Linux adalah satu-satunya platform tempat pengguna Chrome dapat menginstal ekstensi yang dihosting di luar
Chrome Web Store. Artikel ini menjelaskan cara mengemas, menghosting, dan mengupdate crx
file dari server web
untuk tujuan umum. Jika Anda mendistribusikan ekstensi atau tema hanya
melalui Chrome Web Store, lihat bagian hosting Webstore dan
memperbarui.
Paket
Ekstensi dan tema ditayangkan sebagai file .crx. Saat mengupload melalui akun developer Chrome
Dasbor, dasbor akan membuat file crx secara otomatis. Jika dipublikasikan
di server pribadi, file crx harus dibuat secara lokal atau didownload dari Chrome
Web Store.
Download .crx dari Chrome Web Store
Jika ekstensi dihosting di Chrome Web Store, file .crx dapat didownload dari
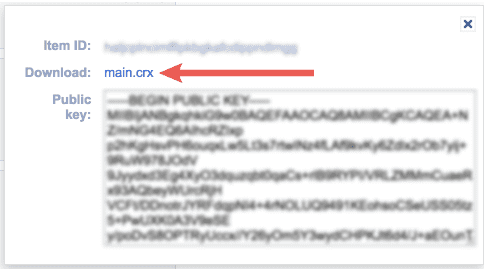
Dasbor Developer. Temukan ekstensi di bagian "Listingan Anda" lalu klik "Info selengkapnya". Di kolom
jendela pop-up, klik link main.crx berwarna biru untuk mendownloadnya.

File yang didownload dapat dihosting di server pribadi. Ini adalah cara paling aman untuk menghosting secara lokal karena konten ekstensi akan ditandatangani oleh Toko Web Chrome. Ini membantu mendeteksi potensi serangan dan gangguan.
Membuat .crx secara lokal
Direktori ekstensi dikonversi menjadi file .crx di Halaman Pengelolaan Ekstensi. Buka
chrome://extensions/ di omnibox, atau klik menu Chrome, tahan kursor ke "Alat Lainnya" maka
pilih "Ekstensi".
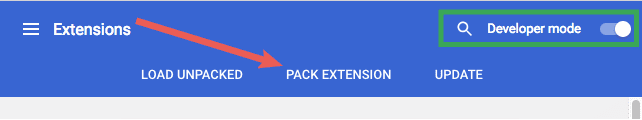
Di Halaman Pengelolaan Ekstensi, aktifkan Mode Developer dengan mengklik tombol di samping Mode developer. Lalu pilih tombol PACK EKSTENSI.

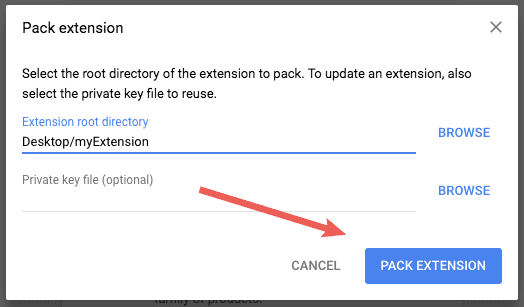
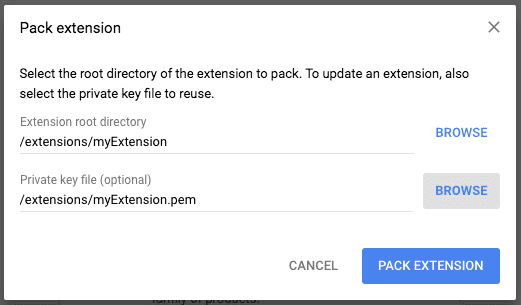
Tentukan jalur ke folder ekstensi di kolom direktori utama Ekstensi, lalu klik Tombol EKSTENSI PACK. Abaikan kolom Kunci pribadi untuk paket pertama kali.

