확장 프로그램에서 사용할 수 있는 사용자 인터페이스 요소의 카탈로그입니다. 각 항목에는 다음이 포함됩니다.
- 요소 이미지 (해당하는 경우)
- 용도에 대한 설명입니다.
- 관련 인터페이스 요소 (해당하는 경우)
- 구현 안내 및 코드 샘플 링크
이러한 요소는 확장 기능을 호출하는 다양한 방법입니다. 모두 구현할 필요는 없습니다. 실제로 일부 사용 사례에서는 이러한 기능을 전혀 사용하지 않을 수도 있습니다. 예를 들어 링크 단축 프로그램은 단축키를 사용하여 표시된 URL에 대해 작동하고 단축된 링크를 프로그래매틱 방식으로 클립보드에 넣을 수 있습니다.
작업
작업은 사용자가 확장 프로그램의 작업 아이콘을 클릭할 때 발생하는 것입니다. 작업은 작업 API를 사용하여 확장 프로그램 기능을 호출하거나 사용자가 여러 확장 프로그램 기능을 호출할 수 있는 팝업을 열 수 있습니다. 도움말을 사용하여 사용자에게 작업의 기능을 알려줍니다.

작업을 빌드하는 방법을 알아보려면 작업 구현을 참고하거나 작업 샘플을 살펴보세요.
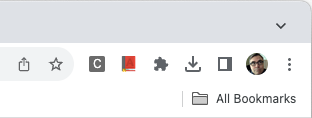
작업 아이콘
확장 프로그램에는 확장 프로그램을 나타내는 아이콘이 하나 이상 필요합니다. 사용자가 아이콘을 클릭하여 작업을 호출합니다. 이 작업은 Action API를 사용하여 확장 프로그램 기능을 호출하거나 팝업을 엽니다.

또한 아이콘에 라벨(여기서는 '배지'라고 함)을 추가하여 확장 프로그램 상태나 사용자가 작업을 수행해야 함을 알릴 수 있습니다.
작업을 빌드하는 방법을 알아보려면 작업 구현을 참고하거나 작업 샘플을 살펴보세요.
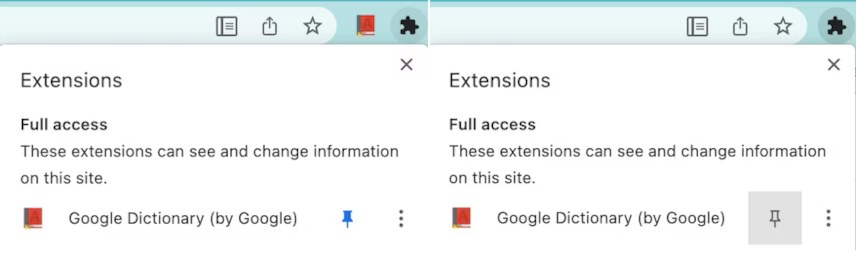
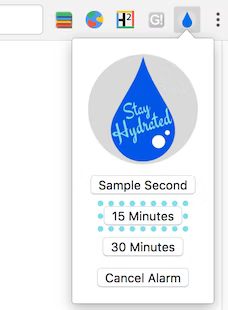
배지
배지는 확장 프로그램 상태나 사용자가 작업을 해야 함을 나타내기 위해 작업 아이콘 위에 배치되는 형식화된 텍스트입니다. chrome.action.setBadgeText()를 호출하여 배지의 텍스트를 설정하고 chrome.action.setBadgeBackgroundColor()를 호출하여 배너 색상을 설정할 수 있습니다.

작업을 빌드하는 방법을 알아보려면 작업 구현 또는 물 마시기 샘플을 참고하세요.
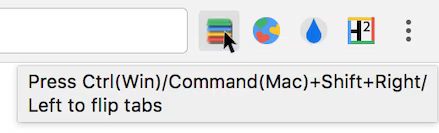
명령어
명령어는 확장 프로그램 기능을 호출하는 키 조합입니다. manifest.json 파일에서 키 조합을 정의하고 Commands API를 사용하여 이에 응답합니다.
명령어를 구현하는 방법을 알아보려면 API 참조 또는 chrome.commands 샘플을 참고하세요.
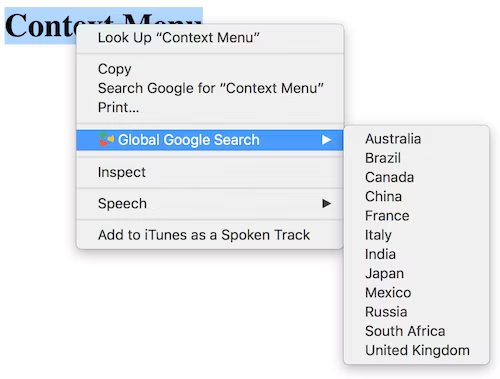
컨텍스트 메뉴
마우스의 대체 클릭 (일반적으로 오른쪽 클릭이라고 함)에 대한 컨텍스트 메뉴가 표시됩니다. 컨텍스트 메뉴 API를 사용하여 컨텍스트 메뉴를 정의합니다.

