Un tema è un tipo speciale di estensione che cambia l'aspetto del browser. I temi sono in pacchetto come le normali estensioni, ma non contengono codice JavaScript o HTML.
I temi vengono caricati sul Chrome Web Store utilizzando la stessa procedura delle estensioni. Durante il caricamento, ti verrà chiesto di selezionare una categoria. Puoi trovare un elenco di categorie di temi nella documentazione del Chrome Web Store nella sezione Best practice.
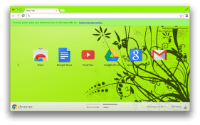
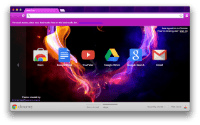
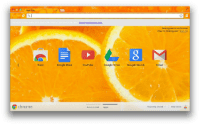
Puoi trovare e provare una serie di temi sul Chrome Web Store.



Manifest
Ecco un file manifest.json di esempio per un tema:
{
"manifest_version": 3,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
colori
I colori sono in formato RGB. Per trovare le stringhe che puoi utilizzare all'interno della colonna "colors" consulta
kOverwritableColorTable
immagini
Le risorse immagine utilizzano percorsi relativi alla radice dell'estensione. Puoi sostituire qualsiasi immagine
specificate dalle stringhe in kPersistingImages. Tutte le immagini devono essere archiviate in PNG
o non verranno visualizzate correttamente.
proprietà
Questo campo consente di specificare proprietà come l'allineamento dello sfondo, la ripetizione dello sfondo e una
logo alternativo. Per vedere le proprietà e i valori che possono avere, vedi kDisplayProperties.
tinte
Puoi specificare le sfumature da applicare a parti dell'interfaccia utente come pulsanti, frame e
in background. Google Chrome supporta le tonalità, non le immagini, perché le immagini non funzionano su più piattaforme
e sono difficili da utilizzare
nel caso in cui si aggiungano nuovi pulsanti. Per trovare le stringhe che puoi utilizzare all'interno della
"colori" vedi kTintTable.
Le tonalità sono nel formato HSL (Tonalità-Saturazione-Luminosità), con numeri in virgola mobile compresi nell'intervallo 0 - 1,0:
- Tonalità è un valore assoluto in cui 0 e 1 rappresentano il rosso.
- La saturazione è relativa all'immagine attualmente fornita. 0,5 è nessuna variazione, 0 è totalmente desaturato, e 1 è saturazione completa.
- Anche la leggerità è relativa: 0,5 indica nessuna variazione, 0 come tutti i pixel neri e 1 come tutti i pixel. pixel bianchi.
In alternativa, puoi utilizzare -1.0 per qualsiasi valore HSL per specificare nessuna modifica.

