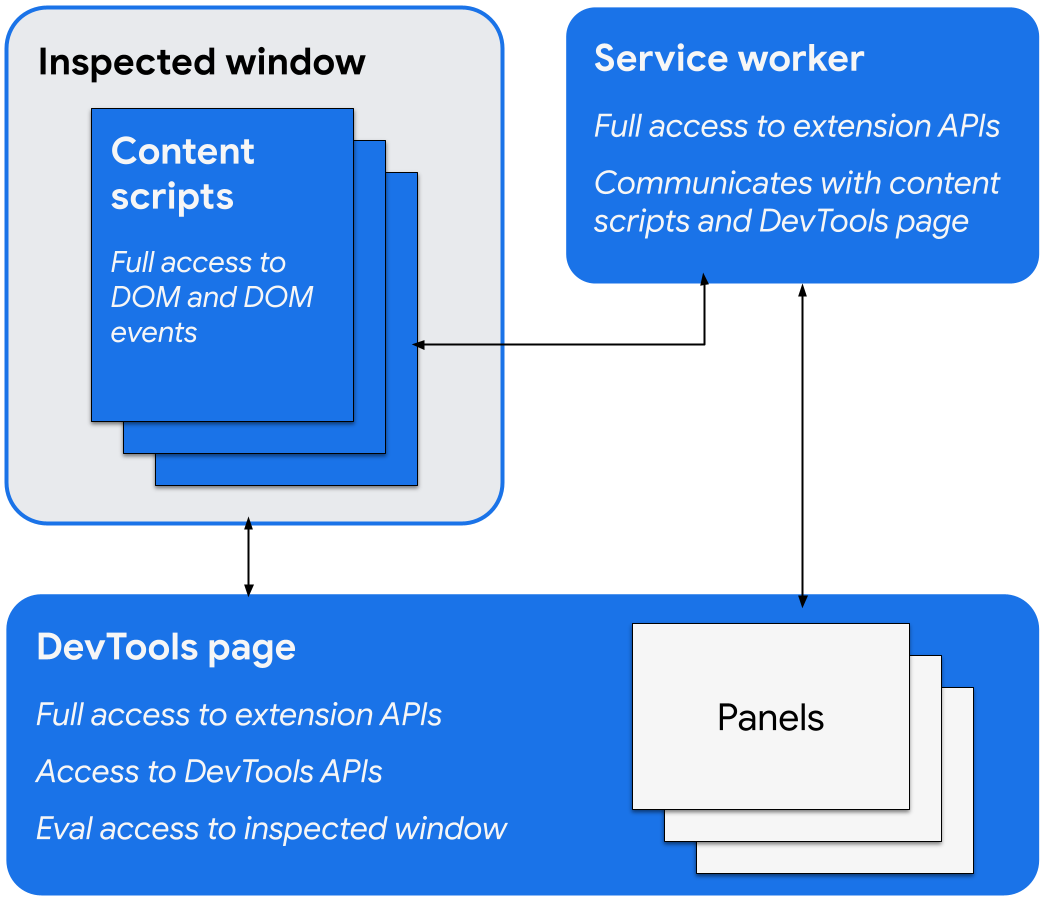
Les extensions DevTools ajoutent des fonctionnalités aux outils pour les développeurs Chrome en accédant aux API d'extension spécifiques aux outils pour les développeurs via une page DevTools ajoutée à l'extension.

Les API d'extension spécifiques à DevTools incluent les suivantes:
Page des outils de développement
Lorsqu'une fenêtre DevTools s'ouvre, une extension DevTools crée une instance de sa page DevTools qui existe tant que la fenêtre est ouverte. Cette page a accès aux API DevTools et aux API d'extension, et peut effectuer les opérations suivantes:
- Créez et interagissez avec des panneaux à l'aide des API
devtools.panels, y compris en ajoutant d'autres pages d'extension en tant que panneaux ou barres latérales à la fenêtre DevTools. - Obtenez des informations sur la fenêtre inspectée et évaluez le code dans la fenêtre inspectée à l'aide des API
devtools.inspectedWindow. - Obtenez des informations sur les requêtes réseau à l'aide des API
devtools.network. - Développez le panneau de l'Enregistreur à l'aide des API
devtools.recorder. - Obtenez des informations sur l'état de l'enregistrement du panneau "Performances" à l'aide des API
devtools.performance.
