Birçok kullanıcı için erişilebilirlik, kelimenin tam anlamıyla kullanıcı arayüzüdür ve özellikleri, uzantınızla etkileşimde bulunmak için birincil yöntem olarak erişilebilirliğe ihtiyaç duymayan kullanıcılar için çoğu zaman yararlı olabilir. Teknikler çok çeşitlidir. Metin, en azından yüksek kontrastlı olmalıdır. Videolara altyazı ekleyin. Resimler alt özellikleri içermelidir.
Ancak belirtildiği gibi, bu sadece minimum sayıdır. Diğer teknikler aşağıda açıklanmıştır.
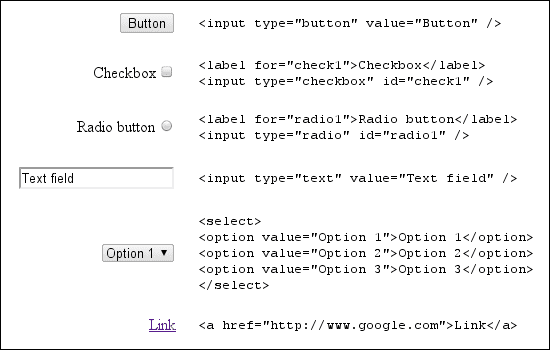
Erişilebilirliği uygulamanın birkaç yolu vardır ancak en kolay yöntem, özellikle giriş öğeleri olmak üzere standart bir HTML kontrolü kullanmaktır. Aşağıdaki resimde bu denetimler gösterilmektedir.

Diğer öğeleri erişilebilir hale getirmek için ARIA özelliklerini kullanın. Bu özellikler, ekran okuyucuya bir web sayfasındaki işlev ve denetimlerin mevcut durumu hakkında bilgi sağlar. Bir örnekle açıklayalım.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Varsayılan olarak, HTML DOM'de klavye odağını alabilen öğeler yalnızca sabitler, düğmeler ve form denetimleridir. Neyse ki, bir HTML öğesinde tabIndex özelliğinin ayarlanması, klavye odağının alınmasını sağlar. Örneğin:
<div tabindex="0">I can receive focus with the tab key.</div>
Bu tekniklerin uygulanması ve daha fazlası hakkında talimatlar için Erişilebilirliği destekleme başlıklı makaleye göz atın.
