המדריך הזה מדגים איך לעקוב אחר השימוש בתוסף באמצעות Google Analytics. אתם יכולים למצוא דוגמה פעילה של Google Analytics 4 ב-GitHub, שבה google-analytics.js כולל את כל הקוד שקשור ל-Google Analytics.
דרישות
המדריך הזה מבוסס על ההנחה שאתם יודעים איך לכתוב תוספים ל-Chrome. אם אתם צריכים מידע על כתיבת תוסף, אפשר לעיין במדריך לתחילת העבודה.
צריך גם להגדיר חשבון Google Analytics 4 כדי לעקוב אחר התוסף. שימו לב שבזמן הגדרת החשבון תוכלו להשתמש בכל ערך בשדה 'כתובת URL', כי לתוסף לא תהיה כתובת URL משלו.
שימוש ב-Measurement Protocol של Google Analytics
החל מגרסה V3, לתוספים ל-Chrome אסור להפעיל קוד באירוח מרוחק. פירוש הדבר הוא שצריך להשתמש ב-Google Analytics Measurement Protocol כדי לעקוב אחר אירועים של תוספים. באמצעות Measurement Protocol אפשר לשלוח אירועים ישירות לשרתים של Google Analytics באמצעות בקשות HTTP. יתרון בגישה הזו הוא שהיכולת לשלוח אירועים של ניתוח נתונים מכל מקום בתוסף, כולל קובץ השירות (service worker).
להגדרת פרטי כניסה ל-API
השלב הראשון הוא לקבל api_secret ו-measurement_id. כדי להבין איך לקבל את הנתונים האלה לחשבון Analytics, אפשר לעיין במסמכי התיעוד של Measurement Protocol.
יצירת client_id
השלב השני הוא ליצור מזהה ייחודי למכשיר או למשתמש ספציפי, client_id. המזהה צריך להישאר ללא שינוי, כל עוד התוסף מותקן בדפדפן של המשתמש. היא יכולה להיות מחרוזת שרירותית, אבל צריכה להיות ייחודית ללקוח. אפשר ליצור חשבון כזה באמצעות self.crypto.randomUUID(). יש לאחסן את client_id ב-chrome.storage.local כדי לוודא שיישאר באותו זמן כל עוד התוסף מותקן.
כדי להשתמש ב-chrome.storage.local, נדרשת ההרשאה storage בקובץ המניפסט:
manifest.json:
{
…
"permissions": ["storage"],
…
}
לאחר מכן אפשר להשתמש ב-chrome.storage.local כדי לאחסן את client_id:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
שליחת אירוע ניתוח נתונים
באמצעות פרטי הכניסה ל-API וה-client_id, תוכלו לשלוח אירוע ל-Google Analytics באמצעות בקשת fetch:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
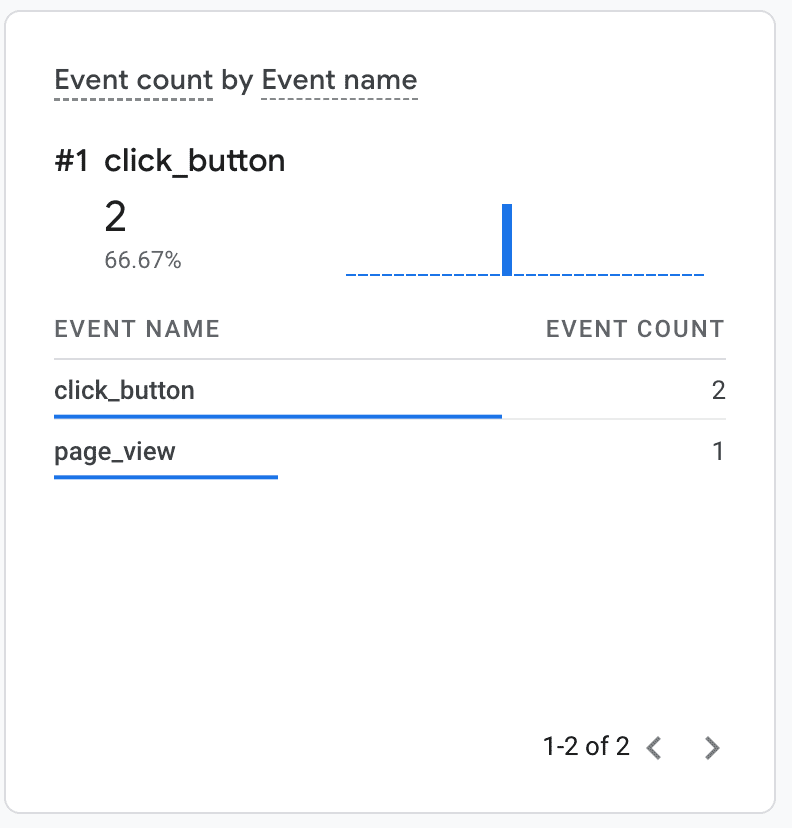
הפעולה הזו תשלח אירוע button_clicked שיופיע בדוח האירועים של Google Analytics. כדי לראות את האירועים בדוח 'זמן אמת' ב-Google Analytics, צריך לספק שני פרמטרים נוספים: session_id ו-engagement_time_msec.
שימוש בפרמטרים המומלצים session_id ו-engagement_time_msec
גם session_id וגם engagement_time_msec הם פרמטרים מומלצים כשמשתמשים ב-Measurement Protocol של Google Analytics, כי הם נדרשים כדי שפעילות המשתמש תוצג בדוחות רגילים כמו 'זמן אמת'.
session_id מתארת תקופת זמן, שבמהלכה משתמש מקיים אינטראקציה עם התוסף באופן רציף. כברירת מחדל, סשן מסתיים אחרי 30 דקות של חוסר פעילות מצד המשתמש. אין הגבלה על משך הזמן שסשן יכול להימשך.
בניגוד לאתרים רגילים, בתוספים ל-Chrome אין מושג ברור על סשן של משתמש. לכן, צריך להגדיר את המשמעות של סשן של משתמש בתוסף. לדוגמה, כל אינטראקציה חדשה של משתמש עשויה להיות סשן חדש. במקרה כזה, אפשר פשוט ליצור מזהה סשן חדש לכל אירוע (כלומר, להשתמש בחותמת זמן).
הדוגמה הבאה ממחישה גישה לזמן קצוב לתפוגה של סשן חדש אחרי שלא דווחו אירועים כלשהם אחרי 30 דקות (ניתן להתאים אישית את הזמן הזה כך שיתאים יותר להתנהגות המשתמשים של התוסף). בדוגמה נעשה שימוש ב-chrome.storage.session כדי לשמור את הסשן הפעיל בזמן שהדפדפן פועל. ביחד עם הסשן, אנחנו מאחסנים את הפעם האחרונה שאירוע הופעל. כך אנחנו יכולים לדעת אם פג התוקף של הסשן הפעיל:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
הדוגמה הבאה מוסיפה את session_id ואת engagement_time_msec לבקשת האירוע הקודם של לחיצה על הלחצן. בשביל engagement_time_msec אפשר לספק ערך ברירת מחדל של 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
האירוע יוצג באופן הבא בדוח 'זמן אמת' של Google Analytics.

