開發人員工具擴充功能會透過新增至擴充功能的開發人員工具頁面,存取開發人員工具專屬的擴充功能 API,為 Chrome 開發人員工具新增功能。

開發人員工具專用的擴充功能 API 包括:
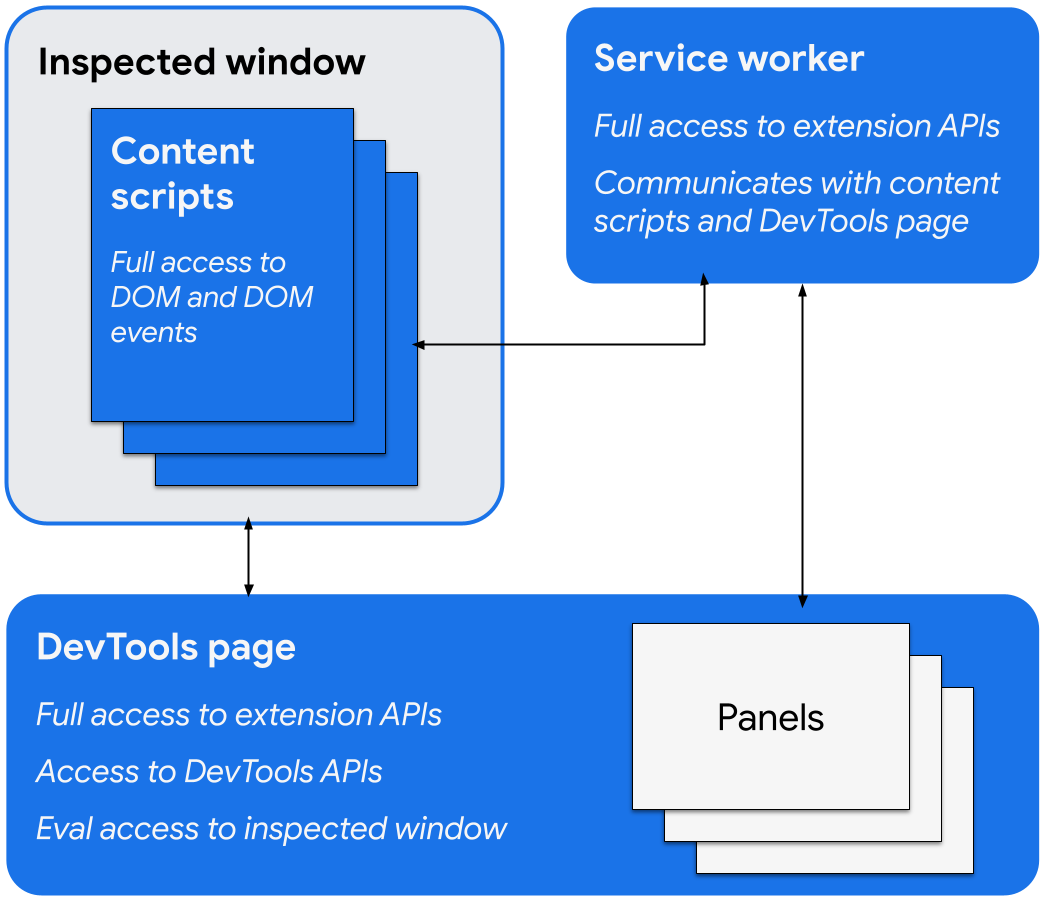
開發人員工具頁面
開發人員工具視窗開啟時,開發人員工具擴充功能會建立其開發人員工具頁面的例項,只要視窗開啟,這個例項就會存在。這個頁面可存取 DevTools API 和擴充功能 API,並執行下列操作:
- 使用
devtools.panelsAPI 建立面板並與其互動,包括在開發人員工具視窗中,將其他擴充功能頁面設為面板或側欄。 - 取得檢查視窗的相關資訊,並使用
devtools.inspectedWindowAPI 評估檢查視窗中的程式碼。 - 使用
devtools.networkAPI 取得網路要求相關資訊。 - 使用
devtools.recorderAPI 擴充錄音工具面板。 - 使用
devtools.performanceAPI 取得 「效能」面板的錄製狀態相關資訊。
開發人員工具頁面可直接存取擴充功能 API。包括能夠使用訊息傳遞與服務工作者通訊。
建立 DevTools 擴充功能
如要為擴充功能建立 DevTools 頁面,請在擴充功能資訊清單中新增 devtools_page 欄位:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
devtools_page 欄位必須指向 HTML 頁面。由於 DevTools 頁面必須是擴充功能的本機,因此建議您使用相對網址指定該頁面。
chrome.devtools API 的成員僅適用於在開發人員工具視窗中載入的網頁,且必須在該視窗開啟時才能使用。內容指令碼和其他擴充功能頁面無法存取這些 API。
開發人員工具 UI 元素:面板和側邊欄窗格
除了一般擴充功能 UI 元素 (例如瀏覽器動作、內容相關選單和彈出式視窗) 之外,DevTools 擴充功能還可在 DevTools 視窗中新增 UI 元素:
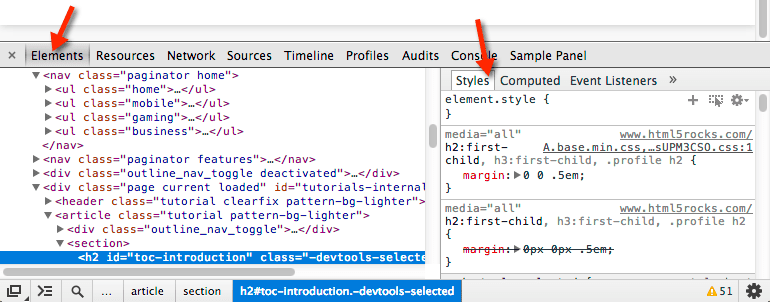
- 面板是頂層分頁,例如「元素」、「來源」和「網路」面板。
- 側邊面板會顯示與面板相關的輔助 UI。元素面板中的「Styles」、「Computed Styles」和「Event Listener」窗格就是側欄窗格的範例。視您使用的 Chrome 版本和 DevTools 視窗的停靠位置而定,側邊欄窗格可能會如下圖所示:

每個面板都是獨立的 HTML 檔案,可包含其他資源 (JavaScript、CSS、圖片等)。如要建立基本資訊方塊,請使用下列程式碼:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
在面板或側邊面板中執行的 JavaScript 可存取與 DevTools 頁面相同的 API。
如要建立基本側邊欄窗格,請使用下列程式碼:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
您可以透過以下幾種方式在側邊欄窗格中顯示內容:
- HTML 內容:呼叫
setPage(),指定要顯示在窗格中的 HTML 頁面。 - JSON 資料:將 JSON 物件傳遞至
setObject()。 - JavaScript 運算式:將運算式傳遞至
setExpression()。開發人員工具會在檢查的網頁內容中評估運算式,然後顯示傳回值。
無論是 setObject() 還是 setExpression(),窗格都會顯示 DevTools 主控台中的值。不過,setExpression() 可讓您顯示 DOM 元素和任意 JavaScript 物件,而 setObject() 只支援 JSON 物件。
在擴充功能元件之間進行通訊
以下各節將說明一些實用的方法,讓 DevTools 擴充功能元件彼此溝通。
插入內容指令碼
如要插入內容指令碼,請使用 scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
您可以使用 inspectedWindow.tabId 屬性擷取檢查視窗的分頁 ID。
如果已插入內容指令碼,您可以使用訊息 API 與其進行通訊。
在檢查視窗中評估 JavaScript
您可以使用 inspectedWindow.eval() 方法,在檢查的網頁內容中執行 JavaScript 程式碼。您可以從開發人員工具頁面、面板或側邊面板中叫用 eval() 方法。
