עבור משתמשים רבים, נגישות היא פשוט ממשק המשתמש, והתכונות שלו יכולות להיות שימושיות לאנשים שאינם זקוקים לנגישות כאמצעי עיקרי לאינטראקציה עם התוסף. הטכניקות שונות. לכל הפחות, הטקסט צריך להיות בעל ניגודיות גבוהה. הסרטונים צריכים לכלול כתוביות. התמונות צריכות לכלול מאפיינים של alt.
אבל, כפי שצוין, זה רק המינימום. בהמשך מתוארות שיטות נוספות.
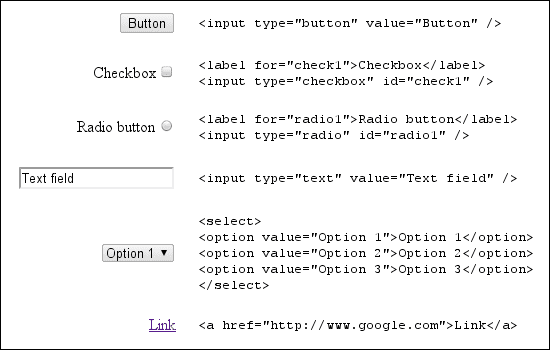
קיימות מספר דרכים להטמיע נגישות, אבל הדרך הקלה ביותר היא להשתמש בפקד HTML רגיל, בייחוד ברכיבי הקלט. בתמונה הבאה מוצגים הפקדים האלה.

כדי לגשת לרכיבים אחרים, צריך להשתמש במאפייני ARIA. המאפיינים האלה מספקים לקורא המסך מידע על הפונקציה ועל המצב הנוכחי של אמצעי הבקרה בדף אינטרנט. כאן מוצגת דוגמה.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
כברירת מחדל, הרכיבים היחידים ב-DOM DOM שיכולים לקבל מיקוד במקלדת הם עוגנים, לחצנים ופקדי טפסים. למרבה המזל, הגדרת המאפיין tabIndex ברכיב HTML מאפשרת לו להתמקד במקלדת. לדוגמה:
<div tabindex="0">I can receive focus with the tab key.</div>
להוראות על יישום הטכניקות האלה ועוד, ראו נגישות תמיכה.
