En este instructivo, se muestra cómo realizar un seguimiento del uso de tu extensión con Google Analytics. Puedes encontrar una muestra de Google Analytics 4 funcional en GitHub, donde google-analytics.js incluye todo el código relacionado con Google Analytics.
Requisitos
En este instructivo, se da por sentado que ya sabes cómo escribir extensiones de Chrome. Si necesitas información para escribir una extensión, consulta el instructivo para comenzar.
También debes configurar una cuenta de Google Analytics 4 para hacer un seguimiento de tu extensión. Ten en cuenta que, cuando configures la cuenta, puedes usar cualquier valor en el campo URL del sitio web, ya que tu extensión no tendrá una URL propia.
Usa el Protocolo de medición de Google Analytics
A partir de Manifest V3, las extensiones de Chrome no pueden ejecutar código alojado de forma remota. Esto significa que debes utilizar el Protocolo de medición de Google Analytics para hacer un seguimiento de los eventos de extensiones. El Protocolo de medición te permite enviar eventos directamente a los servidores de Google Analytics a través de solicitudes HTTP. Un beneficio de este enfoque es que te permite enviar eventos de análisis desde cualquier lugar en tu extensión, incluido tu service worker.
Configura las credenciales de la API
El primer paso es obtener un api_secret y un measurement_id. Consulta la documentación del Protocolo de medición para saber cómo obtener estos datos en tu cuenta de Analytics.
Genera un client_id
El segundo paso es generar un identificador único para un dispositivo o usuario específico, el client_id. El ID debe permanecer igual, siempre que la extensión esté instalada en el navegador de un usuario. Puede ser una cadena arbitraria, pero debe ser única para el cliente. Puedes generar una llamando a self.crypto.randomUUID(). Almacena el client_id en chrome.storage.local para asegurarte de que se mantenga igual mientras la extensión esté instalada.
Para usar chrome.storage.local, se requiere el permiso storage en tu archivo de manifiesto:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Luego, puedes usar chrome.storage.local para almacenar el client_id:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Envía un evento de estadísticas