מעקב אחרי צפיות בדפים בחלון קופץ, בחלונית צדדית ובדפי תוספים
Google Analytics Measurement Protocol תומך באירוע page_view מיוחד למעקב אחר צפיות בדף. אפשר להשתמש במדד הזה כדי לעקוב אחרי משתמשים שנכנסים לדפים הקופצים, לחלונית הצדדית או לדף של תוסף בכרטיסייה חדשה. לאירוע page_view נדרשים גם הפרמטרים page_title ו-page_location. הדוגמה הבאה מפעילה אירוע של צפייה בדף באירוע load עבור חלון קופץ של תוסף.:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
צריך לייבא את הסקריפט popup.js לקובץ ה-HTML של החלון הקופץ, ולהריץ אותו לפני הרצת סקריפט אחר:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
התצוגה הקופצת תוצג כמו כל צפייה אחרת בדף בדוח 'זמן אמת' של Google Analytics:

מעקב אחר אירועים של ניתוח נתונים ב-service worker
שימוש ב-Measurement Protocol ב-Google Analytics מאפשר לעקוב אחרי אירועים של ניתוח נתונים ב-תוספים (service worker). לדוגמה, אם תאזינו ל-unhandledrejection event ב-Service Worker, תוכלו לרשום ב-Google Analytics כל חריג לא ידוע ב-Service Worker. זה יכול לעזור מאוד לנפות באגים בבעיות שהמשתמשים עשויים לדווח עליהן.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
עכשיו אתם יכולים לראות את אירוע השגיאה בדוחות Google Analytics:

ניפוי באגים
Google Analytics מספק שתי תכונות שימושיות לניפוי באגים של אירועים ב-Google Analytics בתוסף שלכם:
- נקודת קצה מיוחדת לניפוי באגים
https://www.google-analytics.com**/debug**/mp/collectשתדווח על שגיאות בהגדרות האירועים. - הדוח 'פעילות בזמן אמת' של Google Analytics שמציג אירועים ברגע שהם מגיעים.