La page DevTools peut accéder directement aux API des extensions. Cela inclut la possibilité de communiquer avec le service worker à l'aide de la transmission de messages.
Créer une extension DevTools
Pour créer une page DevTools pour votre extension, ajoutez le champ devtools_page dans le fichier manifeste de l'extension:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
Le champ devtools_page doit pointer vers une page HTML. Étant donné que la page DevTools doit être locale pour votre extension, nous vous recommandons de la spécifier à l'aide d'une URL relative.
Les membres de l'API chrome.devtools ne sont disponibles que pour les pages chargées dans la fenêtre DevTools lorsqu'elle est ouverte. Les scripts de contenu et les autres pages d'extension n'ont pas accès à ces API.
Éléments d'interface utilisateur des outils de développement: panneaux et volets de la barre latérale
En plus des éléments d'interface utilisateur d'extension habituels, tels que les actions du navigateur, les menus contextuels et les pop-ups, une extension DevTools peut ajouter des éléments d'interface utilisateur à la fenêtre DevTools:
- Un panneau est un onglet de premier niveau, comme les panneaux "Éléments", "Sources" et "Réseau".
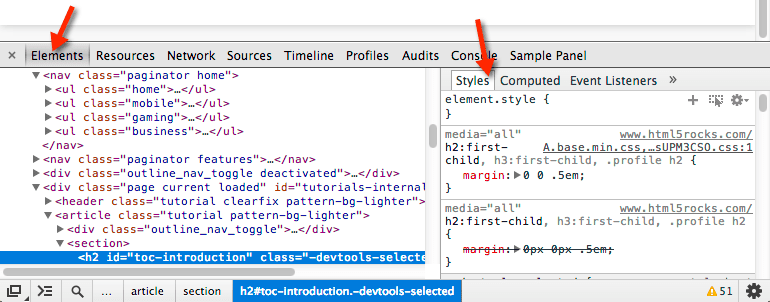
- Un volet de barre latérale présente une UI supplémentaire associée à un panneau. Les panneaux "Styles", "Styles calculés" et "Écouteurs d'événements" du panneau "Éléments" sont des exemples de panneaux de barre latérale. Selon la version de Chrome que vous utilisez et l'emplacement de la fenêtre des outils pour les développeurs, les volets de la barre latérale peuvent ressembler à l'image suivante:

Chaque panneau est un fichier HTML, qui peut inclure d'autres ressources (JavaScript, CSS, images, etc.). Pour créer un panneau de base, utilisez le code suivant:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
Le code JavaScript exécuté dans un panneau ou un volet de la barre latérale a accès aux mêmes API que la page DevTools.
Pour créer un volet de barre latérale de base, utilisez le code suivant:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
Il existe plusieurs façons d'afficher du contenu dans un volet de la barre latérale:
- Contenu HTML: appelez
setPage()pour spécifier une page HTML à afficher dans le volet. - Données JSON: transmettez un objet JSON à
setObject(). - Expression JavaScript: transmettez une expression à
setExpression(). DevTools évalue l'expression dans le contexte de la page inspectée, puis affiche la valeur renvoyée.
Pour setObject() et setExpression(), le volet affiche la valeur telle qu'elle apparaît dans la console DevTools. Toutefois, setExpression() vous permet d'afficher des éléments DOM et des objets JavaScript arbitraires, tandis que setObject() n'est compatible qu'avec les objets JSON.
Communiquer entre les composants de l'extension
Les sections suivantes décrivent des méthodes utiles pour permettre aux composants de l'extension DevTools de communiquer entre eux.
Insérer un script de contenu
Pour injecter un script de contenu, utilisez scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
Vous pouvez récupérer l'ID de l'onglet de la fenêtre inspectée à l'aide de la propriété inspectedWindow.tabId.
Si un script de contenu a déjà été injecté, vous pouvez utiliser des API de messagerie pour communiquer avec lui.
Évaluer JavaScript dans la fenêtre inspectée
Vous pouvez utiliser la méthode inspectedWindow.eval() pour exécuter du code JavaScript dans le contexte de la page inspectée. Vous pouvez appeler la méthode eval() à partir d'une page, d'un panneau ou d'un volet de la barre latérale des outils de développement.
