Bu eğitimde, Google Analytics kullanarak uzantınızın kullanımını nasıl izleyeceğiniz gösterilmektedir. GitHub'da çalışan bir Google Analytics 4 örneğini bulabilirsiniz. Burada google-analytics.js, Google Analytics ile ilgili tüm kodları içerir.
Şartlar
Bu eğitimde, Chrome uzantıları yazma konusunda bilgi sahibi olduğunuz varsayılır. Uzantı yazmayla ilgili bilgiye ihtiyacınız varsa lütfen Başlangıç eğitimini okuyun.
Ayrıca uzantınızı izlemek için bir Google Analytics 4 hesabı oluşturmanız gerekir. Uzantınızın kendi URL'si olmayacağından, hesabı oluştururken Web Sitesinin URL'si alanındaki herhangi bir değeri kullanabilirsiniz.
Google Analytics Measurement Protocol'u kullanma
Manifest V3'ten itibaren Chrome uzantılarının uzaktan barındırılan kodu yürütmesine izin verilmemektedir. Bu nedenle, uzantı etkinliklerini izlemek için Google Analytics Measurement Protocol'u kullanmanız gerekir. Measurement Protocol, etkinlikleri HTTP istekleri aracılığıyla doğrudan Google Analytics sunucularına göndermenize olanak tanır. Bu yaklaşımın avantajlarından biri, hizmet çalışanınız da dahil olmak üzere uzantınızın her yerinden analiz etkinlikleri gönderebilmenizi sağlamasıdır.
API kimlik bilgilerini ayarlayın
İlk adım, bir api_secret ve measurement_id edinmektir. Analytics hesabınız için bunları nasıl edineceğinizi öğrenmek üzere Measurement Protocol belgelerini inceleyin.
client_id oluştur
İkinci adım, belirli bir cihaz/kullanıcı için benzersiz bir tanımlayıcı (client_id) oluşturmaktır. Uzantı bir kullanıcının tarayıcısında yüklü olduğu sürece kimlik aynı kalmalıdır. Rastgele bir dize olabilir ancak istemciye özgü olmalıdır. self.crypto.randomUUID() numaralı telefonu arayarak şifre oluşturabilirsiniz. Uzantı yüklü olduğu sürece aynı kalmasını sağlamak için client_id öğesini chrome.storage.local içinde saklayın.
chrome.storage.local kullanmak için manifest dosyanızda storage izni gerekir:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Ardından client_id öğesini depolamak için chrome.storage.local öğesini kullanabilirsiniz:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Analiz etkinliği gönder
API kimlik bilgileri ve client_id ile fetch isteği üzerinden Google Analytics'e etkinlik gönderebilirsiniz:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Bu işlem, Google Analytics etkinlikleri raporunuzda görünecek bir button_clicked etkinliği gönderir. Etkinliklerinizi Google Analytics anlık raporunda görmek istiyorsanız iki ek parametre sağlamanız gerekir: session_id ve engagement_time_msec.
Önerilen session_id ve engagement_time_msec parametrelerini kullanın
session_id ve engagement_time_msec, kullanıcı etkinliğinin gerçek zamanlı gibi standart raporlarda gösterilmesi için gerekli olduğundan, Google Analytics Measurement Protocol kullanılırken önerilen parametrelerdir.
session_id, kullanıcının uzantınızla sürekli olarak etkileşimde bulunduğu bir süreyi ifade eder. Varsayılan olarak, kullanıcı 30 dakika boyunca hiçbir işlem yapmazsa oturum sonlandırılır. Oturumlar için maksimum süre sınırı yoktur.
Chrome uzantılarında, normal web sitelerinin aksine, kullanıcı oturumuyla ilgili net bir kavram yoktur. Bu nedenle, uzantınızda kullanıcı oturumunun ne anlama geldiğini tanımlamanız gerekir. Örneğin, her yeni kullanıcı etkileşimi yeni bir oturum olabilir. Bu durumda, her etkinlikle birlikte (ör. zaman damgası kullanarak) yeni bir oturum kimliği oluşturabilirsiniz.
