이 튜토리얼에서는 Google 애널리틱스를 사용하여 확장 프로그램의 사용량을 추적하는 방법을 보여줍니다. Github에서 작동하는 Google 애널리틱스 4 샘플을 확인할 수 있습니다. 여기서 google-analytics.js에는 모든 Google 애널리틱스 관련 코드가 포함됩니다.
요구사항
이 튜토리얼에서는 Chrome 확장 프로그램 작성에 익숙하다고 가정합니다. 확장 프로그램 작성 방법에 관한 정보가 필요한 경우 시작 튜토리얼을 참고하세요.
확장 프로그램을 추적하려면 Google 애널리틱스 4 계정도 설정해야 합니다. 계정을 설정할 때 웹사이트 URL 필드에 어떤 값을 사용해도 됩니다. 확장 프로그램에는 자체 URL이 없기 때문입니다.
Google 애널리틱스 측정 프로토콜 사용
Manifest V3부터 Chrome 확장 프로그램은 원격 호스팅 코드를 실행할 수 없습니다. 즉, 확장 프로그램 이벤트를 추적하려면 Google 애널리틱스 측정 프로토콜을 사용해야 합니다. 측정 프로토콜을 사용하면 HTTP 요청을 통해 Google 애널리틱스 서버에 이벤트를 직접 전송할 수 있습니다. 이 접근 방식의 장점은 서비스 워커를 비롯한 확장 프로그램의 모든 위치에서 분석 이벤트를 전송할 수 있다는 것입니다.
API 사용자 인증 정보 설정
첫 번째 단계는 api_secret 및 measurement_id를 획득하는 것입니다. 애널리틱스 계정에서 이러한 값을 가져오는 방법은 측정 프로토콜 문서를 참고하세요.
client_id 생성
두 번째 단계는 특정 기기/사용자의 고유 식별자인 client_id를 생성하는 것입니다. 확장 프로그램이 사용자의 브라우저에 설치되어 있는 한 ID는 동일하게 유지되어야 합니다. 임의의 문자열일 수 있지만 클라이언트마다 고유해야 합니다. 확장 프로그램이 설치되어 있는 동안 동일하게 유지되도록 client_id을 chrome.storage.local에 저장합니다.
chrome.storage.local를 사용하려면 매니페스트 파일에 storage 권한이 필요합니다.
manifest.json:
{
…
"permissions": ["storage"],
…
}
그런 다음 chrome.storage.local을 사용하여 client_id을 저장할 수 있습니다.
function getRandomId() {
const digits = '123456789'.split('');
let result = '';
for (let i = 0; i < 10; i++) {
result += digits[Math.floor(Math.random() * 9)];
}
return result;
}
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant. We use
// the <number>.<number> format since this is typical for GA client IDs.
const unixTimestampSeconds = Math.floor(new Date().getTime() / 1000);
clientId = `${this.getRandomId()}.${unixTimestampSeconds}`;
await chrome.storage.local.set({clientId});
}
return clientId;
}
분석 이벤트 전송
API 사용자 인증 정보와 client_id를 사용하여 fetch 요청을 통해 Google 애널리틱스로 이벤트를 전송할 수 있습니다.
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
이렇게 하면 Google 애널리틱스 이벤트 보고서에 표시되는 button_clicked 이벤트가 전송됩니다. Google 애널리틱스 실시간 보고서에서 이벤트를 확인하려면 session_id 및 engagement_time_msec의 두 가지 매개변수를 추가로 제공해야 합니다.
권장 매개변수 session_id 및 engagement_time_msec 사용
session_id 및 engagement_time_msec는 Google 애널리틱스 측정 프로토콜을 사용할 때 권장되는 매개변수입니다. 이러한 매개변수는 사용자 활동이 실시간과 같은 표준 보고서에 표시되는 데 필요하기 때문입니다.
session_id는 사용자가 확장 프로그램과 지속적으로 상호작용하는 기간을 설명합니다. 기본적으로 세션은 사용자의 활동이 멈춘 후 30분 뒤에 종료됩니다. 세션 지속 시간에는 제한이 없습니다.