컨텍스트 메뉴 구현에 관해 알아보려면 컨텍스트 메뉴 샘플을 참고하세요.
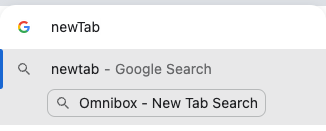
검색주소창
Chrome 주소창을 사용하여 사용자와 상호작용할 수 있습니다. 사용자가 옴니박스에 확장 프로그램 정의 키워드를 입력하면 확장 프로그램에서 옴니박스에 표시되는 내용을 제어합니다. manifest.json에서 키워드를 정의하고 Omnibox API를 사용하여 키워드에 응답합니다.

주소 표시줄을 재정의하는 방법을 알아보려면 주소 표시줄에서 작업 트리거 또는 빠른 API 참조 샘플을 참고하세요.
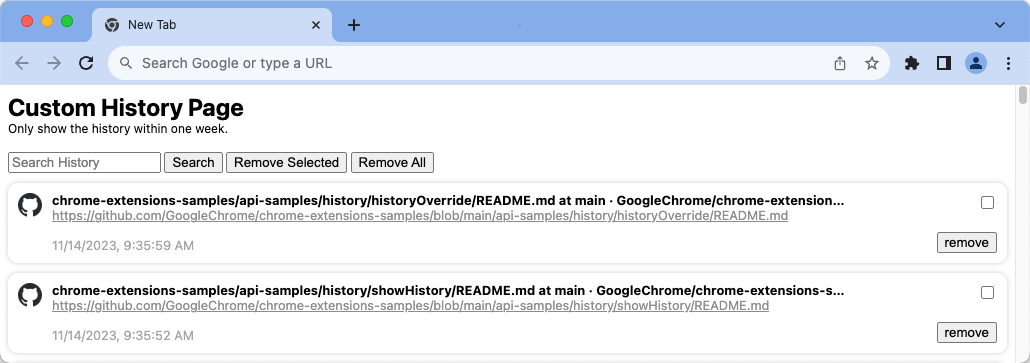
페이지 재정의
확장 프로그램은 다음과 같은 내장 Chrome 페이지 중 하나를 재정의할 수 있습니다.
- 기록
- 새 탭
- 북마크

Chrome 페이지를 재정의하는 방법을 알아보려면 Chrome 페이지 재정의 또는 재정의 샘플을 참고하세요.
팝업
팝업은 사용자가 여러 확장 프로그램 기능을 호출할 수 있는 창을 표시하는 작업입니다. 사용자가 작업 아이콘을 클릭하거나 키보드 단축키를 사용하거나 chrome.action.openPopup()를 호출하면 팝업이 열릴 수 있습니다.

팝업을 빌드하는 방법을 알아보려면 팝업 추가를 참고하세요. 작업 샘플 중 하나를 통해 단계를 다운로드할 수도 있습니다.
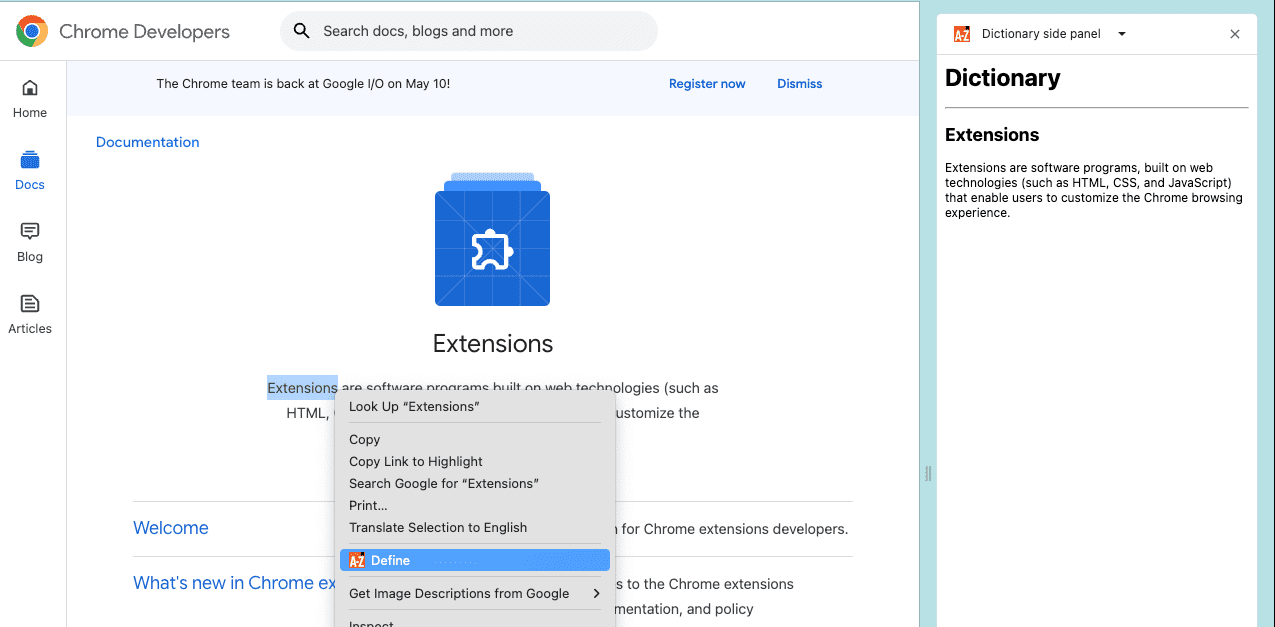
측면 패널
측면 패널을 사용하면 사용자가 웹페이지와 함께 확장 프로그램 기능을 호출할 수 있습니다 (이미지 참고). 측면 패널은 단일 탭 또는 전체 창에 연결할 수 있습니다. 측면 패널은 측면 패널 API를 사용하여 제어됩니다.

