Rozszerzenia Narzędzi deweloperskich dodają funkcje do Narzędzi deweloperskich w Chrome, uzyskując dostęp do interfejsów API rozszerzeń w Narzędziach deweloperskich za pomocą strony Narzędzi deweloperskich dodanej do rozszerzenia.

Interfejsy API rozszerzeń przeznaczone do DevTools:
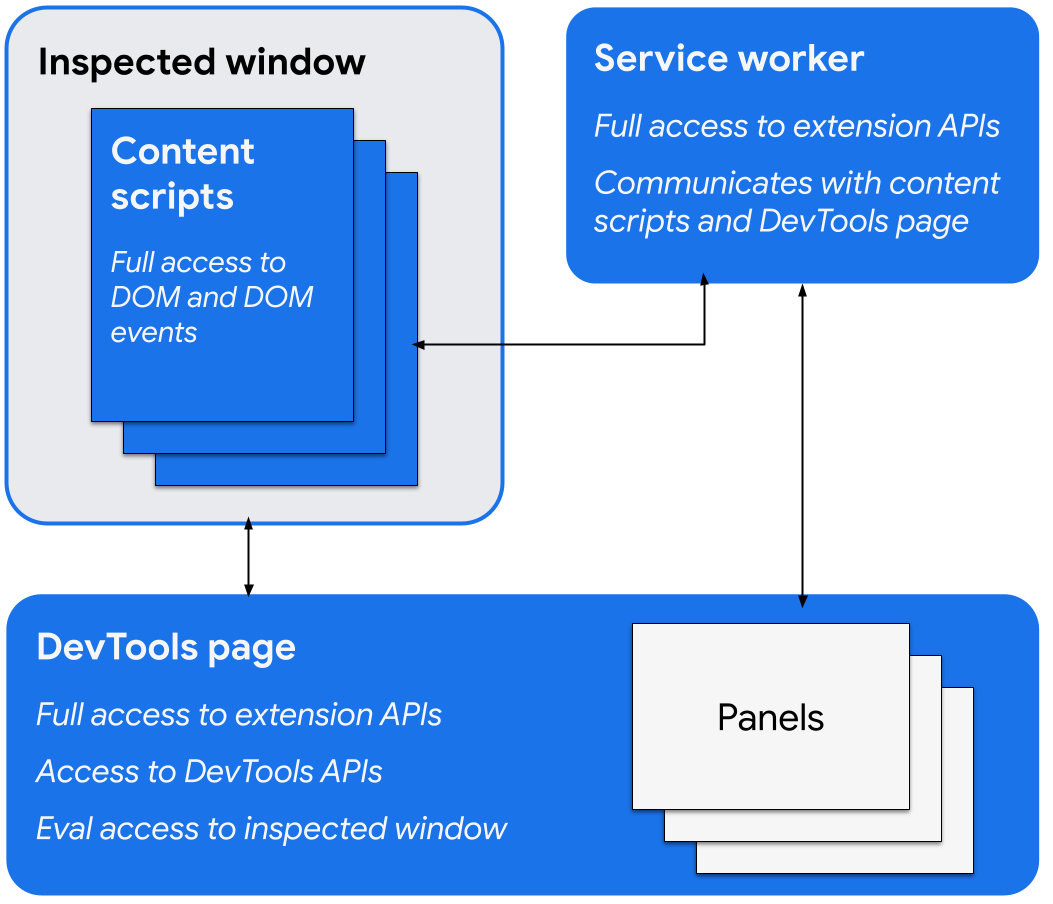
Strona Narzędzia deweloperskie
Gdy otwiera się okno Narzędzi deweloperskich, rozszerzenie Narzędzi deweloperskich tworzy instancję strony Narzędzi deweloperskich, która istnieje tak długo, jak długo jest otwarte okno. Ta strona ma dostęp do interfejsów API DevTools i interfejsów API rozszerzeń oraz umożliwia:
- Tworzenie paneli i interakcji z nimi przy użyciu interfejsów API
devtools.panels, w tym dodawanie innych stron rozszerzenia jako paneli lub pasków bocznych do okna Narzędzia deweloperów. - Pobieraj informacje o oknie inspekcji i sprawdzaj kod w tym oknie za pomocą interfejsów
devtools.inspectedWindowAPI. - Pobieraj informacje o żądaniach sieci za pomocą interfejsów API
devtools.network. - Rozszerzenie panelu Dyktafon za pomocą interfejsów API
devtools.recorder. - Uzyskaj informacje o stanie nagrywania w panelu wydajności, korzystając z interfejsów API
devtools.performance.
