对许多用户而言,无障碍功能实际上就是界面,而对于那些不需要将无障碍功能作为与扩展程序互动的主要途径的用户而言,无障碍功能往往非常实用。这些技术多种多样。至少要有高对比度文字。视频应带有字幕。图片应包含 alt 属性。
不过,正如我们前面所说,这只是最低要求。下文介绍了其他方法。
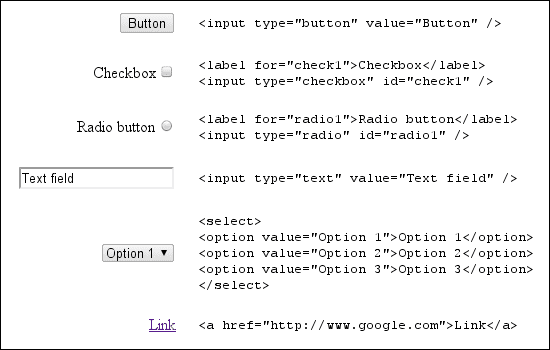
有几种方法可以实现无障碍功能,但最简单的方法是使用标准 HTML 控件,尤其是输入元素。下图显示了这些控件。
<ph type="x-smartling-placeholder">
如需使其他元素可供访问,请使用 ARIA 属性。这些属性可向屏幕阅读器提供有关网页上控件的功能和当前状态的信息。这里给出了一个示例,
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
默认情况下,在 HTML DOM 中,唯一可以接收键盘焦点的元素为锚点、按钮和表单控件。幸运的是,在 HTML 元素上设置 tabIndex 属性可使其获得键盘焦点。例如:
<div tabindex="0">I can receive focus with the tab key.</div>
如需了解如何实现这些技巧以及其他内容,请参阅支持无障碍功能。
