Este tutorial demonstra como acompanhar o uso da sua extensão usando o Google Analytics. Você pode encontrar um exemplo funcional do Google Analytics 4 no GitHub, em que google-analytics.js inclui todo o código relacionado ao Google Analytics.
Requisitos
Neste tutorial, presume-se que você esteja familiarizado com a criação de extensões do Chrome. Se você precisar de informações sobre como escrever uma extensão, leia o Tutorial de primeiros passos.
Também é necessário configurar uma conta do Google Analytics 4 para acompanhar sua extensão. Ao configurar a conta, você pode usar qualquer valor no campo de URL do site, já que sua extensão não terá um URL próprio.
Como usar o Measurement Protocol do Google Analytics
Desde o Manifesto V3, as extensões do Chrome não podem executar códigos hospedados remotamente. Isso significa que você precisa usar o Measurement Protocol do Google Analytics para acompanhar eventos de extensão. Com o Measurement Protocol, você pode enviar eventos diretamente aos servidores do Google Analytics usando solicitações HTTP. Um benefício dessa abordagem é que ela permite enviar eventos de análise de qualquer lugar na sua extensão, incluindo seu service worker.
Configurar credenciais de API
A primeira etapa é conseguir um api_secret e um measurement_id. Siga a documentação do Measurement Protocol para saber como implementar essas métricas na sua conta do Google Analytics.
Gerar um client_id
A segunda etapa é gerar um identificador exclusivo para um dispositivo/usuário específico, o client_id. O ID deve permanecer o mesmo, desde que a extensão esteja instalada no navegador do usuário. Pode ser uma string arbitrária, mas precisa ser exclusiva para cada cliente. É possível gerar um chamando self.crypto.randomUUID(). Armazene o client_id no chrome.storage.local para garantir que ele continue o mesmo enquanto a extensão estiver instalada.
O uso de chrome.storage.local requer a permissão storage no arquivo de manifesto:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Em seguida, use chrome.storage.local para armazenar o client_id:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Enviar um evento do Analytics