根據預設,系統會在網頁主框架的內容中評估運算式。inspectedWindow.eval() 會使用與在開發人員工具控制台中輸入的程式碼相同的腳本執行內容和選項,因此可在使用 eval() 時存取開發人員工具的控制台公用程式 API 功能。舉例來說,您可以使用這個工具檢查 HTML 文件 <head> 區段中的第一個指令碼元素:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
您也可以在呼叫 inspectedWindow.eval() 時將 useContentScriptContext 設為 true,以便在與內容指令碼相同的背景資訊中評估運算式。如要使用這個選項,請在呼叫 eval() 之前使用靜態內容指令碼宣告,方法是呼叫 executeScript(),或在 manifest.json 檔案中指定內容指令碼。在背景指令碼載入後,您也可以使用這個選項插入其他內容指令碼。
將所選元素傳遞至內容指令碼
內容指令碼無法直接存取目前所選元素。不過,您使用 inspectedWindow.eval() 執行的任何程式碼都會存取 DevTools 主控台和主控台公用程式 API。舉例來說,您可以在評估程式碼中使用 $0 存取所選元素。
如要將所選元素傳遞至內容指令碼,請按照下列步驟操作:
在內容指令碼中建立方法,將所選元素做為引數。
function setSelectedElement(el) { // do something with the selected element }使用
inspectedWindow.eval()搭配useContentScriptContext: true選項,從開發人員工具頁面呼叫該方法。chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
useContentScriptContext: true 選項會指定運算式必須在與內容指令碼相同的情況下評估,才能存取 setSelectedElement 方法。
取得參考面板的 window
如要從 devtools 面板呼叫 postMessage(),您需要其 window 物件的參照。從 panel.onShown 事件處理常式取得面板的 iframe 視窗:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
將從插入的腳本傳送的訊息傳送至開發人員工具頁面
直接在網頁中插入程式碼 (包括附加 <script> 標記或呼叫 inspectedWindow.eval()),如果沒有內容指令碼,就無法使用 runtime.sendMessage() 傳送訊息至 DevTools 頁面。建議您改為將插入的指令碼與可充當中介的內容指令碼結合,並使用 window.postMessage() 方法。以下範例使用上一節中的背景指令碼:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
您可以在 GitHub 找到其他傳遞訊息的替代做法。
偵測開發人員工具的開啟和關閉時間
如要追蹤開發人員工具視窗是否已開啟,請在服務工作者中新增 onConnect 事件監聽器,並從開發人員工具頁面呼叫 connect()。由於每個分頁都可能開啟專屬的 DevTools 視窗,因此您可能會收到多個連線事件。如要追蹤是否有任何 DevTools 視窗開啟,請計數連線和中斷連線事件,如以下範例所示:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
開發人員工具頁面會建立類似以下的連線:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
開發人員工具擴充功能範例
本頁的示例來自以下頁面:
- Polymer Devtools 擴充功能:使用主機頁面中執行的許多輔助程式,查詢 DOM/JS 狀態,並將結果傳回自訂面板。
- React 開發人員工具擴充功能:使用轉譯器的子模組,重複使用開發人員工具 UI 元件。
- Ember Inspector:共用擴充功能核心,並提供 Chrome 和 Firefox 的轉接程式。
- Coquette-inspect:這是一個簡潔的 React 擴充功能,其中的偵錯代理程式會插入主機頁面。
- 範例擴充功能提供更多值得安裝、試用及學習的擴充功能。
更多資訊
如要瞭解擴充功能可使用的標準 API,請參閱 chrome.* API 和 網路 API。
歡迎提供意見!您的意見回饋和建議有助於我們改善 API。
範例
您可以在「範例」中找到使用開發人員工具 API 的範例。

