In diesem Tutorial wird eine Erweiterung erstellt, die das Formatieren der Dokumentationsseiten für Chrome-Erweiterungen und den Chrome Web Store vereinfacht, damit sie leichter zu lesen sind.
In diesem Leitfaden wird Folgendes beschrieben:
- Verwenden Sie den Service Worker der Erweiterung als Ereigniskoordinator.
- Mit der Berechtigung
"activeTab"können Sie den Datenschutz der Nutzer wahren. - Code ausführen, wenn der Nutzer auf das Symbol der Erweiterung in der Symbolleiste klickt.
- Mit der Scripting API können Sie ein Stylesheet einfügen und entfernen.
- Mit einer Tastenkombination Code ausführen
Vorbereitung
In diesem Leitfaden wird davon ausgegangen, dass Sie über grundlegende Kenntnisse in der Webentwicklung verfügen. Eine Einführung in den Workflow für die Entwicklung von Erweiterungen finden Sie unter Hello World.
Erweiterung erstellen
Erstellen Sie zuerst ein neues Verzeichnis mit dem Namen focus-mode, in dem die Erweiterungsdateien gespeichert werden. Sie können den vollständigen Quellcode auf GitHub herunterladen.
Schritt 1: Erweiterungsdaten und ‑symbole hinzufügen
Erstellen Sie eine manifest.json-Datei. Kopieren Sie den folgenden Code und fügen Sie ihn ein:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Erstellen Sie einen images-Ordner und laden Sie die Symbole in diesen Ordner herunter.
Schritt 2: Erweiterung initialisieren
Erweiterungen können Browserereignisse im Hintergrund über den Service Worker der Erweiterung überwachen. Service Worker sind spezielle JavaScript-Umgebungen, die Ereignisse verarbeiten und beendet werden, wenn sie nicht mehr benötigt werden.
Registrieren Sie zuerst den Service Worker in der Datei manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
Erstellen Sie eine Datei mit dem Namen background.js und fügen Sie den folgenden Code hinzu:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Das erste Ereignis, auf das der Service Worker wartet, ist runtime.onInstalled(). Mit dieser Methode kann die Erweiterung einen Anfangszustand festlegen oder bei der Installation einige Aufgaben ausführen. Erweiterungen können die Storage API und IndexedDB verwenden, um den Anwendungsstatus zu speichern. Da wir in diesem Fall nur zwei Status verarbeiten, verwenden wir den Text des Aktionssymbols, um zu verfolgen, ob die Erweiterung „EIN“ oder „AUS“ ist.
Schritt 3: Erweiterungsaktion aktivieren
Mit der Erweiterungsaktion wird das Symbol der Erweiterung in der Symbolleiste gesteuert. Wenn der Nutzer das Erweiterungssymbol auswählt, wird entweder Code ausgeführt (wie in diesem Beispiel) oder ein Pop-up-Fenster angezeigt.
Fügen Sie den folgenden Code hinzu, um die Erweiterungsaktion in der Datei manifest.json zu deklarieren:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
activeTab-Berechtigung zum Schutz der Nutzerdaten verwenden
Die Berechtigung activeTab gewährt der Erweiterung die vorübergehende Möglichkeit, Code auf dem aktiven Tab auszuführen. Außerdem ermöglicht sie den Zugriff auf vertrauliche Eigenschaften des aktuellen Tabs.
Diese Berechtigung wird aktiviert, wenn der Nutzer die Erweiterung aufruft. In diesem Fall ruft der Nutzer die Erweiterung auf, indem er auf die Erweiterungsaktion klickt.
💡 Welche anderen Nutzerinteraktionen ermöglichen die Berechtigung „activeTab“ in meiner eigenen Erweiterung?
- Drücken einer Tastenkombination.
- Auswählen eines Kontextmenüelements.
- Sie akzeptieren einen Vorschlag aus der Omnibox.
- Öffnen eines Erweiterungs-Pop-ups
Mit der Berechtigung "activeTab" können Nutzer bewusst auswählen, dass die Erweiterung auf dem aktiven Tab ausgeführt wird. So wird die Privatsphäre der Nutzer geschützt. Ein weiterer Vorteil ist, dass keine Berechtigungswarnung ausgelöst wird.
Wenn Sie die Berechtigung "activeTab" verwenden möchten, fügen Sie sie dem Berechtigungsarray des Manifests hinzu:
{
...
"permissions": ["activeTab"],
...