Com as credenciais da API e a client_id, você pode enviar um evento ao Google Analytics usando uma solicitação fetch:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Isso envia um evento button_clicked que aparecerá no seu Relatório de eventos do Google Analytics. Se você quiser consultar seus eventos no Relatório em tempo real do Google Analytics, é necessário fornecer dois parâmetros adicionais: session_id e engagement_time_msec.
Usar os parâmetros recomendados session_id e engagement_time_msec
session_id e engagement_time_msec são parâmetros recomendados ao usar o Measurement Protocol do Google Analytics porque são necessários para que a atividade do usuário seja mostrada em relatórios padrão, como o Relatório de tempo real.
Uma session_id descreve um período, durante o qual um usuário interage continuamente com sua extensão. Por padrão, uma sessão termina após 30 minutos de inatividade do usuário. Não há limite para a duração dela.
Nas extensões do Chrome, ao contrário dos sites normais, não há uma noção clara de uma sessão de usuário. Portanto, você precisa definir o que uma sessão de usuário significa na sua extensão. Por exemplo, cada nova interação do usuário pode ser uma nova sessão. Nesse caso, você pode simplesmente gerar um novo ID de sessão com cada evento (ou seja, usando um carimbo de data/hora).
O exemplo a seguir demonstra uma abordagem que atingirá o tempo limite de uma nova sessão após 30 minutos sem nenhum evento ser relatado (esse tempo pode ser personalizado para melhor se adequar ao comportamento do usuário da extensão). O exemplo usa chrome.storage.session para armazenar a sessão ativa enquanto o navegador está em execução. Em conjunto com a sessão, armazenamos a última vez que um evento foi disparado. Dessa forma, podemos saber se a sessão ativa expirou:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
O exemplo a seguir adiciona session_id e engagement_time_msec à solicitação de evento de clique do botão anterior. Para engagement_time_msec, é possível fornecer um valor padrão de 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
