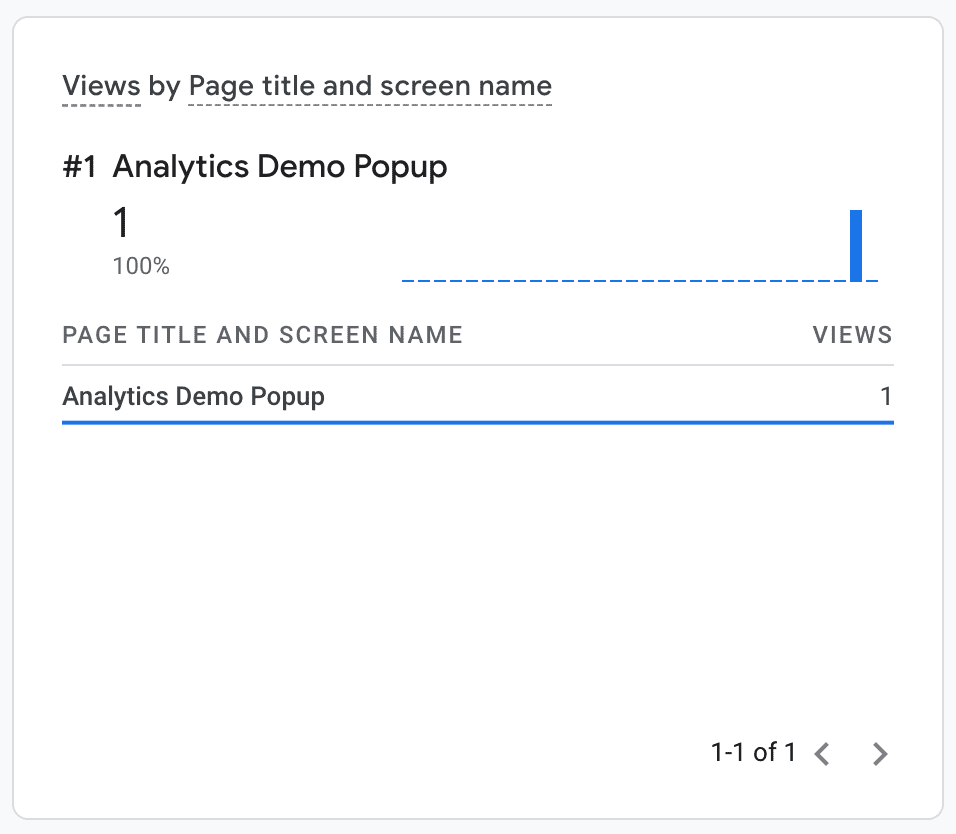
De pop-upweergave wordt weergegeven zoals elke andere paginaweergave in het Google Analytics Realtime-rapport:

Analysegebeurtenissen bij servicemedewerkers bijhouden
Met behulp van het Google Analytics Measurement Protocol is het mogelijk om analysegebeurtenissen bij extensieservicemedewerkers bij te houden. Door bijvoorbeeld naar de unhandledrejection event in uw servicemedewerker te luisteren, kunt u eventuele niet-afgevangen uitzonderingen in uw servicemedewerker registreren bij Google Analytics, wat enorm kan helpen bij het opsporen van problemen die uw gebruikers mogelijk melden.
service-werker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
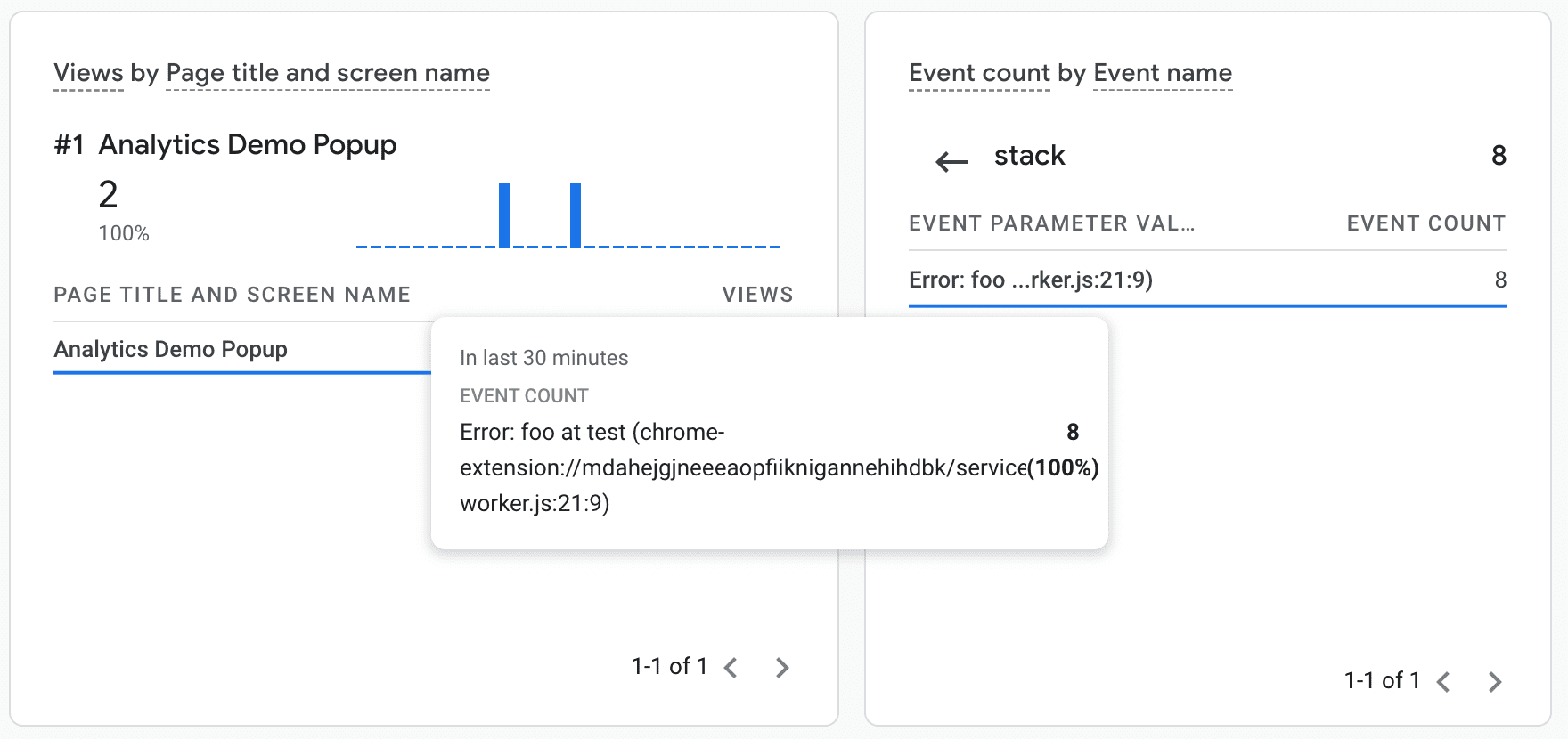
U kunt de foutgebeurtenis nu zien in uw Google Analytics-rapporten:

Foutopsporing
Google Analytics biedt twee handige functies voor het opsporen van fouten in analysegebeurtenissen in uw extensie:
- Een speciaal foutopsporingseindpunt
https://www.google-analytics.com**/debug**/mp/collectdat eventuele fouten in uw gebeurtenisdefinities rapporteert. - Het Realtime-rapport van Google Analytics dat gebeurtenissen weergeeft zodra ze binnenkomen.

