Lernen Sie die Grundlagen der Entwicklung von Chrome-Erweiterungen kennen, indem Sie Ihre erste „Hallo Welt“-Erweiterung erstellen.
Übersicht
Sie erstellen ein „Hello World“-Beispiel, laden die Erweiterung lokal, suchen nach Protokollen und sehen sich weitere Empfehlungen an.
Hallo Welt
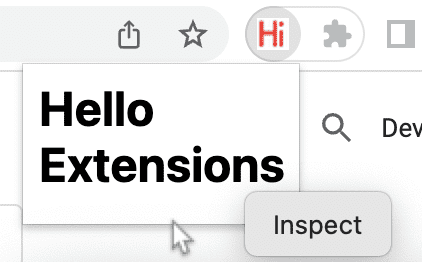
Wenn der Nutzer auf das Symbol der Symbolleiste der Erweiterung klickt, wird „Hallo, Erweiterungen“ angezeigt.

Erstellen Sie zuerst ein neues Verzeichnis zum Speichern Ihrer Erweiterungsdateien. Alternativ können Sie den vollständigen Quellcode von GitHub herunterladen.
Erstellen Sie als Nächstes in diesem Verzeichnis eine neue Datei mit dem Namen manifest.json. In dieser JSON-Datei werden die Funktionen und die Konfiguration der Erweiterung beschrieben. Die meisten Manifestdateien enthalten beispielsweise einen "action"-Schlüssel, der das Bild angibt, das Chrome als Aktionssymbol der Erweiterung verwenden soll, und die HTML-Seite, die in einem Pop-up angezeigt werden soll, wenn auf das Aktionssymbol der Erweiterung geklickt wird.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Laden Sie das Symbol in Ihr Verzeichnis herunter und ändern Sie den Namen so, dass er mit dem im Schlüssel "default_icon" übereinstimmt.
Erstellen Sie für das Pop-up eine Datei mit dem Namen hello.html und fügen Sie den folgenden Code hinzu:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Die Erweiterung zeigt jetzt ein Pop-up an, wenn auf das Aktionssymbol (Symbolleiste) der Erweiterung geklickt wird. Sie können sie in Chrome testen, indem Sie sie lokal laden. Achten Sie darauf, dass alle Dateien gespeichert sind.
Entpackte Erweiterung laden
So laden Sie eine entpackte Erweiterung im Entwicklermodus:
- Rufen Sie die Seite „Erweiterungen“ auf, indem Sie in einem neuen Tab
chrome://extensionseingeben.chrome://-URLs können nicht verlinkt werden.- Alternativ können Sie auf das Menüsymbol für Erweiterungen klicken und unten im Menü Erweiterungen verwalten auswählen.
- Sie können auch auf das Chrome-Menü klicken, den Mauszeiger auf Weitere Tools bewegen und dann Erweiterungen auswählen.
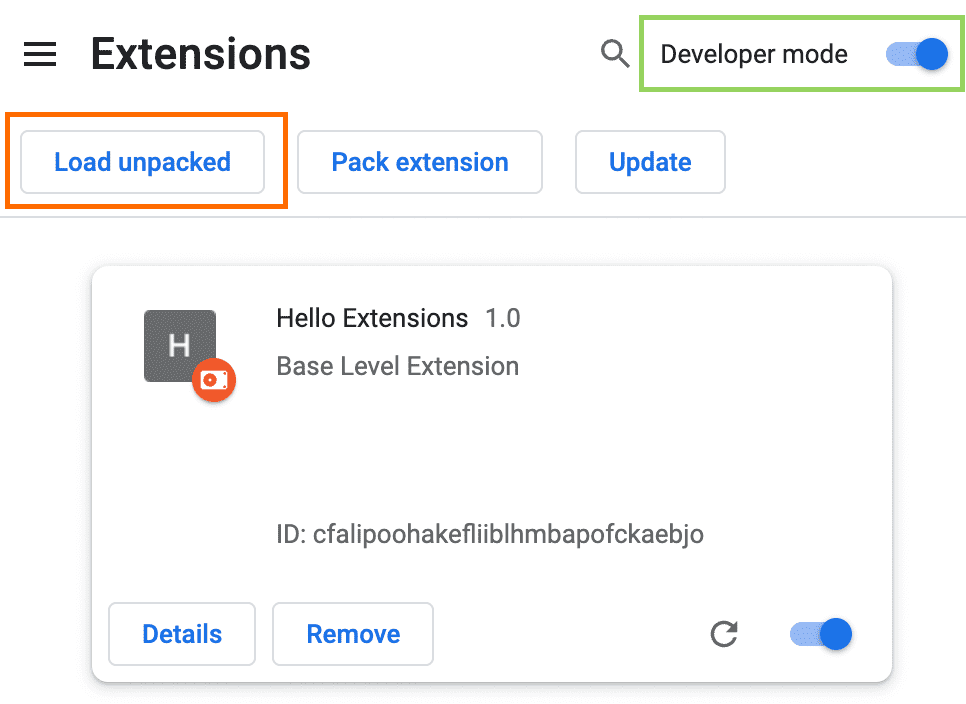
- Aktivieren Sie den Entwicklermodus, indem Sie auf den Schalter neben Entwicklermodus klicken.
- Klicken Sie auf die Schaltfläche Entpackte Dateien laden und wählen Sie das Erweiterungsverzeichnis aus.