일반 웹사이트와 달리 Chrome 확장 프로그램에는 사용자 세션이라는 명확한 개념이 없습니다. 따라서 확장 프로그램에서 사용자 세션이 무엇을 의미하는지 정의해야 합니다. 예를 들어 모든 신규 사용자 상호작용이 새 세션일 수 있습니다. 이 경우 모든 이벤트에서 타임스탬프를 사용하여 새 세션 ID를 생성하면 됩니다.
다음 예에서는 이벤트가 보고되지 않은 지 30분이 지나면 새 세션이 타임아웃되는 방식을 보여줍니다. 이 시간은 확장 프로그램의 사용자 동작에 맞게 맞춤설정할 수 있습니다. 이 예에서는 브라우저가 실행되는 동안 활성 세션을 저장하기 위해 chrome.storage.session를 사용합니다. 세션과 함께 이벤트가 발생한 마지막 시간을 저장합니다. 이렇게 하면 활성 세션이 만료되었는지 확인할 수 있습니다.
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
다음 예에서는 이전 버튼 클릭 이벤트 요청에 session_id 및 engagement_time_msec을 추가합니다. engagement_time_msec의 경우 기본값 100 ms을 제공할 수 있습니다.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
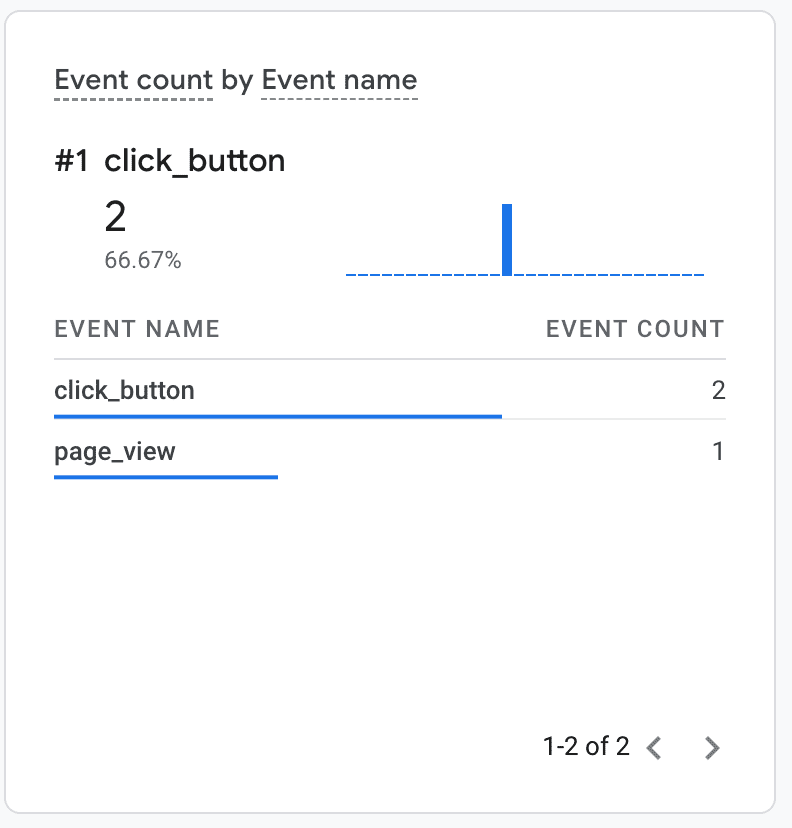
이 이벤트는 Google 애널리틱스 실시간 보고서에 다음과 같이 표시됩니다.

팝업, 측면 패널, 확장 프로그램 페이지에서 페이지 조회수 추적
Google 애널리틱스 측정 프로토콜은 페이지 조회를 추적하기 위한 특별한 page_view 이벤트를 지원합니다. 새 탭에서 팝업 페이지, 측면 패널 또는 확장 프로그램 페이지를 방문하는 사용자를 추적하는 데 사용합니다. page_view 이벤트에도 page_title 및 page_location 매개변수가 필요합니다. 다음 예에서는 확장 프로그램 팝업의 문서 load 이벤트에서 페이지 조회 이벤트를 발생시킵니다.