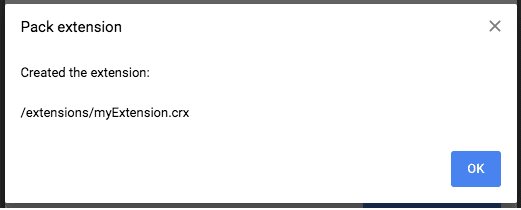
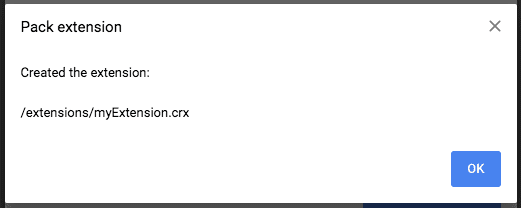
Chrome akan membuat dua file, satu file .crx dan satu file .pem, yang berisi ekstensi
kunci pribadi.

Jangan sampai kehilangan kunci pribadi! Menyimpan file .pem di tempat yang rahasia dan aman; CANNOT TRANSLATE
perlu mengupdate ekstensi.
Mengupdate paket .crx
Update file .crx ekstensi dengan meningkatkan nomor versi di manifest.json.
{
...
"version": "1.5",
...
}
}
{
...
"version": "1.6",
...
}
}
Kembali ke Halaman Pengelolaan Ekstensi, lalu klik tombol PACK EKSTENSI. Tentukan jalur ke direktori ekstensi dan lokasi kunci pribadi.

Halaman ini akan memberikan jalur untuk ekstensi paket yang diupdate.

Paket melalui command line
Kemas ekstensi di command line dengan memanggil chrome.exe. Menggunakan --pack-extension
untuk menentukan lokasi folder ekstensi dan flag --pack-extension-key untuk
menentukan lokasi file kunci pribadi ekstensi.
chrome.exe --pack-extension=C:\myext --pack-extension-key=C:\myext.pem
Host
Server yang menghosting file .crx harus menggunakan header HTTP yang sesuai agar pengguna dapat menginstal
dengan mengklik link.
Google Chrome menganggap file dapat diinstal jika salah satu hal berikut terpenuhi:
- File memiliki jenis konten
application/x-chrome-extension - Akhiran file adalah
.crxdan kedua hal berikut berlaku:- File tidak ditayangkan dengan header HTTP
X-Content-Type-Options: nosniff - File ditayangkan dengan salah satu jenis konten berikut:
- string kosong
"text/plain""application/octet-stream""unknown/unknown""application/unknown""\*/\*"
- File tidak ditayangkan dengan header HTTP
Alasan paling umum kegagalan mengenali file yang dapat
diinstal adalah karena server mengirimkan
{i>header<i} X-Content-Type-Options: nosniff. Alasan paling umum kedua adalah
bahwa server mengirim sebuah
jenis konten yang tidak diketahui—konten yang tidak ada dalam daftar sebelumnya. Untuk memperbaiki masalah header HTTP, ubah
konfigurasi server atau coba lakukan hosting
file .crx di server lain.
Perbarui
Setiap beberapa jam, browser memeriksa URL update yang diinstal di ekstensi. Untuk setiap model tersebut, ke URL tersebut yang mencari file XML manifes pembaruan.
- Konten yang ditampilkan oleh pemeriksaan update adalah dokumen XML manifes update yang mencantumkan versi ekstensi dari suatu ekstensi.
Jika manifes update menyebutkan versi yang lebih baru daripada yang terinstal, browser
mengunduh dan menginstal versi baru. Seperti update manual, file .crx baru harus ditandatangani
dengan kunci pribadi yang sama
dengan versi yang terinstal saat ini.
Perbarui URL
Ekstensi yang dihosting di server di luar Chrome Web Store harus menyertakan kolom update_url di
file manifest.json mereka.
{
"name": "My extension",
...
"update_url": "https://myhost.com/mytestextension/updates.xml",
...
}
Mengupdate manifes
Manifes update yang ditampilkan oleh server harus berupa dokumen XML.
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='https://myhost.com/mytestextension/mte_v2.crx' version='2.0' />
</app>
</gupdate>
Format XML ini dipinjam dari yang digunakan oleh Omaha, infrastruktur update Google. Tujuan
sistem ekstensi menggunakan atribut berikut untuk elemen <app> dan <updatecheck>
perbarui manifes:
- appid
- ID ekstensi dibuat berdasarkan hash kunci publik, seperti yang dijelaskan dalam kemasan. ID ekstensi ditampilkan di Halaman Pengelolaan Ekstensi.
- codebase
- URL HTTPS ke file
.crx. - versi
- Digunakan oleh klien untuk menentukan apakah harus mendownload file
.crxyang ditentukan olehcodebase. Nilai ini harus cocok dengan nilai "version" dalam filemanifest.jsondari file.crx.
File XML manifes update dapat berisi informasi tentang beberapa ekstensi dengan menyertakan beberapa
Elemen <app>.
Pengujian
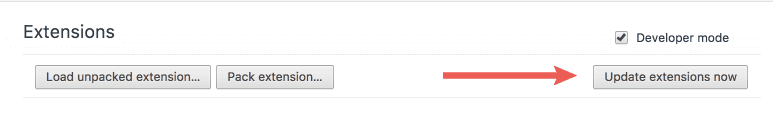
Frekuensi pemeriksaan update default adalah beberapa jam, tetapi update dapat dipaksa menggunakan opsi Update ekstensi sekarang di Halaman Pengelolaan Ekstensi.

