擴充功能可以使用 HTML 覆寫頁面,取代 Google Chrome 通常提供的頁面。擴充功能可以包含下列任一網頁的覆寫內容,但每個擴充功能只能覆寫一個網頁:
- 書籤管理員
- 使用者從 Chrome 選單選擇「書籤管理工具」選單項目時,或是在 Mac 上從「書籤」選單選擇「書籤管理工具」項目時,系統會顯示這個頁面。你也可以輸入網址 chrome://bookmarks 前往這個頁面。
- 記錄
- 使用者從 Chrome 選單選擇「歷史記錄」選單項目時,或在 Mac 上從「歷史記錄」選單選擇「顯示完整歷史記錄」項目時,顯示的頁面。您也可以輸入網址 chrome://history 前往這個頁面。
- 新分頁
- 使用者建立新分頁或視窗時顯示的頁面。你也可以輸入網址 chrome://newtab 前往這個頁面。
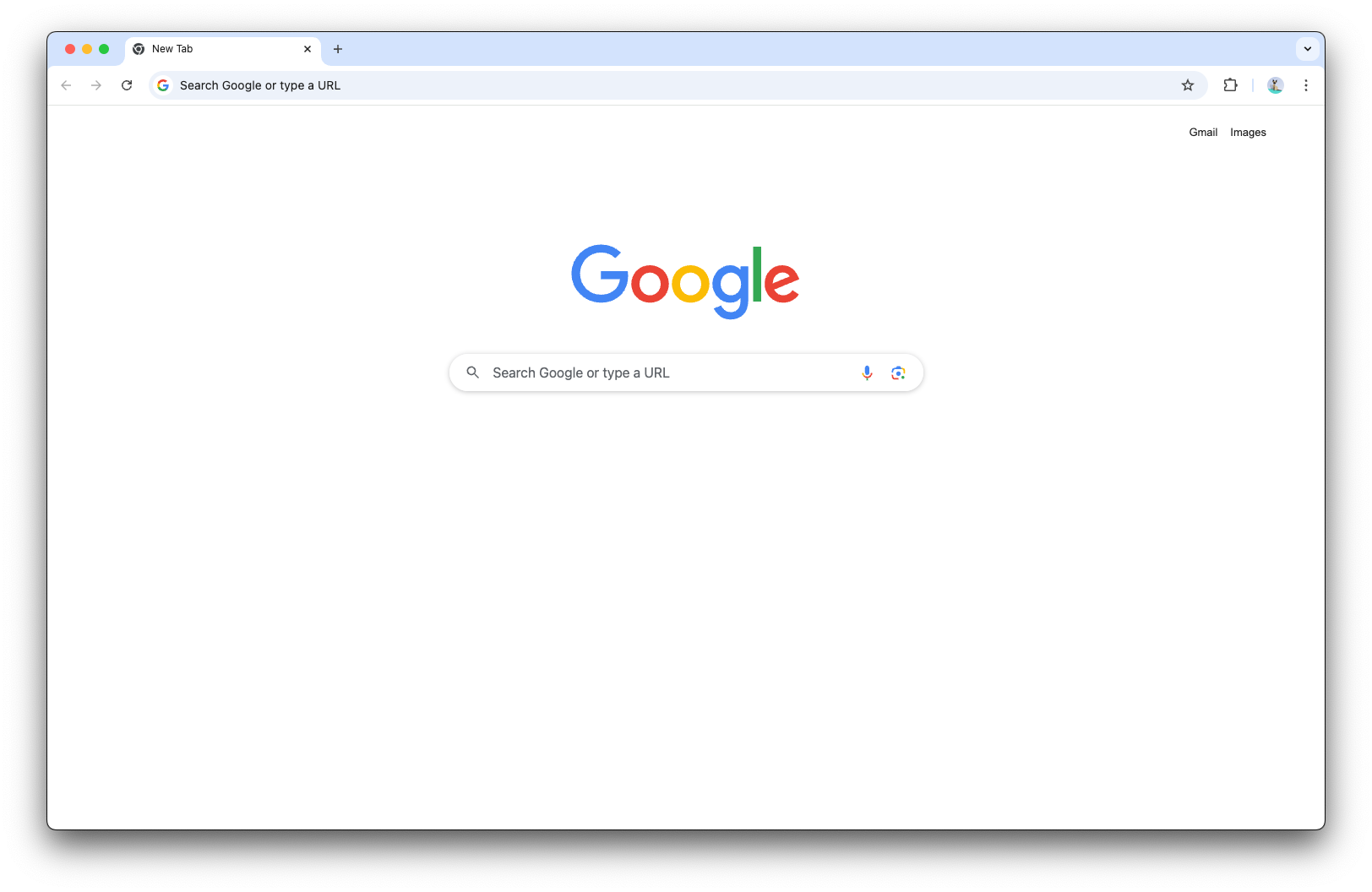
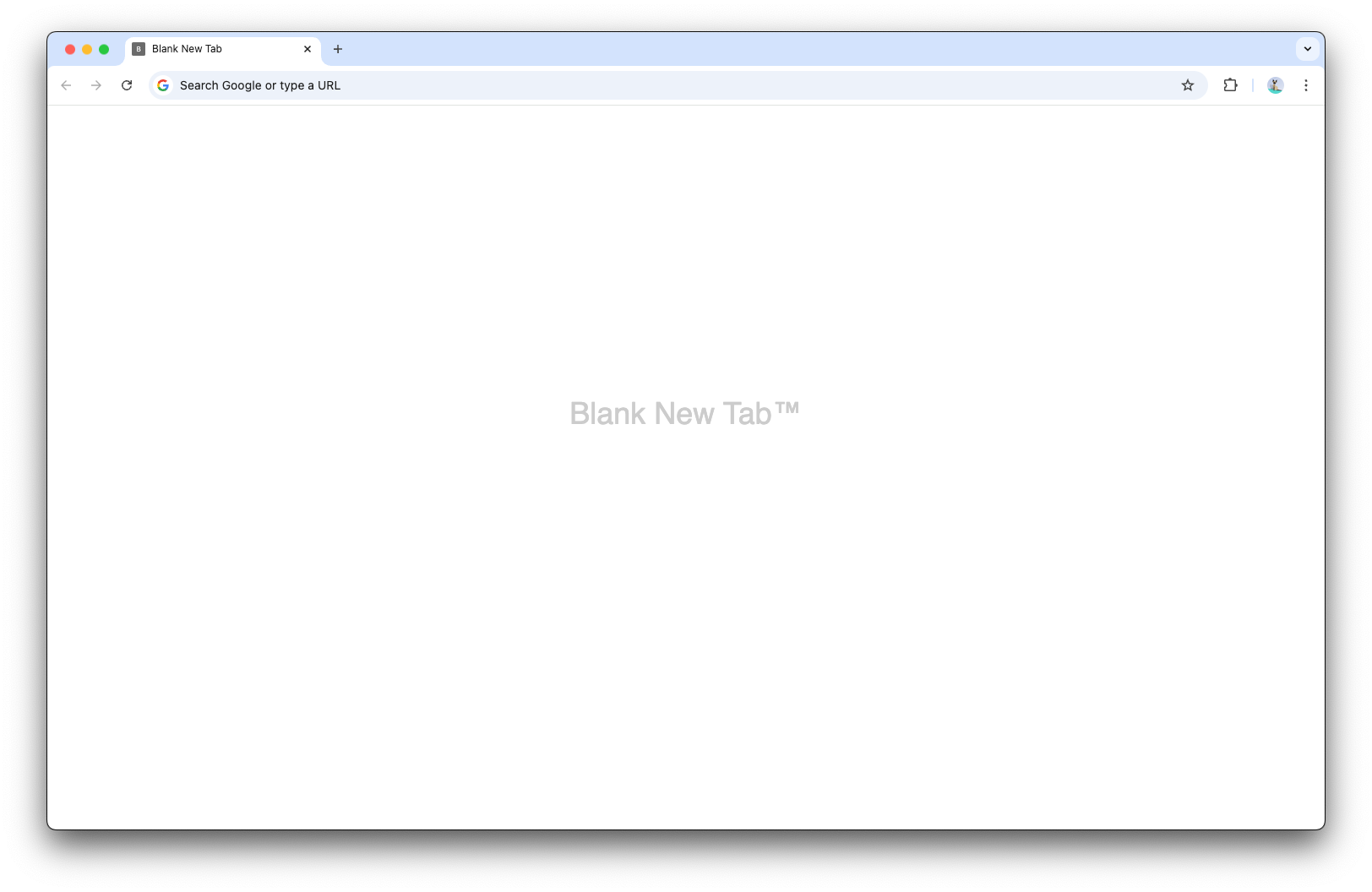
以下螢幕截圖顯示預設新分頁,以及自訂新分頁。


如要試用這項功能,請參閱覆寫範例。
無痕視窗行為
擴充功能無法在無痕視窗中覆寫「新分頁」頁面。如果將資訊清單的 incognito 屬性設為「split」(預設值),其他網頁仍可正常運作。如要瞭解如何處理無痕視窗,請參閱「儲存資料和無痕模式」。
資訊清單
請使用下列程式碼,在擴充功能資訊清單中註冊覆寫頁面:
{
"manifest_version": 3,
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
請將 PAGE_TO_OVERRIDE 替換為下列其中一個值:
"bookmarks""history""newtab"
最佳做法
打造快速且輕巧的網頁。
使用者希望內建瀏覽器頁面能立即開啟。避免執行可能耗費大量時間的動作。具體來說,請避免同步存取資料庫資源。發出網路要求時,請優先使用fetch(),而非XMLHttpRequest()。為避免使用者混淆,請為網頁加上標題。
如果沒有標題,網頁標題預設會是網址。在 HTML 檔案中使用<title>標記指定標題。請注意,新分頁會先將鍵盤焦點放在網址列。
請勿依賴鍵盤焦點預設移至網頁其他部分。打造個人專屬新分頁。
避免建立新分頁,以免使用者與 Chrome 的預設新分頁混淆。
範例
請參閱覆寫範例。

