弹出式窗口是一种操作,用于显示一个窗口,以便用户调用多个扩展程序功能。该操作可通过键盘快捷键、点击扩展程序的操作图标或调用 chrome.action.openPopup() 触发。当用户将焦点移至弹出式窗口之外的浏览器某个部分时,弹出式窗口会自动关闭。在用户点击关闭后,弹出式窗口无法保持打开状态。
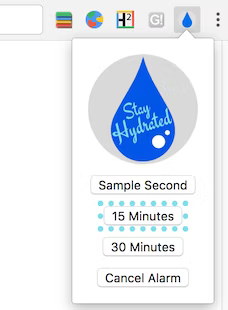
以下图片摘自喝水事件示例,显示了一个显示可用计时器选项的弹出式窗口。用户可以通过点击其中一个按钮设置闹钟。

在清单中的 "action" 键下注册一个弹出式窗口。
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
实现弹出式窗口的方式与实现几乎任何其他网页的方式一样。请注意,在弹出式窗口中使用的任何 JavaScript 都必须位于单独的文件中。
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
您还可以通过调用 action.setPopup() 动态创建弹出式窗口。
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});
