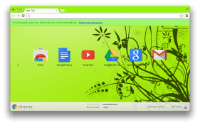
थीम एक खास तरह का एक्सटेंशन होती है, जो ब्राउज़र के दिखने का तरीका बदल देती है. थीम नियमित एक्सटेंशन की तरह पैकेज किए जाते हैं, लेकिन उनमें JavaScript या HTML कोड नहीं होता.
थीम को एक्सटेंशन के समान प्रक्रिया का उपयोग करके Chrome वेब स्टोर पर अपलोड किया जाता है. अपलोड के दौरान, आपसे एक कैटगरी चुनने के लिए कहा जाएगा. आपको 'Chrome वेब स्टोर' के दस्तावेज़ में, सबसे सही तरीकों के तहत थीम की कैटगरी की एक सूची मिलेगी.
आप Chrome वेब स्टोर में कई थीम ढूंढ सकते हैं और उन्हें आज़मा सकते हैं.



मेनिफ़ेस्ट
यहां किसी थीम के लिए, manifest.json फ़ाइल का उदाहरण दिया गया है:
{
"manifest_version": 3,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
कलर
रंग आरजीबी फ़ॉर्मैट में होते हैं. "रंग" में इस्तेमाल की जा सकने वाली स्ट्रिंग ढूंढने के लिए फ़ील्ड, देखें
kOverwritableColorTable.
इमेज
इमेज संसाधन, एक्सटेंशन के रूट के मुताबिक पाथ का इस्तेमाल करते हैं. आपके पास इनमें से किसी भी इमेज को बदलने का विकल्प है
जिन्हें kPersistingImages में मौजूद स्ट्रिंग से तय किया जाता है. सभी इमेज PNG फ़ॉर्मैट में सेव होनी चाहिए
फ़ॉर्मैट सही नहीं है या वे ठीक तरह से रेंडर नहीं होंगे.
प्रॉपर्टी
इस फ़ील्ड की मदद से आप प्रॉपर्टी के बारे में बता सकते हैं. जैसे कि बैकग्राउंड अलाइनमेंट, बैकग्राउंड को दोहराना, और
वैकल्पिक लोगो. प्रॉपर्टी और उनमें मौजूद वैल्यू देखने के लिए, kDisplayProperties देखें.
रंगत
आपके पास यूज़र इंटरफ़ेस (यूआई) के अलग-अलग हिस्सों, जैसे कि बटन, फ़्रेम, और
बैकग्राउंड टैब. Google Chrome पर इमेज के बजाय टिंट जोड़े जा सकते हैं, क्योंकि इमेज सभी प्लैटफ़ॉर्म पर काम नहीं करती हैं
और नए बटन जोड़ने के मामले में ये नाज़ुक होते हैं. उन स्ट्रिंग को ढूंढने के लिए जिनका इस्तेमाल
"टिंट" फ़ील्ड में, kTintTable देखें.
रंग 0 - की रेंज में फ़्लोटिंग-पॉइंट नंबरों का इस्तेमाल करके, ह्यू-सैचुरेशन-लाइटनेस (एचएसएल) फ़ॉर्मैट में होते हैं 1.0:
- Hue एक ऐब्सलूट वैल्यू होती है, जिसमें 0 और 1 का मतलब लाल होता है.
- सैचुरेशन, मौजूदा इमेज के हिसाब से होता है. 0.5 है कोई बदलाव नहीं, 0 है पूरी तरह से डीसैचुरेटेड और 1 का मतलब फ़ुल सैचुरेशन है.
- रोशनी के बीच का अंतर भी होता है. इसमें 0.5 का मतलब कोई बदलाव नहीं, 0 का मतलब सभी पिक्सल काला, और 1 का मतलब सभी है सफ़ेद पिक्सल.
इसके बजाय, कोई बदलाव नहीं बताने के लिए, किसी भी एचएसएल वैल्यू के लिए -1.0 का इस्तेमाल किया जा सकता है.