Aşağıdaki örnekte, 30 dakika boyunca hiçbir etkinlik bildirilmediğinde yeni bir oturumu zaman aşımına uğratacak bir yaklaşım gösterilmektedir (bu süre, uzantınızın kullanıcı davranışına daha uygun olacak şekilde özelleştirilebilir). Örnekte, tarayıcı çalışırken etkin oturumu depolamak için chrome.storage.session kullanılmaktadır. Oturumla birlikte, bir etkinliğin en son ne zaman tetiklendiğini saklarız. Bu şekilde, etkin oturumun süresinin dolup dolmadığını anlayabiliriz:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
Aşağıdaki örnekte, önceki düğme tıklama etkinliği isteğine session_id ve engagement_time_msec eklenir. engagement_time_msec için 100 ms varsayılan değerini sağlayabilirsiniz.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
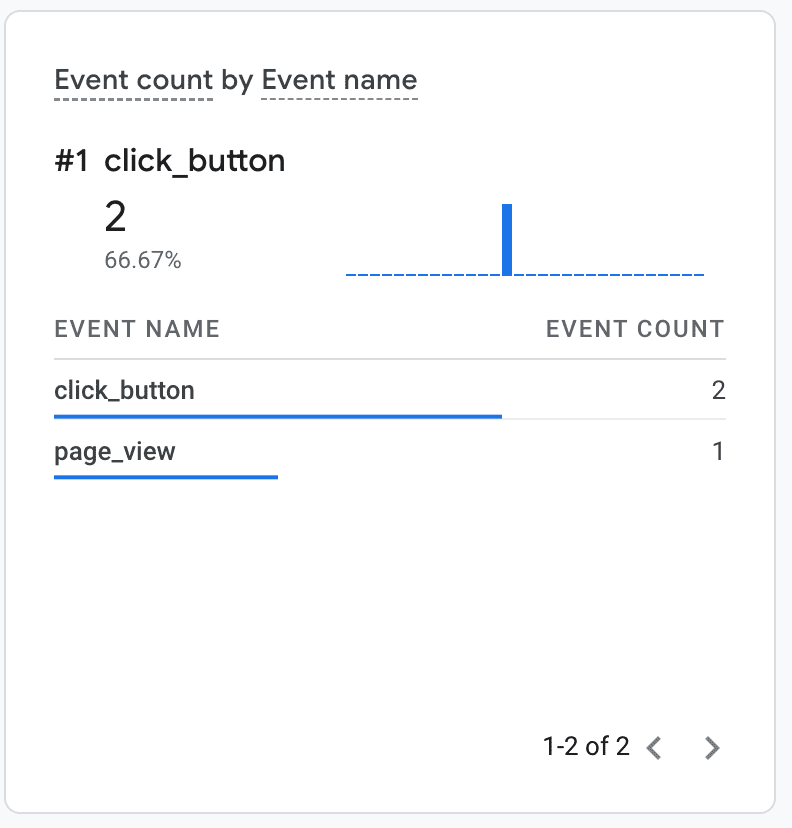
Etkinlik, Google Analytics gerçek zamanlı raporunda aşağıdaki gibi gösterilir.

Pop-up, yan panel ve uzantı sayfalarında sayfa görüntülemelerini izleme
Google Analytics Measurement Protocol, sayfa görüntülemelerini izlemek için özel bir page_view etkinliğini destekler. Pop-up sayfalarınızı, yan panelinizi veya yeni bir sekmedeki bir uzantı sayfasını ziyaret eden kullanıcıları izlemek için bunu kullanın. page_view etkinliği, page_title ve page_location parametrelerini de gerektirir. Aşağıdaki örnek, bir uzantı pop-up'ı için doküman load etkinliğinde bir sayfa görüntüleme etkinliği tetikler.
