Pour de nombreux utilisateurs, l'accessibilité est littéralement l'interface utilisateur, et ses fonctionnalités peuvent souvent être utiles à ceux qui n'ont pas besoin de l'accessibilité comme moyen principal d'interaction avec votre extension. Les techniques sont variées. À tout le moins, le texte doit être à contraste élevé. Les vidéos doivent comporter des sous-titres. Les images doivent inclure des attributs alt.
Mais, comme indiqué, il ne s'agit que du minimum. D'autres techniques sont décrites ci-après.
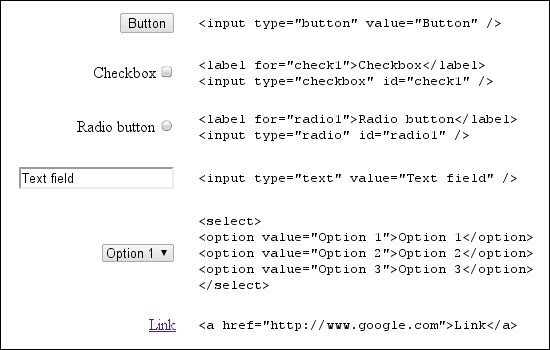
Il existe plusieurs façons d'implémenter l'accessibilité, mais le plus simple consiste à utiliser une commande HTML standard, en particulier les éléments d'entrée. Ces commandes sont illustrées dans l'image suivante.
<ph type="x-smartling-placeholder">
Pour rendre d'autres éléments accessibles, utilisez les attributs ARIA. Ces attributs fournissent au lecteur d'écran des informations sur la fonction et l'état actuel des commandes sur une page Web. Voici un exemple :
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Par défaut, les seuls éléments du DOM HTML qui peuvent être sélectionnés au clavier sont les ancrages, les boutons et les commandes de formulaire. Heureusement, la définition de l'attribut tabIndex sur un élément HTML lui permet d'être sélectionné au clavier. Exemple :
<div tabindex="0">I can receive focus with the tab key.</div>
Pour obtenir des instructions sur la mise en œuvre de ces techniques et d'autres, consultez Assurer l'accessibilité.