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
popup.js 스크립트는 팝업의 HTML 파일로 가져와야 하며 다른 스크립트가 실행되기 전에 실행되어야 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
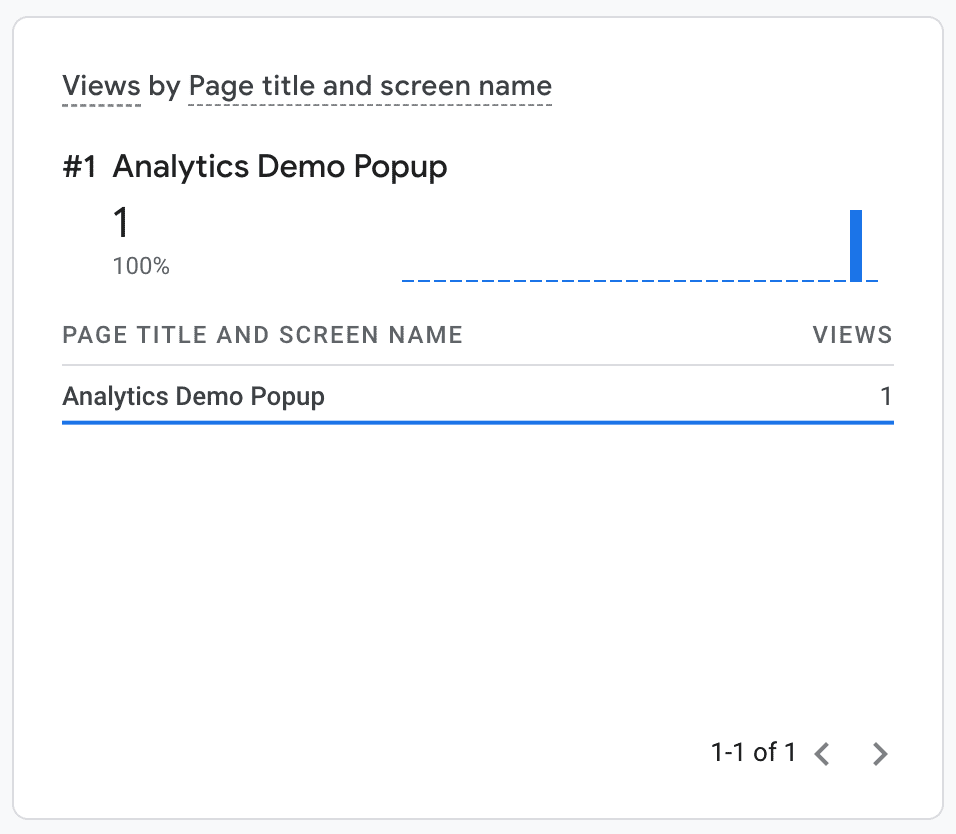
팝업 보기는 Google 애널리틱스 실시간 보고서에서 다른 페이지 조회와 마찬가지로 표시됩니다.