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
popup.js komut dosyasının pop-up'ınızın html dosyasına aktarılması ve diğer herhangi bir komut dosyası yürütülmeden önce çalışması gerekir:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
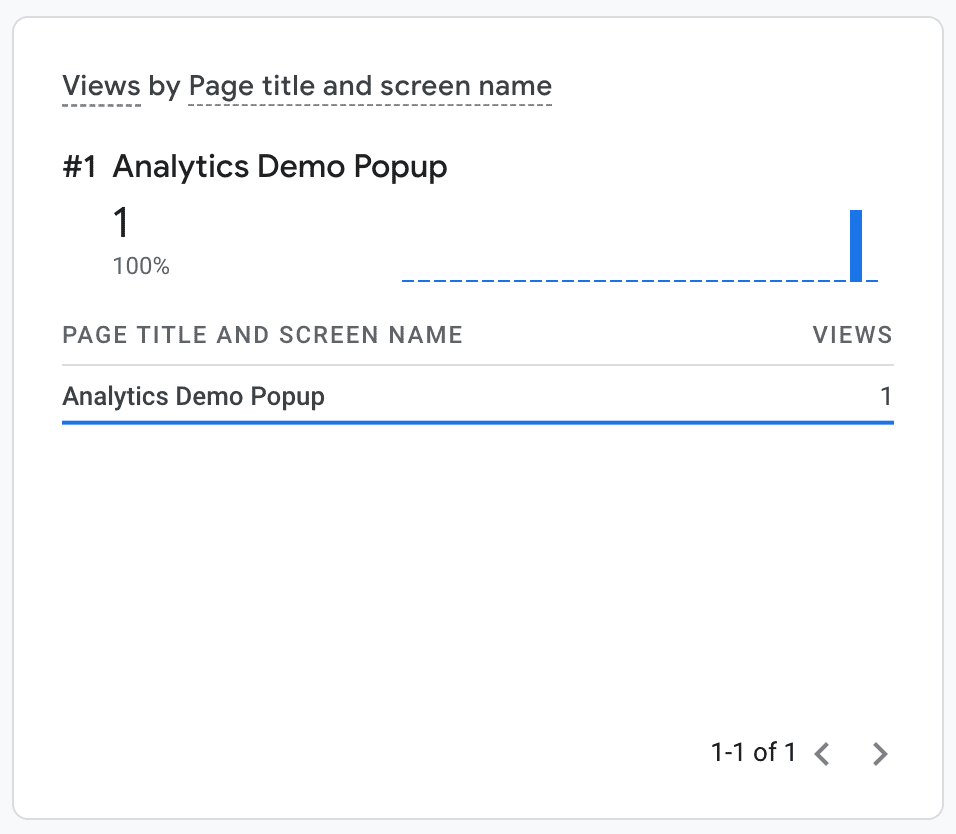
Pop-up görünümü, Google Analytics gerçek zamanlı raporundaki diğer sayfa görüntülemeler gibi gösterilir:

Service Worker'larda analiz etkinliklerini izleme
Google Analytics Measurement Protocol kullanmak, uzantı hizmeti çalışanlarındaki analiz etkinliklerini izlemeyi mümkün kılar. Örneğin, hizmet çalışanınızda unhandledrejection event ifadesini dinleyerek hizmet çalışanınızdaki