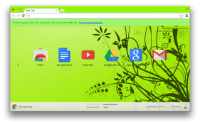
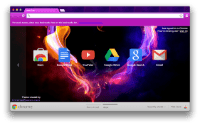
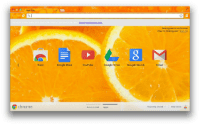
Tema adalah jenis ekstensi khusus yang mengubah tampilan browser. Tema adalah dikemas seperti ekstensi biasa, tetapi tidak berisi kode JavaScript atau HTML.
Tema akan diupload ke Chrome Web Store menggunakan prosedur yang sama seperti ekstensi. Saat proses upload, Anda akan diminta untuk memilih kategori. Anda akan menemukan daftar kategori tema di dokumentasi Chrome Web Store di bagian Praktik terbaik.
Anda dapat menemukan dan mencoba berbagai tema di Chrome Web Store.



Manifes
Berikut adalah contoh file manifest.json untuk tema:
{
"manifest_version": 3,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
warna
Warna dalam format RGB. Untuk menemukan string yang dapat Anda gunakan dalam "warna" kolom, lihat
kOverwritableColorTable
gambar
Resource gambar menggunakan jalur yang sesuai dengan root ekstensi. Anda dapat mengganti gambar apa pun
yang ditentukan oleh string di kPersistingImages. Semua gambar harus disimpan dalam format PNG
atau gambar tidak akan dirender dengan benar.
properti
Kolom ini memungkinkan Anda menentukan properti seperti perataan latar belakang, pengulangan latar belakang, dan
logo alternatif. Untuk melihat properti dan nilai yang dapat dimilikinya, lihat kDisplayProperties.
tint
Anda dapat menentukan tint yang akan diterapkan ke bagian UI seperti tombol, bingkai, dan
tab latar belakang. Google Chrome mendukung tint, bukan gambar, karena gambar tidak berfungsi lintas platform
dan rapuh saat
menambah tombol baru. Untuk menemukan {i>string<i} yang dapat Anda gunakan dalam
"pewarnaan" kolom, lihat kTintTable.
Warna menggunakan format Hue-Saturation-Lightness (HSL), menggunakan angka floating point dalam rentang 0 - 1,0:
- Hue adalah nilai absolut, dengan 0 dan 1 berwarna merah.
- Saturasi bergantung pada gambar yang saat ini disediakan. 0,5 tidak ada perubahan, 0 benar-benar desaturasi, dan 1 adalah saturasi penuh.
- Kecerahan juga relatif, dengan 0,5 berarti tidak ada perubahan, 0 sebagai semua piksel hitam, dan 1 sebagai semua piksel putih.
Anda juga dapat menggunakan -1.0 untuk nilai HSL mana pun guna menentukan tidak ada perubahan.

