पॉप-अप एक ऐसी कार्रवाई है जो एक विंडो दिखाती है. इसकी मदद से, उपयोगकर्ता एक्सटेंशन की कई सुविधाओं को चालू कर सकते हैं. यह कीबोर्ड शॉर्टकट से ट्रिगर होता है. इसके अलावा, एक्सटेंशन के ऐक्शन आइकॉन पर क्लिक करके या chrome.action.openPopup() को कॉल करके भी इसे ट्रिगर किया जा सकता है. जब उपयोगकर्ता पॉप-अप के बाहर, ब्राउज़र के किसी हिस्से पर फ़ोकस करता है, तो पॉप-अप अपने-आप बंद हो जाते हैं. उपयोगकर्ता के क्लिक करने के बाद, पॉप-अप को खुला रखने का कोई तरीका नहीं है.
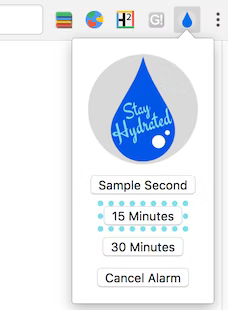
पानी पीने के लिए सेट किया गया इवेंट के सैंपल से ली गई इस इमेज में, टाइमर के उपलब्ध विकल्पों को दिखाने वाला पॉप-अप दिख रहा है. उपयोगकर्ता, किसी एक बटन पर क्लिक करके अलार्म सेट करते हैं.

मेनिफ़ेस्ट में "action" कुंजी के नीचे पॉप-अप रजिस्टर करें.
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
पॉप-अप को ठीक वैसे ही लागू करें जैसे किसी दूसरे वेब पेज को लागू किया जाता है. ध्यान दें कि पॉप-अप में इस्तेमाल किया जाने वाला JavaScript, एक अलग फ़ाइल में होना चाहिए.
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
action.setPopup() को कॉल करके, डाइनैमिक तौर पर पॉप-अप भी बनाए जा सकते हैं.
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});