Na stronie Narzędzi deweloperskich można uzyskać bezpośredni dostęp do interfejsów API rozszerzeń. Obejmuje to możliwość komunikowania się z usługą za pomocą przekazywania wiadomości.
Tworzenie rozszerzenia do Narzędzi deweloperskich
Aby utworzyć stronę rozszerzenia w narzędziach dla programistów, dodaj w pliku manifestu rozszerzenia pole devtools_page:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
Pole devtools_page musi wskazywać stronę HTML. Strona DevTools musi znajdować się lokalnie w Twoim rozszerzeniu, dlatego zalecamy podanie jej za pomocą względnego adresu URL.
Elementy interfejsu chrome.devtools API są dostępne tylko dla stron wczytywanych w oknie Narzędzi deweloperskich, dopóki to okno jest otwarte. Skrypty treści i inne strony rozszerzeń nie mają dostępu do tych interfejsów API.
Elementy interfejsu DevTools: panele i panele boczne
Oprócz typowych elementów interfejsu rozszerzenia, takich jak działania przeglądarki, menu kontekstowe i wyskakujące okienka, rozszerzenie DevTools może dodawać elementy interfejsu do okna DevTools:
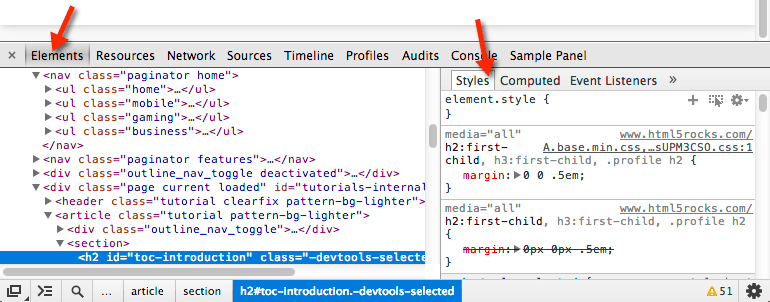
- Panel to karta najwyższego poziomu, np. panele Elementy, Źródła i Sieć.
- Panel boczny zawiera dodatkowe elementy interfejsu związane z panelem. Paski boczne Style, Style wynikowe i Wydarzenia są przykładami pasków bocznych. W zależności od wersji Chrome, której używasz, i miejsca zadokowania okna Narzędzia programistyczne panele boczne mogą wyglądać tak:

Każdy panel to osobny plik HTML, który może zawierać inne zasoby (JavaScript, CSS, obrazy itp.). Aby utworzyć panel podstawowy, użyj tego kodu:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
Kod JavaScript wykonywany w panelu lub panelu bocznym ma dostęp do tych samych interfejsów API co strona DevTools.
Aby utworzyć podstawowy panel boczny, użyj tego kodu:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
Treści można wyświetlać na pasku bocznym na kilka sposobów:
- Treść HTML: wywołaj funkcję
setPage(), aby określić stronę HTML, która ma być wyświetlana w panelu. - Dane JSON: przekaż obiekt JSON do
setObject(). - Wyrażenie JavaScript: prześlij wyrażenie do
setExpression(). Narzędzie DevTools ocenia wyrażenie w kontekście skontrolowanej strony, a następnie wyświetla zwróconą wartość.
W przypadku wartości setObject() i setExpression() w panelu wyświetlana jest wartość, która pojawi się w konsoli DevTools. Jednak setExpression() umożliwia wyświetlanie elementów DOM i dowolnych obiektów JavaScript, a setObject() obsługuje tylko obiekty JSON.
Komunikacja między komponentami rozszerzenia
W sekcjach poniżej znajdziesz przydatne sposoby na umożliwienie komponentom rozszerzenia DevTools komunikacji między sobą.
Wstrzyknięcie skryptu dotyczącego zawartości
Aby wstrzyknąć skrypt treści, użyj scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
Identyfikator karty zbadanego okna możesz pobrać za pomocą właściwości inspectedWindow.tabId.
Jeśli skrypt treści został już wstrzyknięty, możesz komunikować się z nim za pomocą interfejsów API do przesyłania wiadomości.
Ocenianie kodu JavaScript w oknie, które jest sprawdzane
Aby wykonać kod JavaScript w kontekście skanowanej strony, możesz użyć metody inspectedWindow.eval(). Metodę eval() możesz wywołać na stronie, panelu lub pasku bocznym w Narzędziach deweloperskich.