Seite „Erweiterungen“ (chrome://extensions)
Fertig! Die Erweiterung wurde erfolgreich installiert. Wenn im Manifest keine Symbole für Erweiterungen enthalten sind, wird für die Erweiterung ein generisches Symbol erstellt.
Erweiterung anpinnen
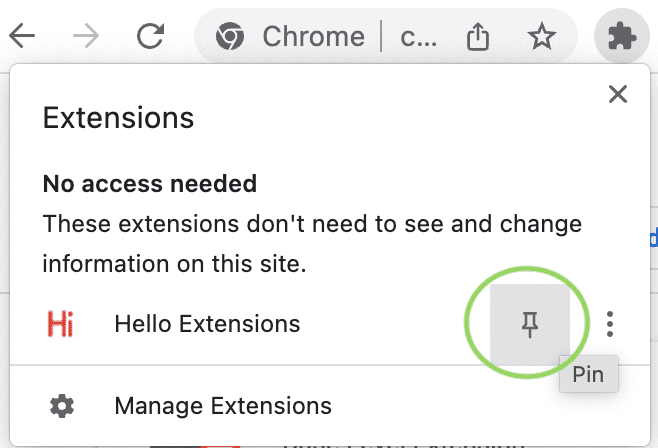
Wenn Sie Ihre Erweiterung lokal laden, wird sie standardmäßig im Erweiterungsmenü (![]() ) angezeigt. Sie können sie an die Symbolleiste anpinnen, um während der Entwicklung schnell darauf zugreifen zu können.
) angezeigt. Sie können sie an die Symbolleiste anpinnen, um während der Entwicklung schnell darauf zugreifen zu können.

Klicken Sie auf das Aktionssymbol der Erweiterung (Symbolleiste). Ein Pop-up sollte angezeigt werden.

Erweiterung neu laden
Kehren Sie zum Code zurück und ändern Sie den Namen der Erweiterung im Manifest in „Hallo Welt der Erweiterungen!“.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
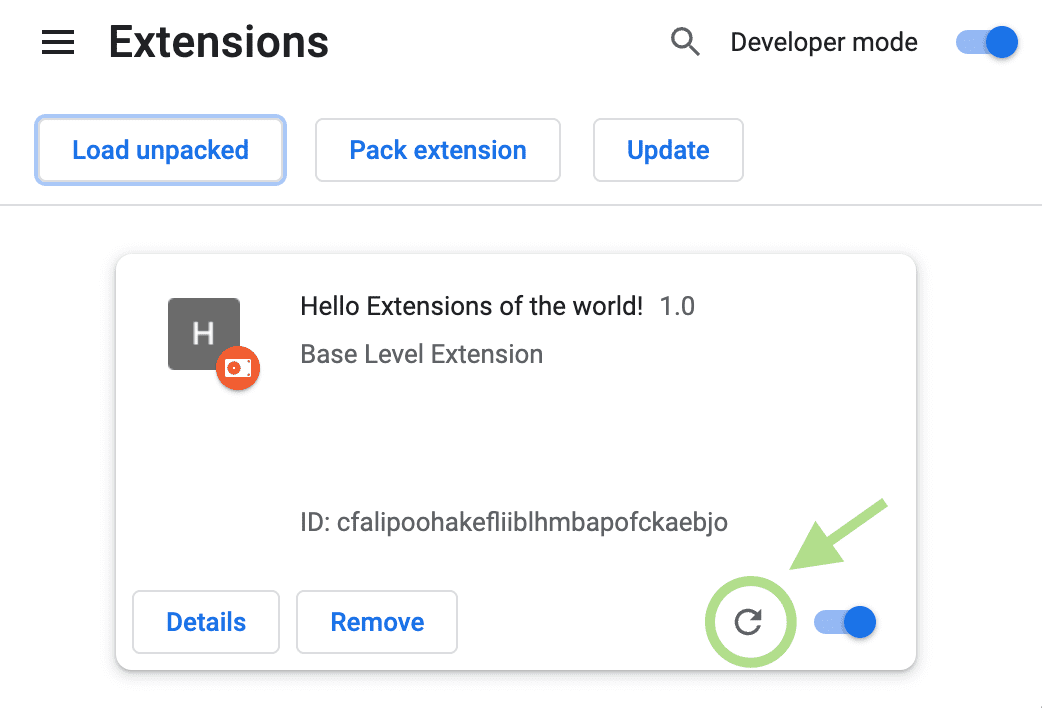
Damit diese Änderung im Browser angezeigt wird, müssen Sie nach dem Speichern der Datei auch die Erweiterung aktualisieren. Rufen Sie die Seite „Erweiterungen“ auf und klicken Sie neben der Ein-/Aus-Schaltfläche An/Aus auf das Aktualisierungssymbol:

Wann die Erweiterung neu geladen werden sollte
In der folgenden Tabelle sehen Sie, welche Komponenten neu geladen werden müssen, damit Änderungen sichtbar werden:
| Erweiterungskomponente | Aktualisierung der Erweiterung erforderlich |
|---|---|
| Das Manifest | Ja |
| Service Worker | Ja |
| Inhaltsscripts | Ja (zusätzlich zur Hostseite) |
| Das Pop-up | Nein |
| Seite „Optionen“ | Nein |
| Andere HTML-Seiten der Erweiterung | Nein |
Konsolenprotokolle und Fehler finden
Console-Logs
Während der Entwicklung können Sie Ihren Code debuggen, indem Sie auf die Browserkonsolenprotokolle zugreifen. In diesem Fall suchen wir die Protokolle für das Pop-up. Fügen Sie zuerst ein Script-Tag zu hello.html hinzu.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Erstellen Sie eine popup.js-Datei und fügen Sie den folgenden Code hinzu:
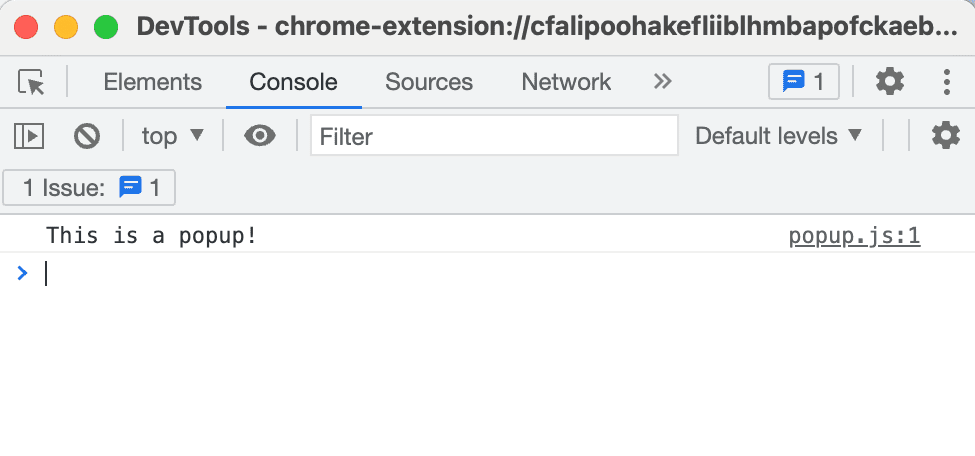
console.log("This is a popup!")
So rufen Sie diese Meldung in der Console auf:
- Öffnen Sie das Pop-up-Fenster.
- Klicken Sie mit der rechten Maustaste auf das Pop-up.
- Wählen Sie die Option Inspect (Untersuchen) aus.

Ein Pop-up prüfen. - Rufen Sie in den DevTools den Bereich Console auf.

Pop-up prüfen
Fehlerlogs
Jetzt brechen wir die Erweiterung auf. Dazu entfernen wir das abschließende Anführungszeichen in popup.js:
console.log("This is a popup!) // ❌ broken code
Rufen Sie die Seite „Erweiterungen“ auf und öffnen Sie das Pop-up. Die Schaltfläche Fehler wird angezeigt.

Klicken Sie auf die Schaltfläche Fehler, um mehr über den Fehler zu erfahren:

Weitere Informationen zum Debuggen des Dienst-Workers, der Optionsseite und der Inhaltsscripts finden Sie unter Erweiterungen debuggen.
Erweiterungsprojekt strukturieren
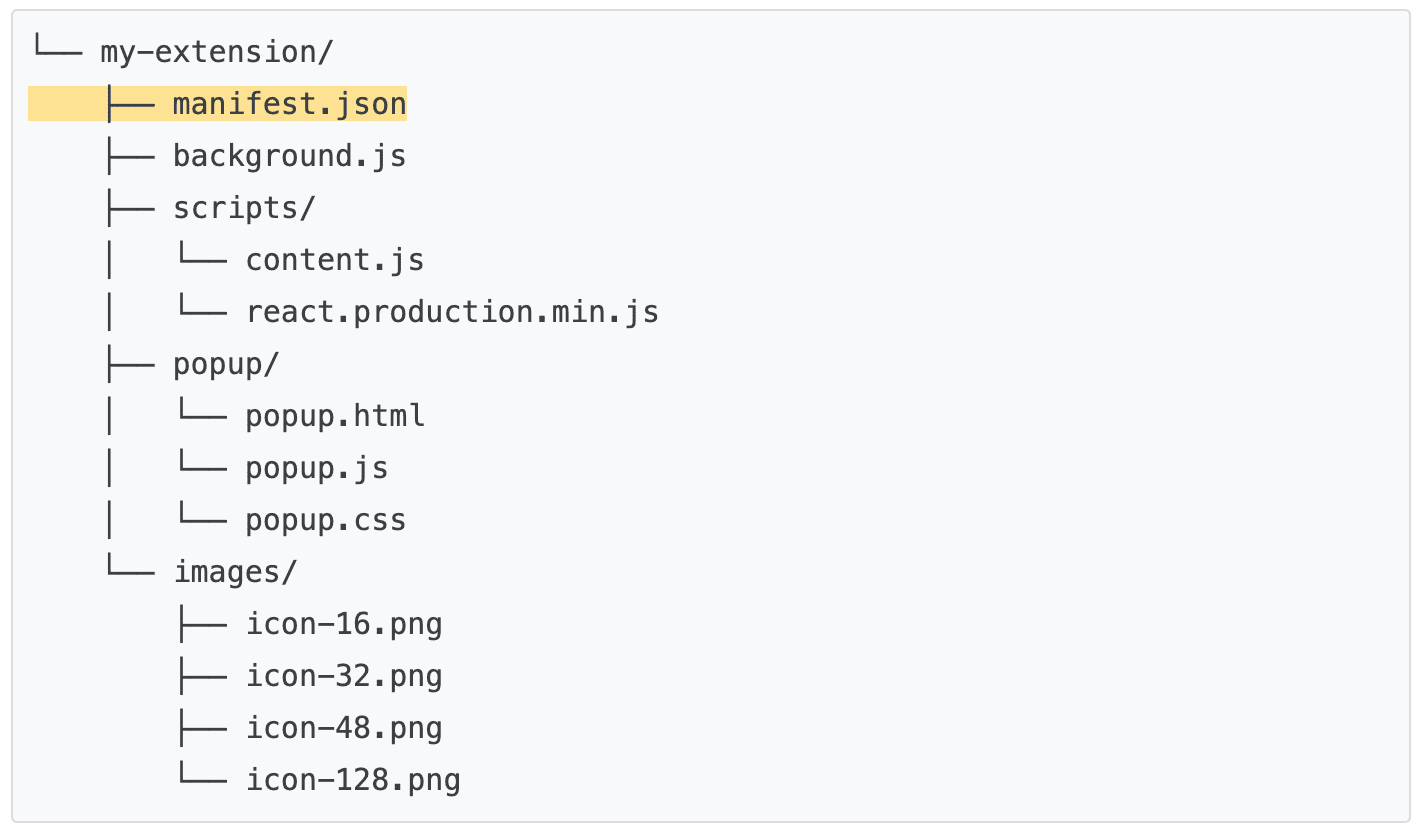
Es gibt viele Möglichkeiten, ein Erweiterungsprojekt zu strukturieren. Die einzige Voraussetzung ist jedoch, die Datei „manifest.json“ im Stammverzeichnis der Erweiterung zu platzieren, wie im folgenden Beispiel:

TypeScript verwenden
Wenn Sie mit einem Code-Editor entwickeln, können Sie das npm-Paket chrome-types verwenden, um die automatische Vervollständigung für die Chrome API zu nutzen. Dieses npm-Paket wird automatisch aktualisiert, wenn sich der Chromium-Quellcode ändert.
🚀 Sind Sie bereit?
Wählen Sie eines der folgenden Tutorials aus, um mit dem Lernen zu beginnen.
| Erweiterung | Lerninhalte |
|---|---|
| Scripts auf jeder Seite ausführen | Damit wird ein Element automatisch auf jeder Seite eingefügt. |
| Scripts in den aktiven Tab einschleusen | Code auf der aktuellen Seite ausführen, nachdem auf die Erweiterungsaktion geklickt wurde. |
| Tabs verwalten | Erstellen eines Pop-ups zum Verwalten von Browser-Tabs |
| Ereignisse mit Service Workers verarbeiten | So verarbeitet ein Erweiterungs-Dienst-Worker Ereignisse. |