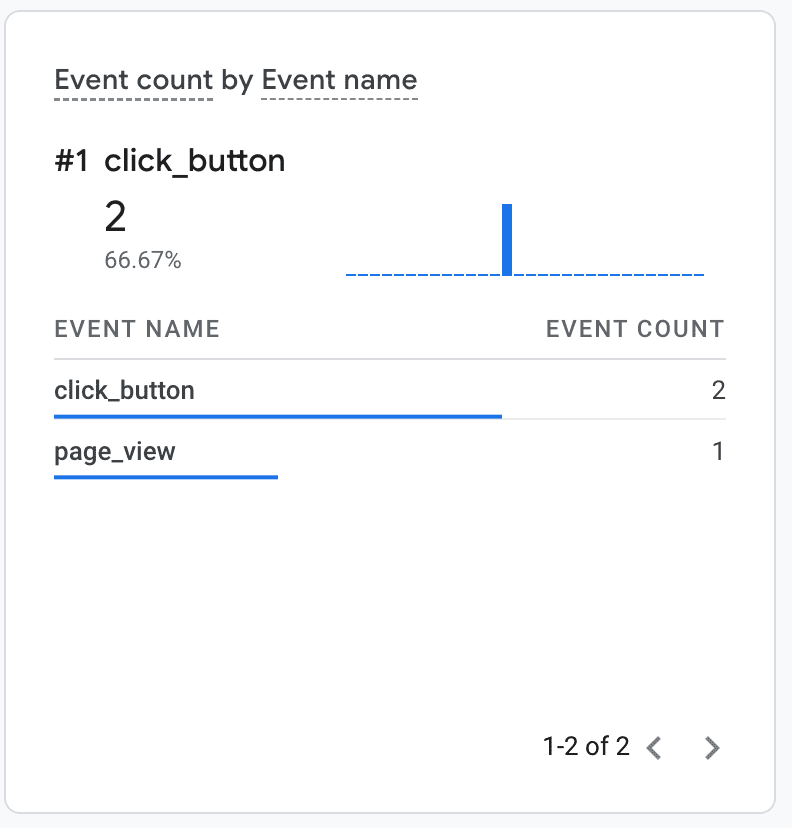
O evento será exibido da seguinte maneira no Relatório de tempo real do Google Analytics.

Como rastrear visualizações de página em pop-up, painel lateral e páginas de extensão
O Measurement Protocol do Google Analytics é compatível com um evento page_view especial para acompanhar visualizações de página. Use-o para rastrear os usuários que acessam suas páginas pop-up, o painel lateral ou uma página de extensão em uma nova guia. O evento page_view também requer os parâmetros page_title e page_location. O exemplo a seguir dispara um evento de visualização de página no evento load do documento para um pop-up de extensão:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
O script popup.js precisa ser importado no arquivo html do pop-up e deve ser executado antes de qualquer outro script:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
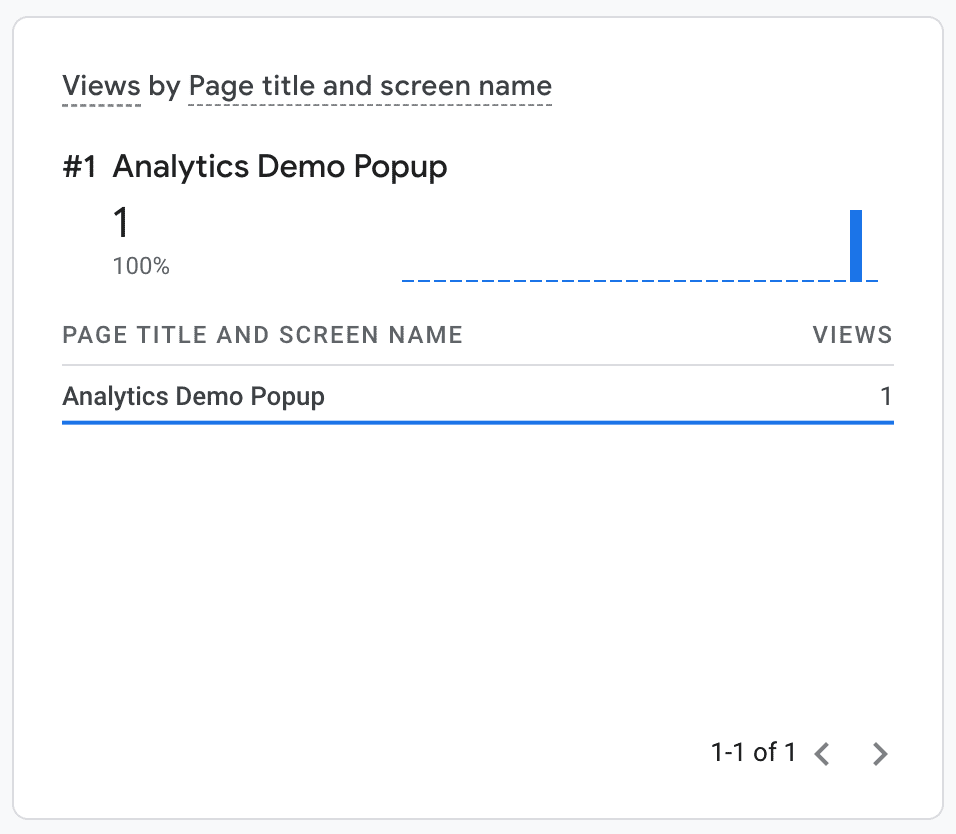
A visualização pop-up será exibida como qualquer outra visualização de página no Relatório de tempo real do Google Analytics:

Rastreamento de eventos de análise em service workers
Com o Measurement Protocol do Google Analytics, é possível acompanhar eventos de análise em service workers de extensão. Por exemplo, detectando unhandledrejection event no service worker, você pode registrar exceções não detectadas no service worker no Google Analytics, o que pode ajudar muito a depurar problemas que seus usuários podem informar.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
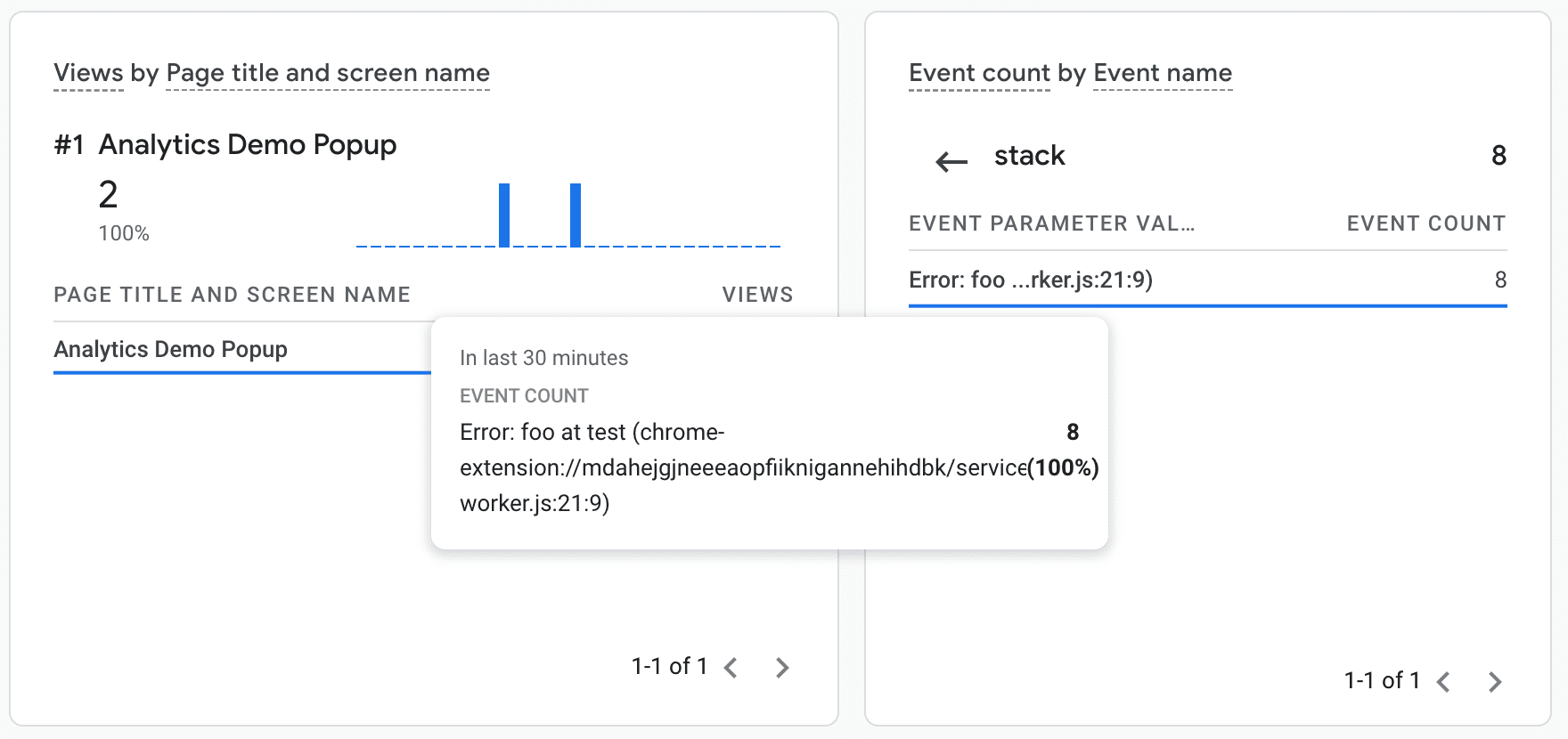
Agora você pode conferir o evento de erro nos seus relatórios do Google Analytics:

Depuração
O Google Analytics oferece dois recursos úteis para depurar eventos de análise na sua extensão:
- Um endpoint de depuração especial
https://www.google-analytics.com**/debug**/mp/collectque informa os erros nas definições do evento. - O Relatório em tempo real do Google Analytics, que exibe os eventos à medida que eles chegam.