서비스 워커에서 애널리틱스 이벤트 추적
Google 애널리틱스 측정 프로토콜을 사용하면 확장 프로그램 서비스 워커에서 분석 이벤트를 추적할 수 있습니다. 예를 들어 서비스 워커에서 unhandledrejection event를 수신 대기하면 서비스 워커에서 포착되지 않은 예외를 Google 애널리틱스에 로깅할 수 있으므로 사용자가 신고할 수 있는 문제를 디버깅하는 데 큰 도움이 됩니다.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
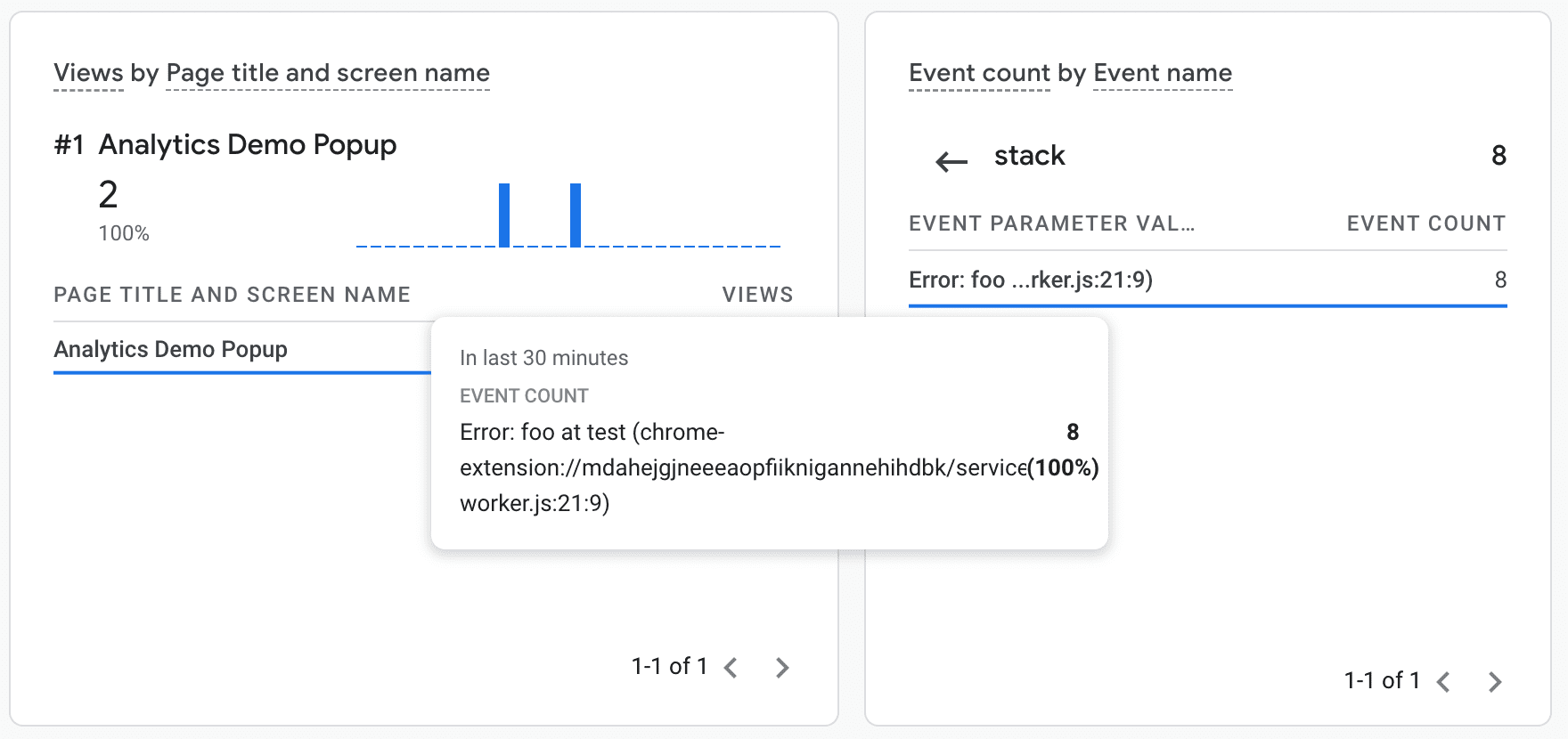
이제 Google 애널리틱스 보고서에서 오류 이벤트를 확인할 수 있습니다.

디버깅
Google 애널리틱스에서는 확장 프로그램으로 애널리틱스 이벤트를 디버깅하는 데 유용한 두 가지 기능을 제공합니다.
- 이벤트 정의의 오류를 보고하는 특수 디버깅 엔드포인트
https://www.google-analytics.com**/debug**/mp/collect - 이벤트가 수신될 때 표시되는 Google 애널리틱스 실시간 보고서