측면 패널을 빌드하는 방법을 알아보려면 측면 패널 사용 사례를 참고하거나 측면 패널 샘플을 살펴보세요.
도움말
툴팁은 사용자가 작업 아이콘에 마우스를 가져갈 때 확장 프로그램의 작업이 무엇을 하는지 보여주는 방법입니다. 기본적으로 도움말에는 확장 프로그램의 이름이 표시됩니다.

도움말을 추가하는 방법을 알아보려면 매니페스트 파일 "action" 키의 "default_title" 멤버를 사용하세요.
DevTools
DevTools 패널 API를 사용하여 DevTools에 맞춤 패널 (DevTools에서 탭이라고 함)을 추가할 수 있습니다. 다른 DevTools API를 사용하면 창과 네트워크 트래픽을 모니터링할 수 있습니다. DevTools 레코더 패널을 맞춤설정할 수도 있습니다. Chrome DevTools의 자체 Lighthouse 패널은 DevTools 확장 프로그램으로 시작되었습니다.
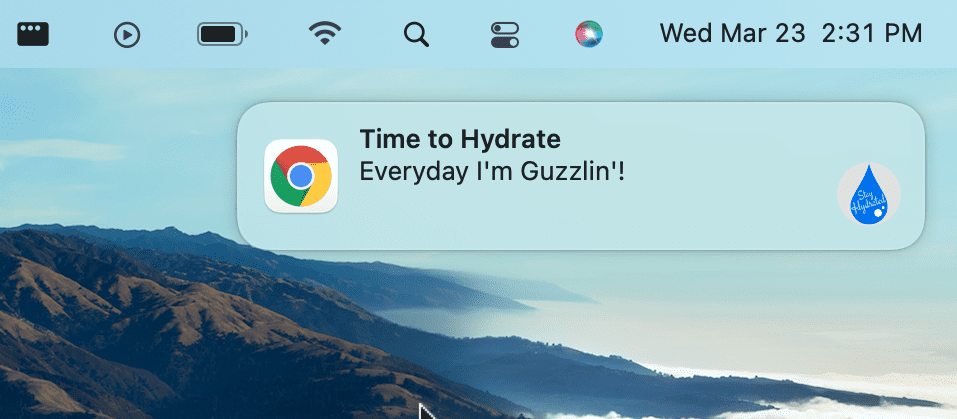
알림
확장 프로그램 Notifications API 또는 웹 플랫폼 Notifications API를 사용하여 사용자의 시스템 트레이에 메시지를 게시합니다.

알림 사용 방법을 알아보려면 사용자에게 알림 보내기를 참고하세요.
테마
테마는 브라우저의 모양을 변경하는 특수한 종류의 확장 프로그램입니다. 테마는 일반 확장 프로그램처럼 패키징되지만 JavaScript 또는 HTML 코드는 포함되지 않습니다.

테마를 빌드하는 방법을 알아보려면 테마란 무엇인가요?를 참고하세요.
사용자와 상호작용하는 다른 방법
이 섹션에서는 확장 프로그램이 사용자와 상호작용할 수 있는 다른 방법을 설명합니다. 기본 확장 프로그램에는 엄격하게 필요하지 않지만 확장 프로그램의 중요한 부분이 될 수 있습니다. 많은 사용자에게 이러한 기능은 확장 프로그램을 사용하는 데 필수적입니다.
접근성
많은 사용자에게 접근성은 말 그대로 사용자 인터페이스이며, 접근성이 확장 프로그램과의 기본 상호작용 수단으로 필요하지 않은 사용자에게도 접근성 기능이 유용할 수 있습니다. 확장 프로그램을 접근성 있게 만드는 기본사항을 알아보세요.
다국어 지원
사용자의 언어로 말합니다. 인터페이스를 현지화하는 방법을 알아봅니다.