}
Schritt 4: Status des aktuellen Tabs verfolgen
Nachdem der Nutzer auf die Erweiterungsaktion geklickt hat, prüft die Erweiterung, ob die URL mit einer Dokumentationsseite übereinstimmt. Als Nächstes wird der Status des aktuellen Tabs geprüft und der nächste Status festgelegt. Fügen Sie den folgenden Code zu background.js hinzu:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Schritt 5: Stylesheet hinzufügen oder entfernen
Jetzt ist es an der Zeit, das Layout der Seite zu ändern. Erstellen Sie eine Datei mit dem Namen focus-mode.css und fügen Sie den folgenden Code ein:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Fügen Sie das Stylesheet mit der Scripting API ein oder entfernen Sie es. Beginnen Sie damit, die Berechtigung "scripting" im Manifest zu deklarieren:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Fügen Sie schließlich in background.js den folgenden Code ein, um das Seitenlayout zu ändern:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
Optional: Tastenkombination zuweisen
Fügen Sie einfach eine Verknüpfung hinzu, um den Konzentrationsmodus einfacher aktivieren oder deaktivieren zu können.
Fügen Sie dem Manifest den Schlüssel "commands" hinzu.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
Mit dem "_execute_action"-Schlüssel wird derselbe Code wie beim action.onClicked()-Ereignis ausgeführt. Es ist also kein zusätzlicher Code erforderlich.
Funktionsweise testen
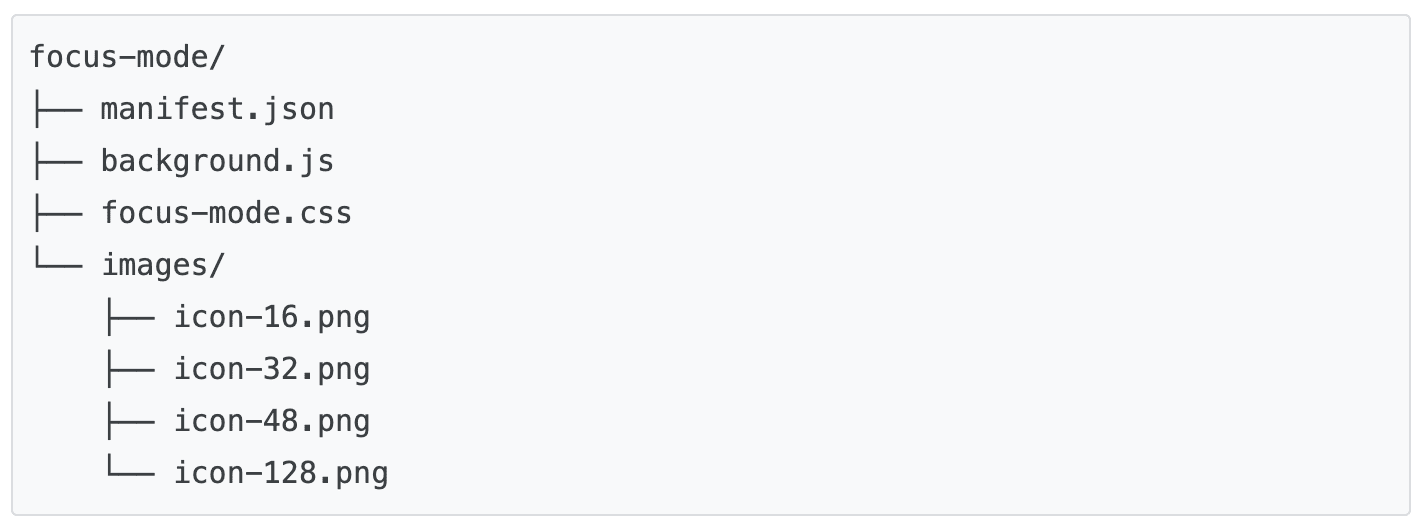
Prüfen Sie, ob die Dateistruktur Ihres Projekts so aussieht:

Erweiterung lokal laden
Wenn Sie eine entpackte Erweiterung im Entwicklermodus laden möchten, folgen Sie der Anleitung unter Hello World.
Erweiterung testen
Öffnen Sie eine der folgenden Seiten:
- Willkommen in der Dokumentation zu Chrome-Erweiterungen
- Im Chrome Web Store veröffentlichen
- Scripting API
Klicken Sie dann auf die Erweiterungsaktion. Wenn Sie eine Tastenkombination eingerichtet haben, können Sie sie testen, indem Sie Strg + B oder Cmd + B drücken.
