ユーザーが Chrome ブラウザをカスタマイズできるのと同じように、オプション ページで 拡張機能のカスタマイズに使用できます。オプションを使用して機能を有効にし、ユーザーが選択できるようにする ニーズに合った機能を選ぶことができます
オプション ページを見つける
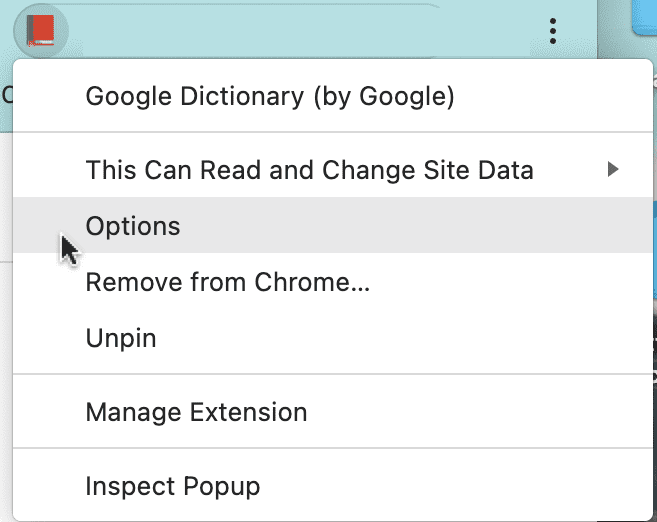
オプション ページにアクセスするには、直接リンクを使用するか、ツールバーの拡張機能アイコンを右クリックしてオプションを選択します。また、ユーザーはオプション ページに移動できます。まず chrome://extensions を開いて目的の拡張機能を見つけ、[詳細] をクリックしてからオプションのリンクを選択します。
![ユーザー インターフェース内の [オプション] ページへのリンク](https://developer.chrome.google.cn/static/docs/extensions/develop/ui/options-page/image/options-page-link-the-us-ae0a3ee5d7b2e.png?authuser=0000&hl=ja) <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">オプション ページを作成する
オプション ページの例を次に示します。
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
オプションのスクリプトの例を次に示します。options.html と同じフォルダに保存します。
これにより、storage.sync API を使用するデバイス間でユーザーの優先オプションが保存されます。
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
最後に、拡張機能のマニフェスト ファイルに "storage" 権限を追加します。
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
オプション ページの動作を宣言する
拡張機能オプション ページには、ページ全体と埋め込みの 2 種類があります。タイプ オプション ページのオプションは、マニフェストでの宣言方法によって決まります。
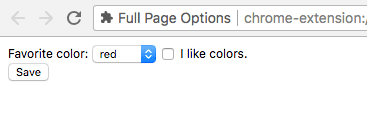
ページ全体のオプション
ページ全体のオプション ページが新しいタブに表示されます。マニフェストの "options_page" フィールドにオプションの HTML ファイルを登録します。
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

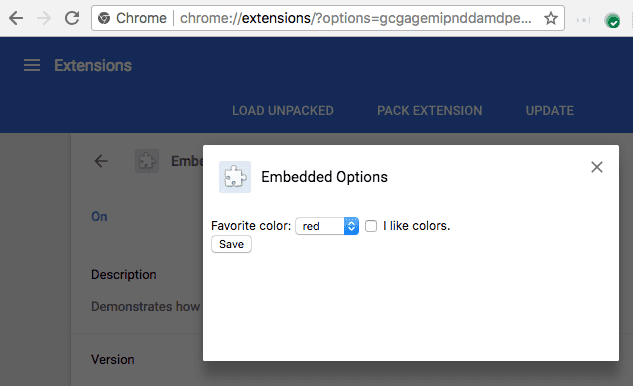
埋め込みオプション
埋め込みオプション ページでは、ユーザーは
埋め込みボックス内の拡張機能管理ページ。埋め込みオプションを宣言するには、HTML 変数を登録します。
このファイルは、拡張機能マニフェストの "options_ui" フィールドの下にあり、"open_in_tab" キーは false に設定されています。
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(文字列)- オプション ページの、拡張機能のルートからの相対パスを指定します。
open_in_tab(ブール値)- 拡張機能のオプション ページを新しいタブで開くかどうかを指定します。
falseに設定した場合、拡張機能のオプション ページは新しいタブで開かれるのではなく、chrome://extensionsに埋め込まれます。
違いを考慮する
chrome://extensions 内に埋め込まれたオプション ページは、タブのオプション ページと動作が微妙に異なります。
オプション ページへのリンク
拡張機能からオプション ページに直接リンクするには、
chrome.runtime.openOptionsPage()。たとえば、次のようにポップアップに追加できます。
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabs API
埋め込みオプション コードはタブでホストされないため、Tabs API は使用できません。
代わりに runtime.connect() と runtime.sendMessage() を使用してください。
オプション ページで、それに含まれるタブを操作する必要がある場合。
Messaging API
拡張機能のオプション ページで runtime.connect() または
runtime.sendMessage() の場合、送信者のタブは設定されず、送信者の URL は
オプション ページの URL です。
サイズ
埋め込みオプションでは、ページ コンテンツに基づいて自動的にサイズを決定する必要があります。ただし、 コンテンツの種類によっては、埋め込まれたボックスのサイズが適切でないことがあります。この問題が最も多いのは コンテンツの形状をウィンドウ サイズに応じて調整するオプション ページです。
これが問題になる場合は、オプション ページのサイズを固定して最小サイズを指定し、 適切なサイズが見つかるでしょう。