Langkah ini akan memulai pemeriksaan untuk semua ekstensi yang terinstal.
Penggunaan lanjutan: parameter permintaan
Mekanisme update otomatis dasar dirancang untuk membuat sisi server bekerja semudah menjatuhkan file XML statis ke server web biasa, seperti Apache, dan memperbarui file XML tersebut sebagai versi ekstensi dirilis.
Developer yang menghosting beberapa ekstensi dapat memeriksa parameter permintaan, yang menunjukkan ID ekstensi dan versinya di dalam permintaan update. Dengan menyertakan parameter ini, ekstensi dapat diupdate dari URL yang sama yang menjalankan kode sisi server dinamis, alih-alih file XML statis.
Format parameter permintaan adalah:
?x=EXTENSION_DATA
Dengan EXTENSION_DATA adalah string yang dienkode ke URL dengan format:
id=EXTENSION_ID&v=EXTENSION_VERSION
Misalnya, dua ekstensi mengarah ke URL update yang sama (https://test.com/extension_updates.php):
- Ekstensi 1
- ID: "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
- Versi: "1.1"
- Ekstensi 2
- ID: "bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb"
- Versi: "0.4"
Permintaan untuk memperbarui setiap ekstensi adalah,
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1
dan
https://test.com/extension_updates.php?x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
Beberapa ekstensi dapat dicantumkan dalam satu permintaan untuk setiap URL update unik. Untuk sebelumnya misalnya, jika pengguna telah menginstal kedua ekstensi, kedua permintaan tersebut akan digabungkan menjadi permintaan tunggal:
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1&x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
Jika jumlah ekstensi yang diinstal yang menggunakan URL update yang sama cukup besar sehingga permintaan GET URL terlalu panjang (lebih dari 2.000 karakter), pemeriksaan pembaruan mengeluarkan permintaan GET tambahan sebagai diperlukan.
Penggunaan lanjutan: versi browser minimum
Seiring bertambahnya API yang ditambahkan ke sistem ekstensi, versi ekstensi yang diupdate akan berfungsi
hanya dengan versi browser yang lebih baru yang dapat dirilis. Sementara Google Chrome sendiri
diperbarui secara otomatis,
butuh waktu beberapa hari sebelum sebagian besar basis pengguna memperbarui ke rilis baru tertentu. Kepada
memastikan bahwa pembaruan yang diberikan hanya akan berlaku untuk versi Google Chrome pada atau lebih tinggi dari
tambahkan "prodversionmin" ke elemen <app> dalam respons update.
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='http://myhost.com/mytestextension/mte_v2.crx' version='2.0' prodversionmin='3.0.193.0'/>
</app>
</gupdate>
Ini akan memastikan bahwa pengguna akan diupdate secara otomatis ke versi 2 hanya jika mereka menjalankan Google Chrome 3.0.193.0 atau yang lebih besar.