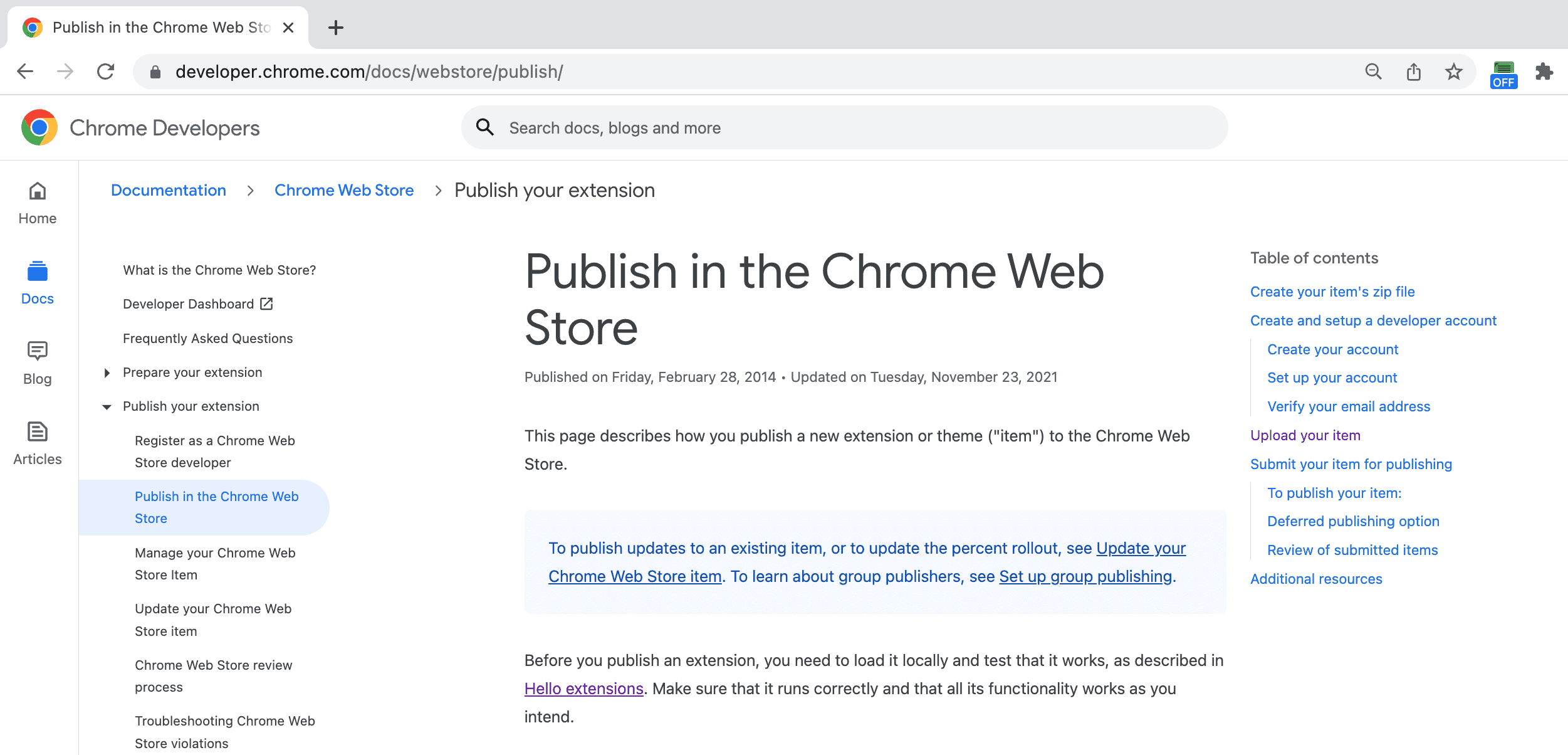
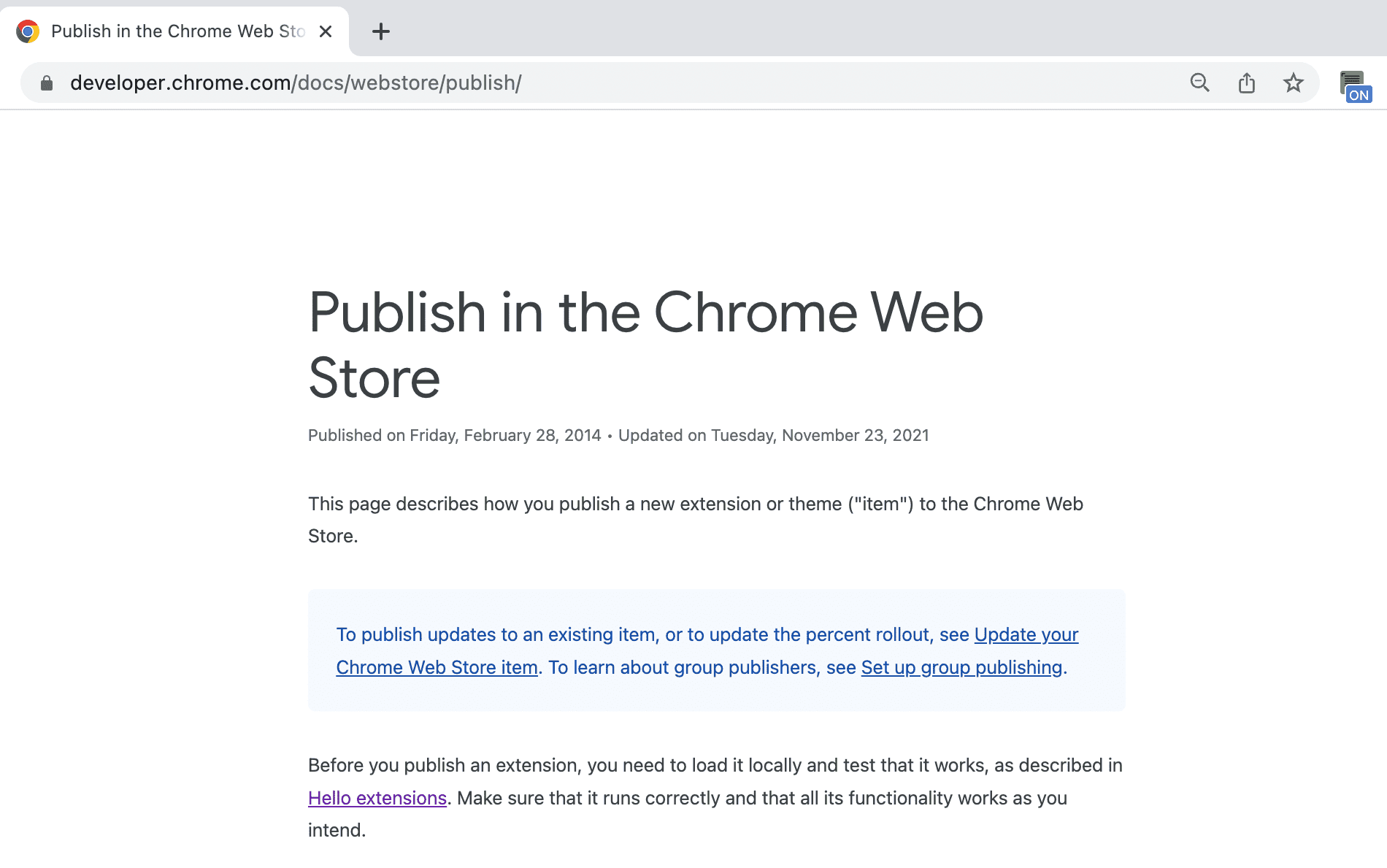
Das sollte so aussehen:

in

Mögliche Verbesserungen
Versuchen Sie, auf Grundlage des heutigen Lernmaterials Folgendes zu tun:
- CSS-Stylesheet verbessern
- Weisen Sie eine andere Tastenkombination zu.
- Das Layout Ihres Lieblingsblogs oder Ihrer Dokumentationswebsite ändern
Weiterentwickeln
Herzlichen Glückwunsch zum Abschluss dieser Anleitung 🎉. Sie können Ihre Kenntnisse weiter ausbauen, indem Sie sich die anderen Anleitungen dieser Reihe ansehen:
| Erweiterung | Lerninhalte |
|---|---|
| Lesezeit | Elemente automatisch auf einer bestimmten Gruppe von Seiten einfügen |
| Tabs Manager | Erstellen Sie ein Pop-up-Fenster, mit dem Browser-Tabs verwaltet werden. |
Weiter erkunden
Wir hoffen, dass Ihnen die Entwicklung dieser Chrome-Erweiterung gefallen hat und Sie Ihre Lernreise fortsetzen möchten. Wir empfehlen die folgenden Lernpfade:
- Das Entwicklerhandbuch enthält Dutzende zusätzlicher Links zu Dokumentationen, die für die Erstellung komplexer Erweiterungen relevant sind.
- Erweiterungen haben Zugriff auf leistungsstarke APIs, die über das hinausgehen, was im offenen Web verfügbar ist. In der Dokumentation zu Chrome-APIs wird jede API beschrieben.
