Pop-up, kullanıcıların birden fazla uzantı özelliğini çağırmasına olanak tanıyan bir pencere gösteren bir işlemdir. Bu bildirim, uzantının işlem simgesi tıklandığında veya chrome.action.openPopup() çağrısı yapıldığında bir klavye kısayoluyla tetiklenir. Kullanıcı, tarayıcının pop-up dışındaki bir bölümüne odaklandığında pop-up'lar otomatik olarak kapanır. Kullanıcı tıkladıktan sonra pop-up'ı açık tutmak mümkün değildir.
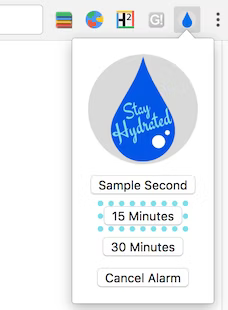
Su İçme Etkinliği örneğinden alınan aşağıdaki resimde, mevcut zamanlayıcı seçeneklerini gösteren bir pop-up gösterilmektedir. Kullanıcılar düğmelerden birini tıklayarak alarm kurar.

Manifest'te, "action" anahtarının altındaki bir pop-up'ı kaydedin.
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
Pop-up'ı diğer web sayfalarında yaptığınız gibi uygulayın. Pop-up'ta kullanılan JavaScript'in ayrı bir dosyada olması gerektiğini unutmayın.
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
action.setPopup() işlevini çağırarak da pop-up'ları dinamik olarak oluşturabilirsiniz.
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});
