Sama seperti ekstensi yang memungkinkan pengguna menyesuaikan browser Chrome, halaman opsi memungkinkan penyesuaian ekstensi. Gunakan opsi untuk mengaktifkan fitur dan memungkinkan pengguna memilih fungsionalitas apa yang relevan dengan kebutuhan mereka.
Menemukan halaman opsi
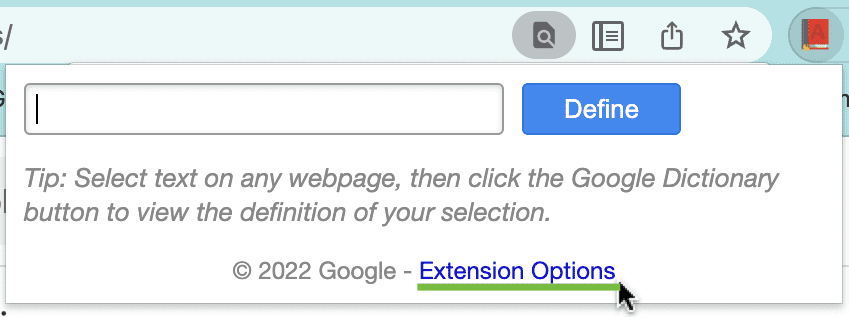
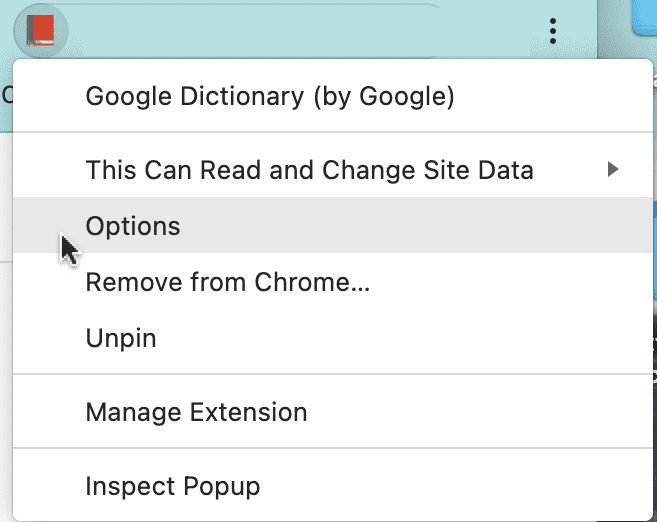
Pengguna dapat mengakses halaman opsi dengan link langsung atau dengan mengklik kanan ikon ekstensi di toolbar, lalu memilih opsi. Selain itu, pengguna dapat membuka halaman opsi dengan, terlebih dahulu, membuka chrome://extensions, menemukan ekstensi yang diinginkan, mengklik Detail, lalu memilih link opsi.


Menulis halaman opsi
Berikut adalah contoh halaman opsi:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Berikut adalah contoh skrip opsi. Simpan di folder yang sama dengan options.html.
Tindakan ini akan menyimpan opsi pilihan pengguna di seluruh perangkat menggunakan storage.sync API.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Terakhir, tambahkan izin "storage" ke file manifes ekstensi:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Mendeklarasikan perilaku halaman opsi
Ada dua jenis halaman opsi ekstensi, halaman penuh dan disematkan. Jenis halaman opsi ditentukan oleh cara dideklarasikan dalam manifes.
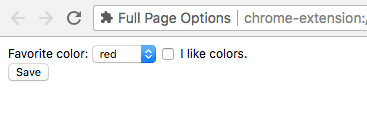
Opsi halaman penuh
Halaman opsi halaman penuh akan ditampilkan di tab baru. Daftarkan file HTML opsi dalam manifes di kolom "options_page".
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

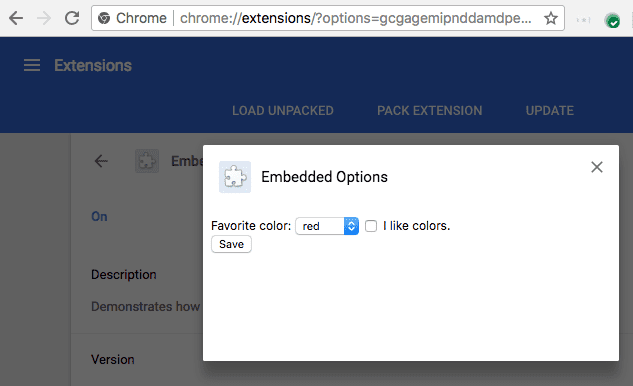
Opsi yang disematkan
Halaman opsi tersemat memungkinkan pengguna menyesuaikan opsi ekstensi tanpa keluar dari
laman pengelolaan ekstensi di dalam kotak yang disematkan. Untuk mendeklarasikan opsi tersemat, daftarkan HTML
di bawah kolom "options_ui" dalam manifes ekstensi, dengan kunci "open_in_tab" disetel ke false.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(string)- Menentukan jalur ke halaman opsi, relatif dengan root ekstensi.
open_in_tab(boolean)- Menunjukkan apakah halaman opsi ekstensi akan dibuka di tab baru. Jika ditetapkan ke
false, halaman opsi ekstensi akan disematkan dichrome://extensions, bukan dibuka di tab baru.
Mempertimbangkan perbedaannya
Halaman opsi yang disematkan di dalam chrome://extensions memiliki perbedaan perilaku yang halus dari halaman opsi di tab.
Link ke halaman opsi
Ekstensi dapat ditautkan langsung ke halaman opsi dengan memanggil
chrome.runtime.openOptionsPage() Misalnya, parameter ini dapat ditambahkan ke pop-up:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tab
Karena kode opsi tersemat tidak dihosting di tab, Tabs API tidak dapat digunakan.
Gunakan runtime.connect() dan runtime.sendMessage() sebagai gantinya,
jika halaman opsi memang perlu
memanipulasi tab yang memuatnya.
Messaging API
Jika halaman opsi ekstensi mengirim pesan menggunakan runtime.connect() atau
runtime.sendMessage(), tab pengirim tidak akan disetel, dan URL pengirim akan
menjadi URL halaman opsi.
Pengaturan ukuran
Opsi yang disematkan akan secara otomatis menentukan ukurannya sendiri berdasarkan konten halaman. Namun, kotak tersemat mungkin tidak menemukan ukuran yang sesuai untuk beberapa jenis konten. Masalah ini paling umum terjadi pada halaman pilihan yang menyesuaikan bentuk kontennya berdasarkan ukuran jendela.
Jika ini menjadi masalah, berikan dimensi minimum tetap untuk halaman opsi guna memastikan bahwa halaman tersemat akan menemukan ukuran yang sesuai.