Con las credenciales de la API y el client_id, puedes enviar un evento a Google Analytics a través de una solicitud fetch:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Esto envía un evento button_clicked que aparecerá en tu informe de eventos de Google Analytics. Si deseas ver tus eventos en el informe En tiempo real de Google Analytics, debes proporcionar dos parámetros adicionales: session_id y engagement_time_msec.
Utiliza los parámetros recomendados session_id y engagement_time_msec.
Tanto session_id como engagement_time_msec son parámetros recomendados cuando se utiliza el Protocolo de medición de Google Analytics, ya que son necesarios para que la actividad del usuario se muestre en informes estándares, como En tiempo real.
Una session_id describe un período durante el cual un usuario interactúa de manera continua con tu extensión. De forma predeterminada, una sesión finaliza luego de 30 minutos de inactividad del usuario. No hay límite para lo que puede durar una sesión.
En las extensiones de Chrome, a diferencia de los sitios web normales, no hay una noción clara de una sesión de usuario. Por lo tanto, debes definir qué significa una sesión de usuario en tu extensión. Por ejemplo, cada interacción de usuario nuevo puede ser una sesión nueva. En ese caso, puedes generar un ID de sesión nuevo con cada evento (es decir, usando una marca de tiempo).
En el siguiente ejemplo, se muestra un enfoque que agotará el tiempo de espera de una sesión nueva después de 30 minutos sin que se informe ningún evento (este tiempo se puede personalizar para adaptarse mejor al comportamiento del usuario de tu extensión). En el ejemplo, se usa chrome.storage.session para almacenar la sesión activa mientras se ejecuta el navegador. Junto con la sesión, almacenamos la última vez que se activó un evento. De esta manera, podemos saber si la sesión activa expiró:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
En el siguiente ejemplo, se agrega session_id y engagement_time_msec a la solicitud de evento de clic en el botón anterior. Para engagement_time_msec, puedes proporcionar un valor predeterminado de 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