Domyślnie wyrażenie jest oceniane w kontekście głównej ramki strony.
inspectedWindow.eval() używa tego samego kontekstu i tych samych opcji wykonywania skryptu co kod wprowadzony w konsoli Narzędzi deweloperskich, co umożliwia korzystanie z funkcji Console Utilities API w Narzędziach deweloperskich podczas korzystania z eval(). Możesz go na przykład użyć do sprawdzenia pierwszego elementu skryptu w sekcji <head> dokumentu HTML:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
Możesz też ustawić wartość useContentScriptContext na true podczas wywoływania funkcji inspectedWindow.eval(), aby ocenić wyrażenie w tym samym kontekście co skrypty treści. Aby użyć tej opcji, przed wywołaniem eval() użyj statycznego skryptu treści, wywołując executeScript() lub określając skrypt treści w pliku manifest.json. Po załadowaniu skryptu kontekstowego możesz też użyć tej opcji, aby wstrzyknąć dodatkowe skrypty treści.
Przekazywanie wybranego elementu do skryptu treści
Skrypt treści nie ma bezpośredniego dostępu do aktualnie wybranego elementu. Jednak każdy kod, który wykonasz za pomocą inspectedWindow.eval(), ma dostęp do konsoli Narzędzia deweloperskie i interfejsów API konsoli. Na przykład w ocenionych elementach kodu możesz użyć funkcji $0, aby uzyskać dostęp do wybranego elementu.
Aby przekazać wybrany element do skryptu treści:
W skrypcie treści utwórz metodę, która przyjmuje jako argument wybrany element.
function setSelectedElement(el) { // do something with the selected element }Wywołaj metodę na stronie Narzędzi deweloperskich za pomocą
inspectedWindow.eval()z opcjąuseContentScriptContext: true.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
Opcja useContentScriptContext: true określa, że wyrażenie musi być oceniane w tym samym kontekście co skrypty treści, aby móc uzyskać dostęp do metody setSelectedElement.
Pobieranie window z panelu informacyjnego
Aby wywołać funkcję postMessage() z panelu DevTools, musisz mieć odwołanie do obiektu window. Pobierz okno iframe panelu z obsługi zdarzeń panel.onShown:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
Wysyłanie wiadomości z wstrzykniętych skryptów do strony Narzędzi deweloperskich
Kod wstrzyknięty bezpośrednio do strony bez skryptu treści, np. przez dodanie tagu <script> lub wywołanie funkcji inspectedWindow.eval(), nie może wysyłać wiadomości do strony DevTools za pomocą elementu runtime.sendMessage(). Zamiast tego zalecamy połączenie wstrzykniętego skryptu ze skryptem treści, który może pełnić rolę pośrednika, i używanie metody window.postMessage(). W tym przykładzie użyto skryptu działającego w tle z poprzedniej sekcji:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
Inne alternatywne techniki przekazywania wiadomości znajdziesz na GitHubie.
Wykrywanie otwierania i zamykania Narzędzi deweloperskich
Aby śledzić, czy okno Narzędzi deweloperskich jest otwarte, dodaj do workera usługi listenera onConnect i wywołaj connect() na stronie Narzędzi deweloperskich. Każda karta może mieć własne okno Narzędzi deweloperskich, więc możesz otrzymać wiele zdarzeń połączenia. Aby sprawdzić, czy jakiekolwiek okno DevTools jest otwarte, zlicz zdarzenia połączenia i rozłączenia, jak pokazano w tym przykładzie:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
Na stronie Narzędzia deweloperskie tworzy się takie połączenie:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
Przykłady rozszerzeń DevTools
Przykłady na tej stronie pochodzą z tych stron:
- Rozszerzenie Polymer Devtools – korzysta z wielu pomocników działających na stronie hosta, aby zapytać o stan DOM/JS i przekazać go do panelu niestandardowego.
- Rozszerzenie React DevTools – korzysta z podmodułu modułu renderującego, aby ponownie używać komponentów interfejsu użytkownika Narzędzi deweloperskich.
- Ember Inspector – wspólny rdzeń rozszerzenia z adapterami do Chrome i Firefoxa.
- Coquette-inspect – czyste rozszerzenie oparte na React z wstrzykniętym agentem debugowania na stronie hosta.
- Przykładowe rozszerzenia zawierają więcej przydatnych rozszerzeń do zainstalowania, wypróbowania i nauki.
Więcej informacji
Informacje o standardowych interfejsach API, których mogą używać rozszerzenia, znajdziesz w sekcji chrome.* interfejsy API i interfejsy API.
Prześlij nam opinię Twoje komentarze i sugestie pomagają nam ulepszać interfejsy API.
Przykłady
Przykłady kodu korzystającego z interfejsów API Narzędzi deweloperskich znajdziesz w sekcji Przykłady.
