Un thème est un type d'extension spécial qui modifie l'apparence du navigateur. Les thèmes sont empaquetées comme les extensions standards, à la différence qu'elles ne contiennent pas de code JavaScript ni HTML.
Pour importer des thèmes dans le Chrome Web Store, suivez la même procédure qu'avec une extension. Lors de l'importation, vous êtes invité à sélectionner une catégorie. Vous trouverez une liste de catégories de thèmes dans la documentation du Chrome Web Store, sous Bonnes pratiques.
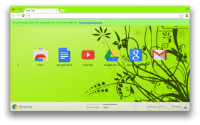
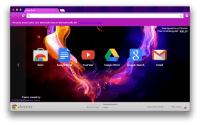
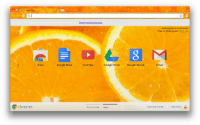
Vous pouvez trouver et tester de nombreux thèmes sur le Chrome Web Store.



Fichier manifeste
Voici un exemple de fichier manifest.json pour un thème:
{
"manifest_version": 3,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
colors
Les couleurs sont au format RVB. Pour trouver les chaînes que vous pouvez utiliser dans les "couleurs" consultez
kOverwritableColorTable
images
Les ressources d'image utilisent des chemins d'accès relatifs à la racine de l'extension. Vous pouvez remplacer n'importe quelle image
spécifiées par les chaînes de kPersistingImages. Toutes les images doivent être stockées au format PNG
sinon ils ne s'afficheront pas correctement.
du bucket
Ce champ vous permet de spécifier des propriétés telles que l'alignement de l'arrière-plan, la répétition de l'arrière-plan et une
autre logo. Pour afficher les propriétés et les valeurs qu'elles peuvent avoir, consultez kDisplayProperties.
teintes
Vous pouvez spécifier les teintes à appliquer à certaines parties de l'interface utilisateur telles que les boutons, le cadre et les
en arrière-plan. Google Chrome prend en charge les teintes, pas les images, car les images ne fonctionnent pas sur toutes les plates-formes
et sont fragiles dans le cas
de l'ajout de nouveaux boutons. Pour trouver les chaînes que vous pouvez utiliser dans les
"teintes" , consultez kTintTable.
Les teintes sont au format Teinte-Saturation-Luminosité (HSL) et utilisent des nombres à virgule flottante compris entre 0 et 1.0:
- La teinte est une valeur absolue, 0 et 1 correspondant au rouge.
- La saturation dépend de l'image actuellement fournie. 0,5 correspond à aucun changement, 0 à totalement désaturée et 1 à la saturation complète.
- La luminosité est également relative : 0,5 correspond à aucun changement, 0 à tous les pixels noirs et 1 à tous les pixels pixels en blanc.
Vous pouvez également utiliser -1.0 pour n'importe quelle valeur TSL afin de spécifier aucune modification.