Par défaut, l'expression est évaluée dans le contexte du frame principal de la page.
inspectedWindow.eval() utilise le même contexte d'exécution de script et les mêmes options que le code saisi dans la console DevTools, ce qui permet d'accéder aux fonctionnalités de l'API Console Utilities de DevTools lorsque vous utilisez eval(). Par exemple, utilisez-le pour inspecter le premier élément de script dans la section <head> du document HTML:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
Vous pouvez également définir useContentScriptContext sur true lorsque vous appelez inspectedWindow.eval() pour évaluer l'expression dans le même contexte que les scripts de contenu. Pour utiliser cette option, utilisez une déclaration de script de contenu statique avant d'appeler eval(), soit en appelant executeScript(), soit en spécifiant un script de contenu dans le fichier manifest.json. Une fois le contexte du script de contexte chargé, vous pouvez également utiliser cette option pour injecter des scripts de contenu supplémentaires.
Transmettre l'élément sélectionné à un script de contenu
Le script de contenu n'a pas d'accès direct à l'élément actuellement sélectionné. Toutefois, tout code que vous exécutez à l'aide de inspectedWindow.eval() a accès à la console DevTools et aux API Console Utilities. Par exemple, dans le code évalué, vous pouvez utiliser $0 pour accéder à l'élément sélectionné.
Pour transmettre l'élément sélectionné à un script de contenu:
Créez une méthode dans le script de contenu qui utilise l'élément sélectionné comme argument.
function setSelectedElement(el) { // do something with the selected element }Appelez la méthode à partir de la page des outils de développement à l'aide de
inspectedWindow.eval()avec l'optionuseContentScriptContext: true.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
L'option useContentScriptContext: true spécifie que l'expression doit être évaluée dans le même contexte que les scripts de contenu afin qu'elle puisse accéder à la méthode setSelectedElement.
Obtenir le window d'un panneau de référence
Pour appeler postMessage() à partir d'un panneau des outils pour les développeurs, vous avez besoin d'une référence à son objet window. Obtenez la fenêtre iframe d'un panneau à partir du gestionnaire d'événements panel.onShown:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
Envoyer des messages à partir de scripts injectés vers la page des outils de développement
Le code injecté directement dans la page sans script de contenu, y compris en ajoutant une balise <script> ou en appelant inspectedWindow.eval(), ne peut pas envoyer de messages à la page DevTools à l'aide de runtime.sendMessage(). Nous vous recommandons plutôt de combiner votre script injecté avec un script de contenu pouvant servir d'intermédiaire et d'utiliser la méthode window.postMessage(). L'exemple suivant utilise le script en arrière-plan de la section précédente:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
Vous trouverez d'autres techniques de transmission de messages sur GitHub.
Détecter quand les outils pour les développeurs s'ouvrent et se ferment
Pour savoir si la fenêtre des outils de développement est ouverte, ajoutez un écouteur onConnect au service worker et appelez connect() à partir de la page des outils de développement. Étant donné que chaque onglet peut avoir sa propre fenêtre DevTools ouverte, vous pouvez recevoir plusieurs événements de connexion. Pour savoir si une fenêtre DevTools est ouverte, comptez les événements de connexion et de déconnexion, comme indiqué dans l'exemple suivant:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
La page des outils de développement crée une connexion comme suit:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
Exemples d'extensions DevTools
Les exemples de cette page proviennent des pages suivantes:
- Extension DevTools Polymer : utilise de nombreux assistants exécutés sur la page hôte pour interroger l'état DOM/JS à renvoyer au panneau personnalisé.
- Extension React DevTools : utilise un sous-module du moteur de rendu pour réutiliser les composants d'interface utilisateur DevTools.
- Ember Inspector : noyau d'extension partagé avec des adaptateurs pour Chrome et Firefox.
- Coquette-inspect : extension propre basée sur React avec un agent de débogage injecté dans la page hôte.
- Exemples d'extensions propose d'autres extensions intéressantes à installer, à essayer et à apprendre.
En savoir plus
Pour en savoir plus sur les API standards que les extensions peuvent utiliser, consultez chrome.* API et API Web.
Envoyez-nous vos commentaires. Vos commentaires et suggestions nous aident à améliorer les API.
Exemples
Vous trouverez des exemples qui utilisent les API DevTools dans Samples (Exemples).