yakalanmamış istisnaları Google Analytics'e kaydedebilirsiniz. Bu sayede, kullanıcılarınızın bildirebileceği sorunlarda hata ayıklama işlemi gerçekleştirilebilir.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
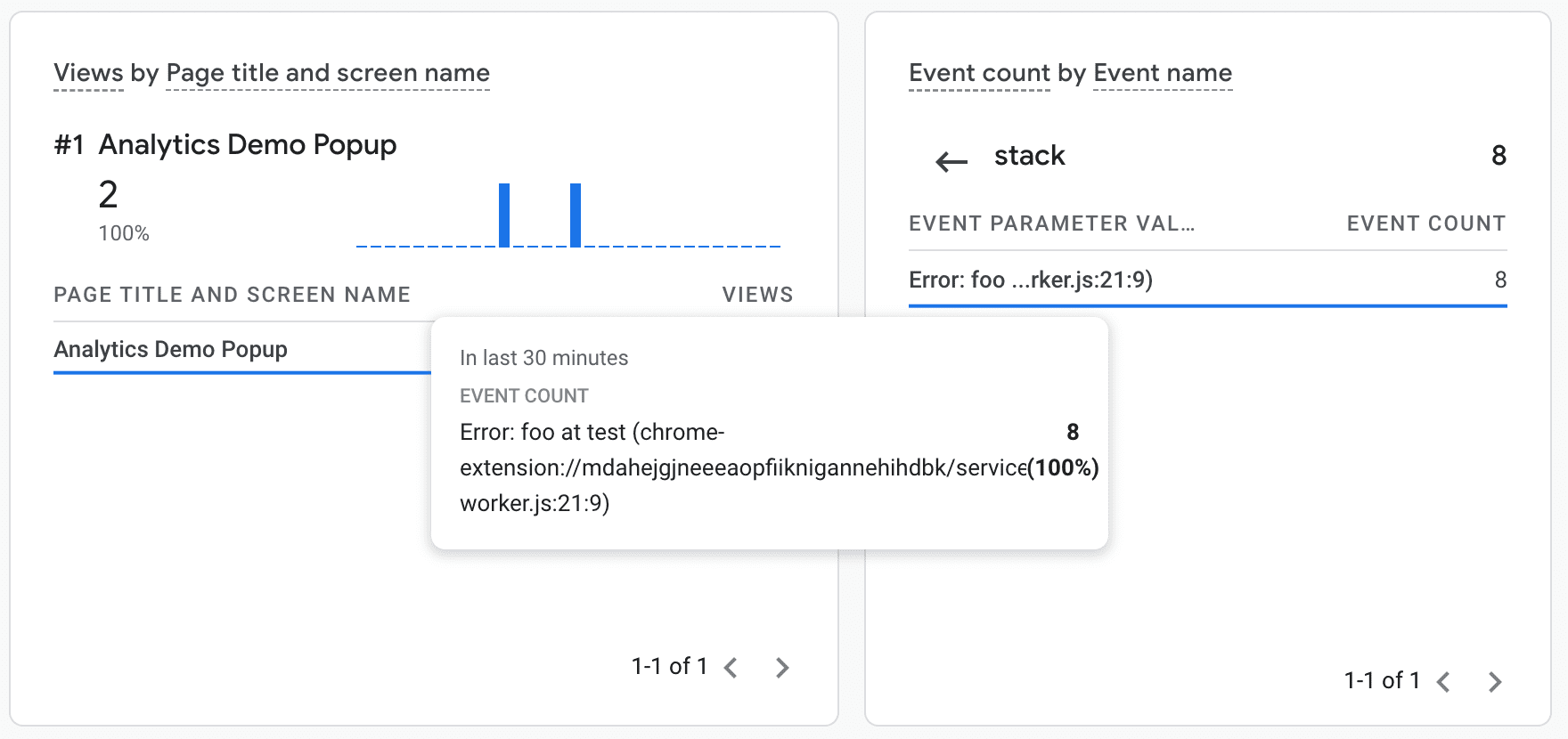
Artık hata etkinliğini Google Analytics raporlarınızda görebilirsiniz:

Hata ayıklama
Google Analytics, uzantınızdaki analiz etkinliklerinde hata ayıklama için iki faydalı özellik sunar:
- Etkinlik tanımlarınızdaki hataları bildirecek özel bir hata ayıklama uç noktası
https://www.google-analytics.com**/debug**/mp/collect. - Etkinlikleri geldikçe gösteren Google Analytics Gerçek Zamanlı Raporu.