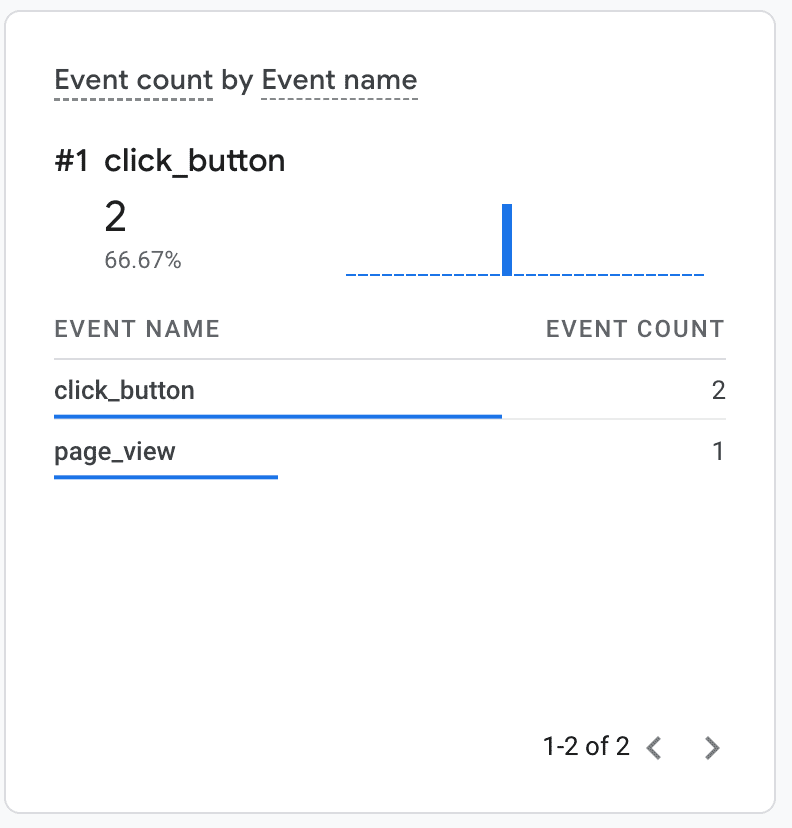
El evento se mostrará de la siguiente manera en el informe En tiempo real de Google Analytics.

Seguimiento de páginas vistas en ventanas emergentes, en el panel lateral y en páginas de extensiones
El Protocolo de medición de Google Analytics admite un evento page_view especial para realizar el seguimiento de las vistas de página. Utilízalo para realizar un seguimiento de los usuarios que visitan tus páginas emergentes, el panel lateral o una página de extensión en una pestaña nueva. El evento page_view también requiere los parámetros page_title y page_location. En el siguiente ejemplo, se activa un evento de vista de página en el evento load del documento de una ventana emergente de extensión:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
La secuencia de comandos popup.js debe importarse en el archivo HTML de la ventana emergente y debe ejecutarse antes de que se ejecute cualquier otra secuencia de comandos:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
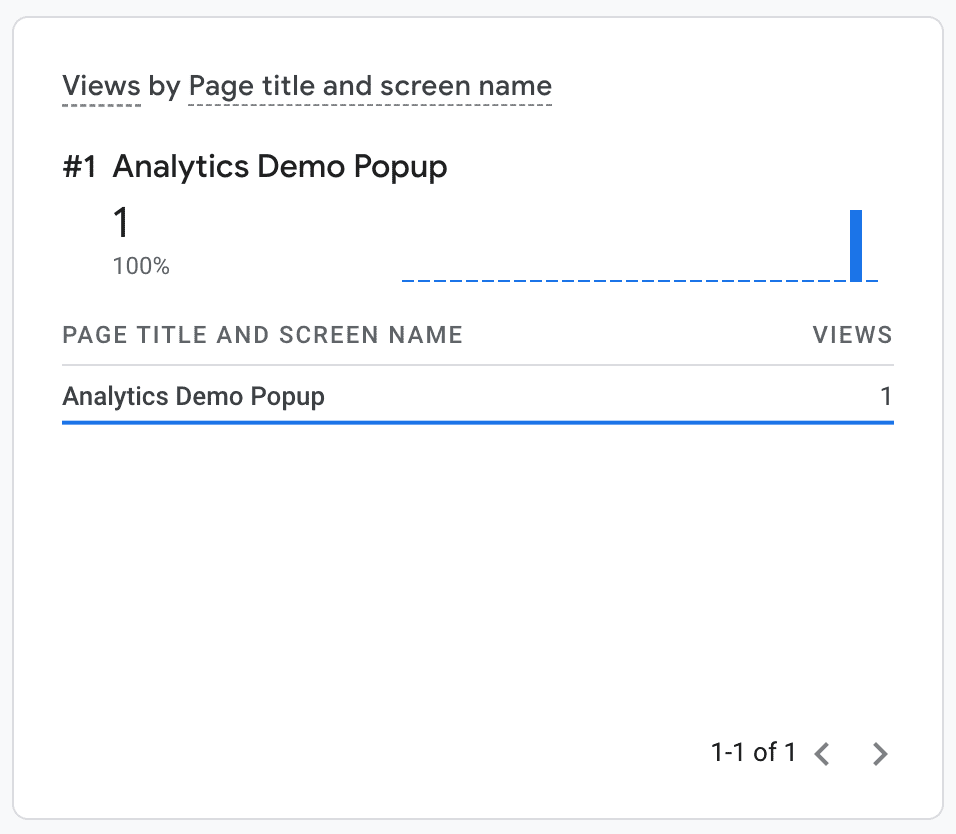
La vista emergente se mostrará como cualquier otra vista de página en el informe En tiempo real de Google Analytics:

Seguimiento de eventos de estadísticas en service workers
El uso del Protocolo de medición de Google Analytics permite realizar un seguimiento de los eventos de análisis en los service workers de extensiones. Por ejemplo, si escuchas el unhandledrejection event en tu service worker, puedes registrar cualquier excepción no detectada en el service worker en Google Analytics, lo que puede ayudar mucho a depurar los problemas que tus usuarios puedan informar.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
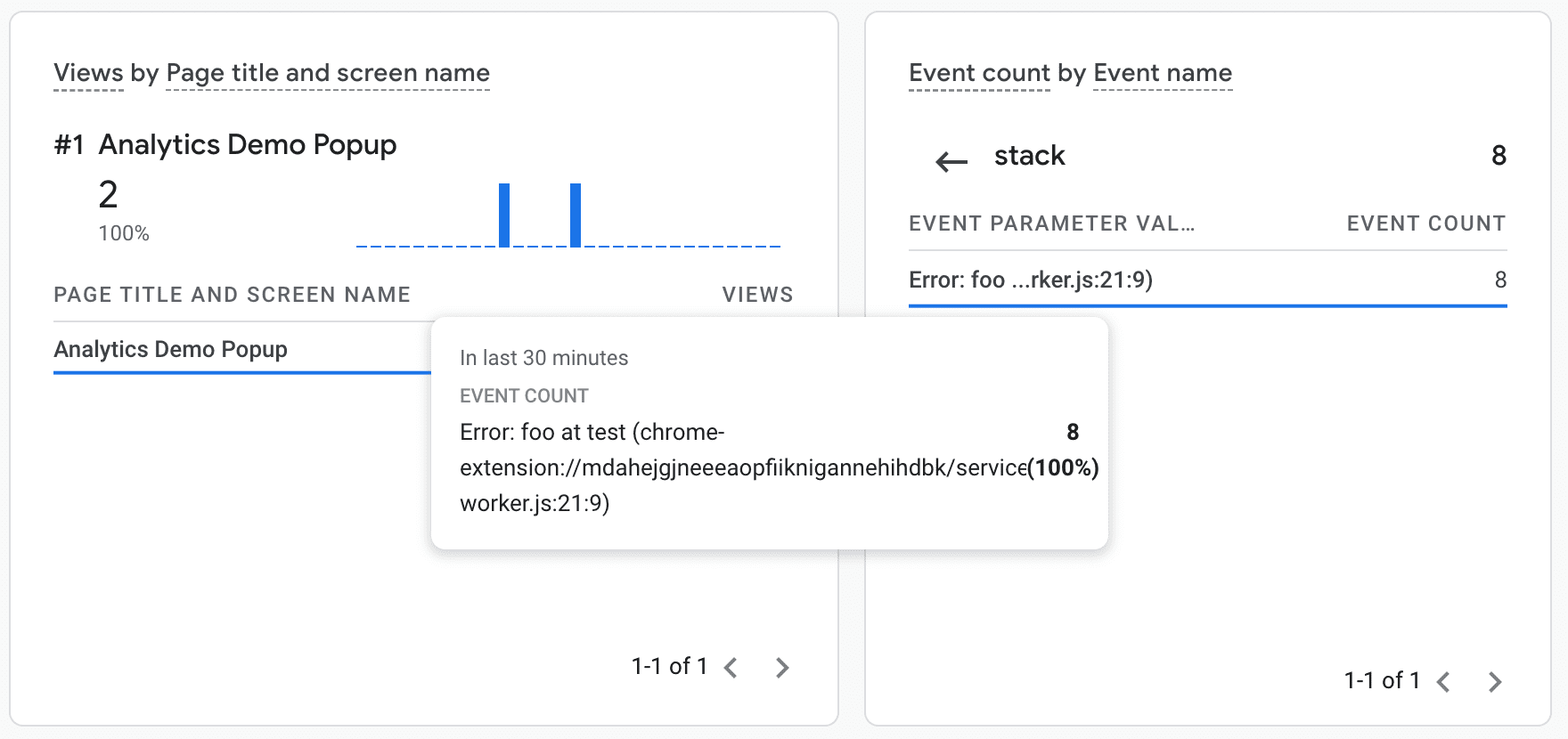
Ahora puedes ver el evento de error en tus informes de Google Analytics:

Depuración
Google Analytics proporciona dos funciones útiles para depurar eventos de Analytics en tu extensión:
- Un extremo de depuración especial
https://www.google-analytics.com**/debug**/mp/collectque informará sobre los errores en las definiciones de eventos - El informe En tiempo real de Google Analytics, en el que se muestran los eventos a medida que se ingresan

